CSSEdit Tutorial: The Basics
CSSEdit is, as the name implies, a CSS editor for the Mac. It has come on leaps and bounds in the latest version and is now one of the best apps available on the Mac for designers. CSSEdit is created by the great delopers over at MacRabbit, who are also responsible for DeskShade.
One of the strongest features of CSSEdit is the simple, easy to navigate and beautiful interface. Even people who have no experience in styling web pages can find their way around this amazing app and create some stunning web pages. In this tutorial we’re going to be looking at the interface and how to get the most out of it.
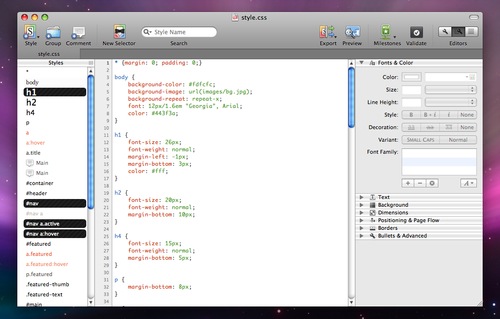
The Main Window
The main window has three main sections, the first section (on the left) is the styles section. Here you can see all the styles you have applied to your site. The middle section is the actual editor of the app, here you do all the coding of your css file all with the ever-helpful code completion feature. The right hand section is a way of styling your page without coding anything whatsoever. You can type in or select with drop down boxes how you wish to style a certain element and the code is inserted for you. This is a great feature for anyone new to CSS or anyone who isn’t sure how to code a certain technique.

The Toolbar
The toolbar of CSSEdit has some of the best features in the app and is therefore used quite a bit, especially in more advanced use, we’ll go through each toolbar icon one-by-one and I’ll explain what each one does.

Along the left hand side of the toolbar there are 5 tools, the first is the new style feature, this allows you to add a new style to your stylesheet quite easily. The second allows you to group certain styles together into a folder to make them easier to navigate through. The third is a simple of way of adding a comment into your stylesheet without having to code it in by hand. The fourth is a more advanced way of styling elements, it allows you to style a certain element wherever it appears in your stylesheet. With these four features there is no coding needed, CSSEdit does it all for you. The fifth feature is a simple search function, useful if you have a very large stylesheet.

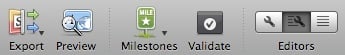
The right hand side of the toolbar contains some of the more advanced features of CSSEdit. The first allows you to insert a link to the stylesheet into a HTML file, this assigns the HTML file the CSS file to style it. The second is a way of previewing your web page without having to open an external web browser. The third is called Milestones, it is a way of saving your current progress in the stylesheet, allowing you to revert if a mistake is made. The fourth is a way of validating your CSS and the final icon allows you to change which three columns of the main interface you can see, meaning that if you can’t code you can just edit your CSS with no coding needed.
If you don’t have this app, as a web developer I seriously suggest reading more at MacRabbit. It really is the ultimate in stylesheet creation.