What Is Anticipatory Design, and How Do You Use It?
Do you ever get overwhelmed by the number of choices you have to make in a day? It’s a pretty common phenomenon. The same can happen when a user visits a website. Too many choices can fatigue the user and totally overwhelm the senses.
The solution is up to the designer – to create a design that seems to anticipate user needs and helps move people through the design with ease.
Anticipatory Design 101
The easiest way to describe anticipatory design is to think of a user interface that’s always one step ahead of you. If you want to map directions, it already knows your starting point (thanks to geolocation) or preferred “home” settings.
The thing that really makes anticipatory design different is that these decisions are made without any true input from the user at the time. The goal when creating these types of design patters is different as well – you don’t want the user to have to make choices; you merely want to provide a seamless experience where the options have already been decided in a way that the user will appreciate.
It should feel seamless and customized to each user – that’s the hard part – without feeling pushy or creepy.
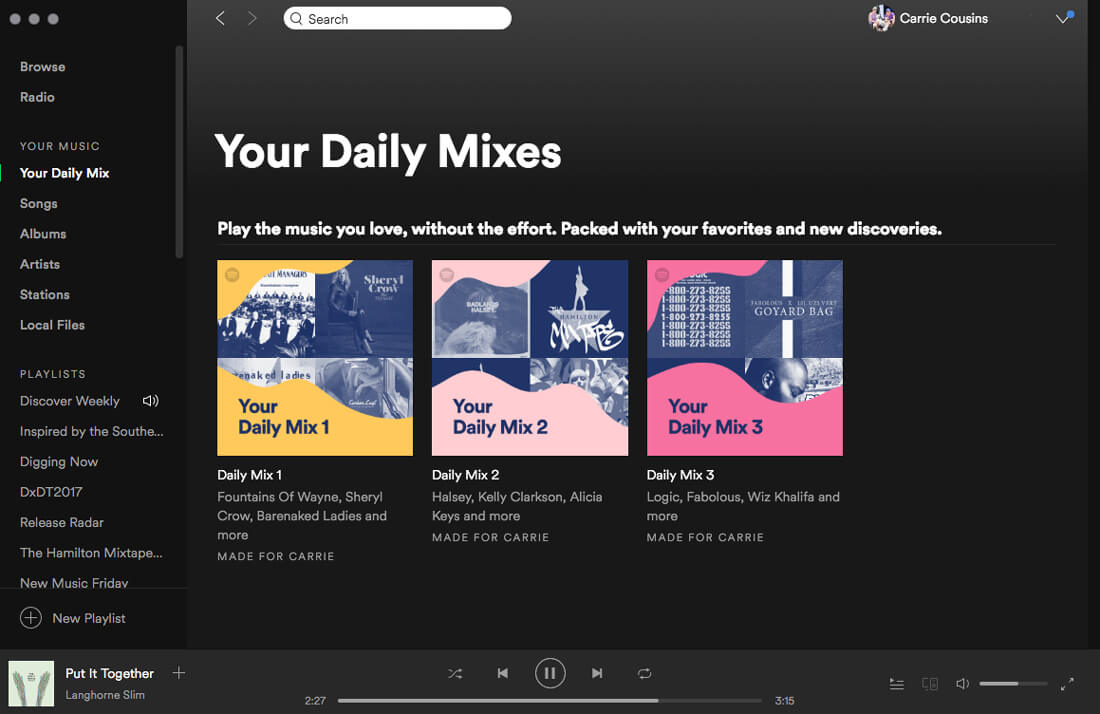
Examples of anticipatory design include recommendations from Netflix (it’s amazing how many times they get it right!) and tools such as Todoist that sync your calendar to your task list each day. Spotify has even release a feature that creates a playlist just for you based on past listens and likes.
Anticipatory design works based on prior feedback from the user so that the interfaces they interact with already “know them.” It can include anything from synced products – think of all the Google-based tools you use – or saving information in auto-fill fields for later use or allowing a mobile device to track your location.
Anticipatory design is a touch of data collection, research on user habits, artificial intelligence and just plain old good design. “Anticipatory Design is a design pattern that moves around learning (Internet of Things), predicting (Machine Learning) and anticipation (UX Design),” says Joël van Bodegraven, a UX designer in post earlier this year.
Users shouldn’t really see it, but should be delighted that it exists. If the anticipatory elements seem too “knowing,” users can be turned off; conversely if users must fill out pages of forms to make the technique work, they’ll never use it.
As the designer, you should find just the right middle ground to make all this come together for users.
Common Anticipatory Elements
You probably design and come into contact with anticipatory design elements all the time (whether you realize it or not). Most designers are already having conversations about how to streamline overly complicated interfaces, and make it such that users are led through funnels that help them get to a desired result.
One of the things that we talk about a lot at Design Shack is the concept that every “screen” in your design should include one action or thing for users to do. This concept makes everything a yes or no decision – perform the action presented (fill out a form, click a link, watch a video, etc.) or not.
Anticipatory design just takes it one step further with elements where users don’t have to make a choice per se. These elements include everything from pop-up boxes, geolocation, recommendations, notifications or reminders.
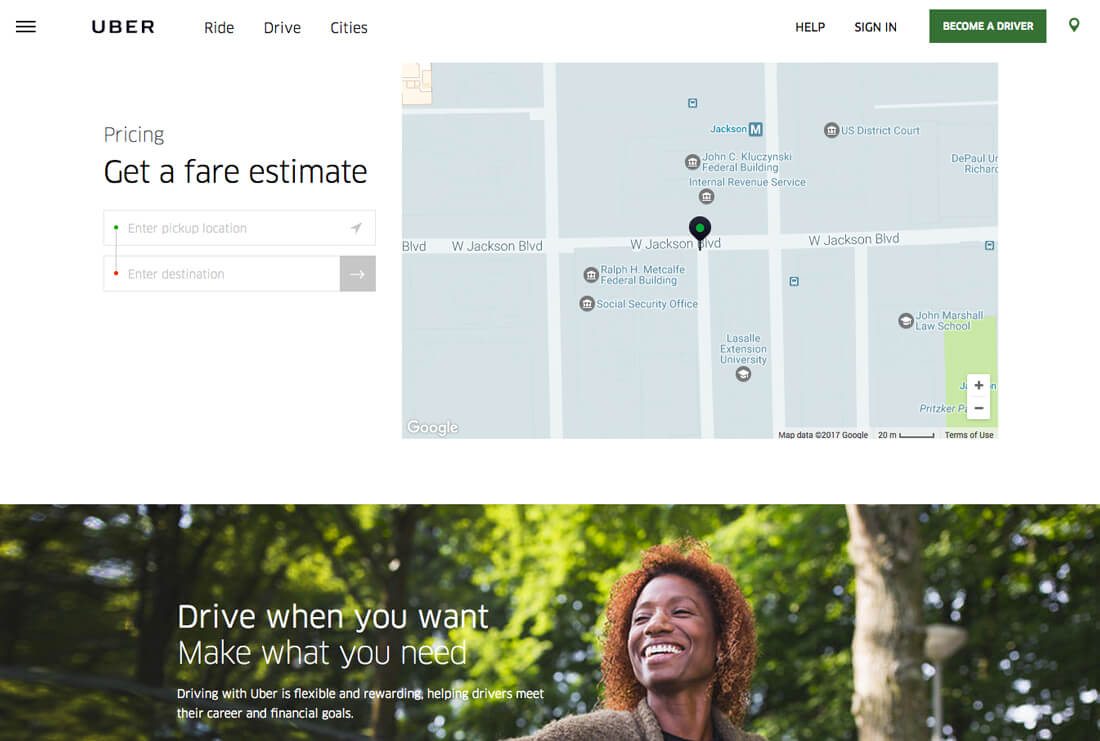
Take Uber, for example, the app uses your location to call a “cab” and provide pricing. Further, visit the website on a computer. It prepopulated a map for my location and all of the call-to-action text on the website references the user’s location.
Pros and Cons of Anticipatory Design
The benefit of anticipatory design is pretty obvious – it makes life easier for users. The design is less overwhelming, requires less thinking and helps the user. It plays directly into the ideals of KISS (keep it simple, stupid).
The downside can be just as obvious – what if you mess up? What if the algorithm or interface gets it wrong and isn’t what the user wants? That can be a pretty big risk and doing your research is key to making it work.
Use It In Projects
Now that you understand why anticipatory design is important, you need to develop a strategy to use it.
The best advice on how to get started comes comes from Aaron Shapiro, CEO of Huge. He outlined five steps to lead a brand to anticipatory design in Fast Company:
- Think of your brand as a service: what does it enable its users to do?
- Enable your service digitally.
- Assess what you can do to automate the delivery of your service.
- Establish your automated service.
- Draw a line between what is acceptable decision-making and what isn’t.
Further, van Bodegraven has this advice about what to consider when thinking about anticipatory design based on interviews with design and AI experts. (He goes into great detail in his post, which you should definitely read.)
He warns about getting stuck in an experience bubble, which can limit a user’s access to information; recommends thinking about extended intelligence over strict AI; using algorithms to make data understandable; focus on making interactions and personable and human-like as possible; and building trust through transparency in the overall design and interface.
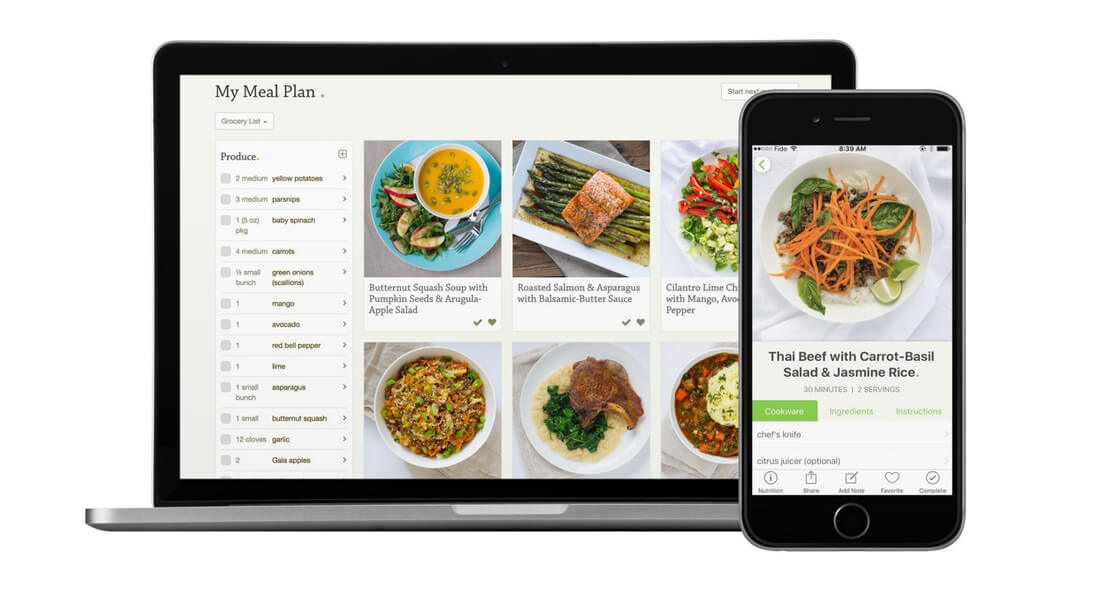
Mealime does all of these things with an app that suggests meal suggestions based on family size and preferences, then even helps populate a shopping list. Then it helps you make the food with recipes and cooking tips.
Conclusion
Anticipatory design is an interesting topic because it can stir plenty of debate. Users want the convenience of interfaces that seem to know them, but often don’t want to think about some of the privacy they give up to get that customization. As a designer. You must figure out how to balance usability and user privacy wants and needs.
Interfaces that anticipate user action are going to get more popular. Users seem to respond to and demand more simplified interfaces. It all goes to create a great user experience that feels special, custom and does just what the user wants in real-time, every time. And that’s why anticipatory design works.