How Emotion Can Impact Your Website Conversions
Is there a connection between happy, sad, or funny and getting users to complete an action on a website? You bet there is!
Users connect to websites through branding and personas. This emotional bond happens visually at first but can have deeper linkages when it comes to long-term brand relationships. And elements of the design impact exactly how (or if) these conversions happen. Today we’re going to look a bit more closely at this connection between conversions and emotion, and consider how you can make the most of instilling a positive emotion in your audience.
What’s a Conversion, Anyway?

A website conversion happens when a user does something on your website. It’s part of the overall user experience and the actual conversion type can vary based on what you want users to do or what options are available to them.
- Clicking a link
- Making a purchase
- Filling out a form
- Reading or scrolling so far on a page
- Sharing or liking on social media
Conversions are important because they encourage user connection and engagement. Without a conversion, what’s the purpose of your website anyway?
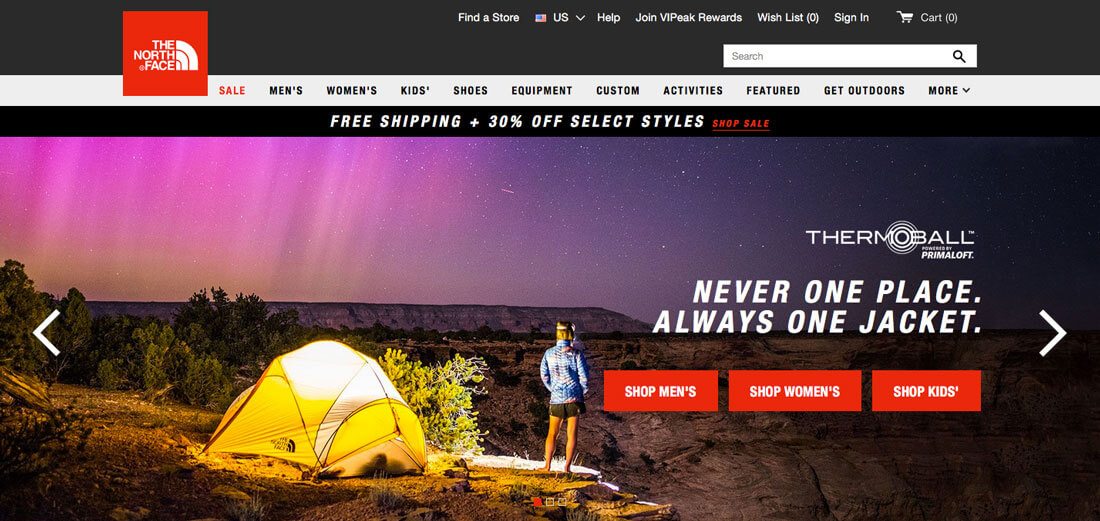
Consider retailer The North Face. The brand is built for outdoor activity and adventure. The images on the site portray this. The language uses active verbs. Colors are bright and engaging. By the time the user hits the site and looks around for a bit, they are already sold on the idea, and need some new gear.
Every element of the design on every page leads each user to “Add to Cart” and “Checkout.” The site provides an emotional connection to the things you need to be the person you want to be when you head outdoors. Almost all retail experiences draw on this type of emotional connection.
Emotional Connections

Connecting with a user happens in a variety of ways. Color, imagery, tone of the language and by drawing emotional ties. What’s important for you to determine is what kind of emotion is the right emotion for your design. What feelings will make users connect with you?
The answer can be different for everyone. To find the answer that’s right for you first think about the goal of your website (or the desired conversion) and how that links to your brand. What do users expect from you?
Good design when it comes to emotion does a few key things according to web designer and author Paul Jarvis.
- Design that speaks to our emotions is clear and easy to understand.
- It takes something visually appealing to make an emotional connection.
- The design and associated emotion should be somewhat enjoyable; otherwise people will stop interacting.
- The design should implant in the users’ memory.
- Emotion is personal and it can be different for different people. It’s honest and sometimes raw.
While different people react to different emotions in a variety of ways, there are a handful of emotions that lead to quicker conversions: Happiness, energy, trust, beliefs or shared values, and connections to a desire or need. You can probably see how each of these elements can help you connect with a user.
There are some designs that use anger, sympathy or even disgust to help create conversions. While this can work – often in part thanks to a shared emotion that is heavily against something or for a cause – it’s tricky because the design has to convey the right message in that first impression. You don’t want users to turn away because of an undesirable emotional tie. If using a “negative” emotion to draw conversions is part of your plan, make sure to test it a lot so that you know just what feedback to expect from users.
Design Techniques

So how do you actually go about creating this emotional connection with design? Go back to the basics and what you know.
Design theory is that place to start.
A lot of the emotional ties that someone feels to a project start in that moment of the first impression. Creating an organized, clean, easy to read and understand design is the first step toward drawing someone in. (Thankfully for you, quite a few of the most trending design styles play right into this idea.)
One of the things to keep in mind when thinking about emotion and design is how connected to the design a user is. If a design is easy to use and interact with, users will feel good about it. If it is hard to understand or clunky, the design can cause frustration from the user which they can project onto the website message.
Minimal: The minimal style makes it easy for the design to create focus and a centralized call to action. Visually, space and elements guide users to a desired conversion.
Material: Made popular by apps and websites on Android devices and Google products, this design style uses interactions that look and feel physical in nature. The simple interface and cool effects demand interaction and can keep users clicking.
Flat: One of the best design elements from flat styles are oversized, bold, bright-colored buttons. A clickable (or tappable) button is the key to guiding an action and connecting to an emotion that is pleasant.
Video: There’s nothing like a great visual to pull at someone’s heartstrings or create a connection. A full screen video can do just this. (And it is so on-trend.)
Scrolling: What’s nice about long-scrolling sites is they scream engagement. Designing a site that has plenty for users to look at and interact with (and scroll through) can help increase on-site times, engagement, conversions and emotional connection.
The Secret: Be Human

The secret (if there is one) is to be human. We all know websites aren’t living, breathing creatures but we do know that’s precisely what users expect. So the middle ground is a website that feels like it is powered by a person.
The images, language and interactions should teeter on the verge physical reality. Images should look realistic, animations and movement should work in a physical way. Text and tone should read like a person would actually talk.
Conclusion
Emotion can be a huge driver when it comes to website traffic and conversions. The emotional bond you create with users is part of your brand identity and how people will identify with you.
Design plays a big role in that. Just think of the chaotic feelings you have when you look at a design project that’s incomplete or lacking fundamentals or a grid. You know why you feel conflicted when you see it, but someone without a design eye will just feel dismayed and probably disconnect from the project.