Are Hover Events Extinct?
Odds are, :hover was the very first pseudo class selector that you ever learned. Heck, it might be the only one you ever learned. We all love this lovely little feature and use it constantly as a way to create enriched user experiences.
My question today could change the way you think about hover forever: “Does the ubiquity of touchscreens render hover events obsolete?” Put another way, did the iPhone kill :hover? Read on to see how iOS handles a CSS hover event, what that means for you as a developer, and how you should or shouldn’t be using hover events in your designs.
Ode To Hover

I love CSS3. It has made pure CSS development so much more robust and flat out fun. Features such as transitions and keyframe animations bring us the kind of fascinating interaction that we once had to turn to JavaScript to obtain.
When you’re talking about animated events via pure CSS though, your options are fairly limited. Target gives us a way to do something while users have their mouse down, but a click and hold action isn’t necessarily intuitive on the web. There are other ways to fake a click interaction, such as perhaps modding radio buttons into a full blown slideshow, but these techniques are still pretty rare.
With keyframes, we have the ability to start an animation as soon as the page loads and even loop it infinitely. This isn’t always desirable though and can come with a decent processor speed hit for complex animations.
Then there’s hover. It’s a simple, easy to implement, easy to understand action that you as a developer can utilize to make user interaction a little bit better. With transitions, you can fade from one color to another, gradually reduce or increase the size of an object and even send it spinning in 3D space if that’s what you’re into. With hover, you have the ideal way to kick off all of these effects.
I’m all about hover effects and have written up several articles giving out free examples of my favorite tricks.
Trouble In Paradise

There’s a problem with hover events as a primary means of interaction, or perhaps I should say millions and millions of problems in the hands of people all over the planet: smartphones.
For decades we’ve had on-screen cursors, a strange but widely accepted means of interacting with digital content. Touchscreen devices, whether finger or stylus directed, have been around for nearly as long as the cursor, but the level of industry saturation was always quite low and let’s face it, none of them could handle the “real” web anywhere near well enough to even bother with.
Then came the iPhone. It wasn’t the first smartphone or the first touchscreen phone, but it was definitely a pioneer device in the world of a non-watered-down, touch-based mobile web. Fast forward a few years and the world is full of iOS and Android devices largely accessing the plain old, unadulterated web.
Most of us are now as familiar or even more familiar with touch-driven web interactions than we are with their cursor-driven counterparts. The big problem of course is that phones don’t currently sense your finger “hovering” above an element. This means that the experience doesn’t directly translate from one method of interaction to another.
This sounds like a small issue, but don’t brush it off. Touch interactions are fundamentally different than the traditional model and consequently many of our favorite tricks, such as hover events, need to be rethought. Don’t they?
What Does iOS Do With a Hover?

Obviously, touchscreens present a problem with hover events. One of the questions that came to my mind right away was whether this is my problem as a web developer, or a hurdle that device manufacturers were forced to tackle when they first developed their touch-based browsers. If hover is a fundamental way that we interact with the web, maybe the powers that be accounted for it in some way.
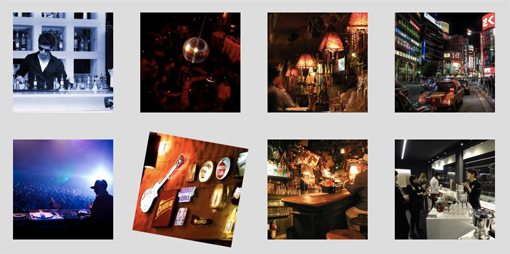
The best way to figure out what happens when you throw a hover event at a touchscreen is to try it out. So let’s code up a super quick and dirty example to test and see what happens. Basically, I just tossed a bunch of images into a div and set them to rotate on hover. Here’s the CSS:
body {
background-color: #DDD;
}
div {
width: 90%;
margin: 0px auto;
}
img {
margin: 30px;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
img:hover {
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-o-transform: rotate(10deg);
-ms-transform: rotate(10deg);
transform: rotate(10deg);
}
The Live Test
Now that we’ve got ourselves something to test, let’s check it out on a touchscreen device. Grab your iPad or iPhone and tap here or on the image above to launch the demo page.
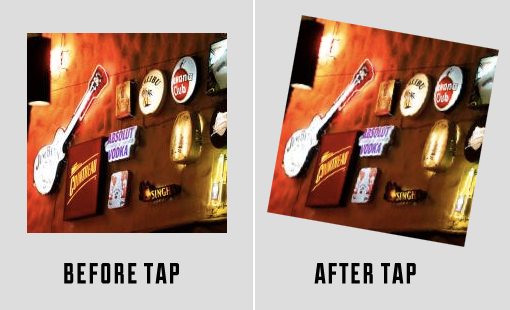
Obviously, nothing is going to magically occur if you hover your finger over an image, but what happens if you tap on an image?

It turns out, the hover effect actually works pretty well, it has simply been translated to a tap event. In our demos, none of the images are rotated by default, then when you tap on an image, the animated rotation occurs.
Interesting Observations
So we’ve established that hover events translate to tap events in iOS, and from what I can tell, a similar effect occurs on Android (possibly with an occasional double tap required). It’s important to note though not only that these events occur but how they occur and affect different circumstances.
For starters, you should be aware of the fact that once you’ve tapped on an item, the only way to cease that hover event is to tap on anther element that causes a hover event to occur. For instance, in this demo, tapping on the paragraph or the background doesn’t cease the hover event, only tapping on another image does.

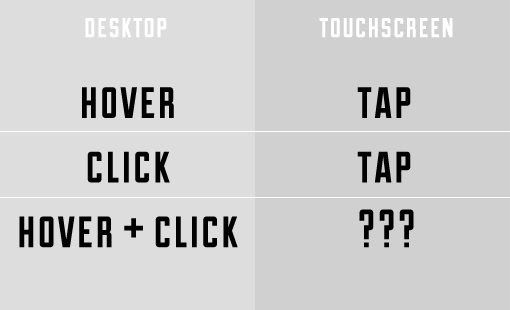
The most significant revelation comes when we realize that most hover events occur on items that also serve as links to other items. This means that we have both a hover and click event on the same item.
As we know, touchscreen devices turn click events into tap events as well, so what happens when we combine two different desktop events that both translate to the same touchscreen event? As we can see in this demo, the animation begins when you tap on the item, but the click event quickly jumps in and redirects the page, even if the animation hasn’t finished.
Given that hover events are often used to help inform the user that an item is clickable, this discovery renders them largely useless in that regard.
Should You Abandon Hover Events?

The question that is at the core of this discussion is whether or not the hover pseudo selector has any place in your CSS in a time where so many people are browsing the web with touchscreen devices. So what’s the answer?
As far as I’m concerned, the answer is a resounding “yes,” although that comes with several stipulations. First off, it’s interesting to note that some projects will work great on many touchscreen devices despite their dependency on hover events. One example is an animated thumbnail gallery from a recent Design Shack article, which works wonderfully on my iPad. Another example might be a navigation dropdown menu that appears on hover, many of which work quite well on touchscreen devices despite the common belief that the opposite is true.
Despite this, I still absolutely recommend against relying on hover events as a critical method of interaction on mobile devices. To do so is setting yourself up for lots of user headaches. Given the range of different touchscreen browsers and devices, you can’t be certain without a ridiculous level of testing that hover events translate the same way on all of them.
Consequently, my advice is to always assume, regardless of the truth of the statement, that the hover interaction model won’t work for smarthphone and tablet users. This assumption does not however, prevent you from styling the hover selector in all your work and even using some fancy hover effects once in a while. Just keep in mind that the user’s success should not depend on this action, rather it becomes more of a progressive enhancement situation where everyone can use your site at its most basic level and desktop users can enjoy a few visual thrills that touchscreen users might not ever see.
Optimization Via Media Query

If you want to go further and clearly differentiate the experiences of your touchscreen and desktop users, you could write up some simple JavaScript, but I’m a big fan of using CSS wherever possible so my mind instantly gravitates towards a media query driven solution.
You can use media queries to ensure that both mobile and desktop devices have an optimized experience. For example, a list of links might have a small clickable area and a nice hover effect on a desktop while having a large clickable area and no hover effect on a mobile device.
But let’s say we wanted to go further and actually make the big screen site completely dependent on a hover event to function properly. This is acceptable because our media query will ensure that mobile devices have a different model, right? Perhaps not.
Future-Proofing
Throughout this article I’ve constantly contrasted touchscreen devices with desktop computers. The inherent assumption here is that all touchscreen devices have small screens. It occurs to me that, while this is conveniently correct in most cases today, it’s an entirely faulty assumption that especially breaks down over the long run.
I personally believe that touchscreen interaction will only become more popular in the years to come. A touchscreen PC or laptop might be a rarity now, but I’m not sure it’s a safe assumption that this will hold true long term. This means that even though using a media query to detect screen size might seem like a great way to differentiate between touchscreen and cursor-based devices today, it’s probably not the best practice to get into as the twenty inch screens of tomorrow might use touch interaction as much or more than they do cursors.
Use Hover Wisely
Is hover extinct? Nope. Will it be extinct any time soon? Probably not. Is it becoming increasingly hazardous to rely on hover events as a primary means of interaction with the user? Absolutely.
I’ll still use hover styles and even continue to dish out fun hover effect tutorials, but I definitely want to make it clear that I think the days of allowing your site to rely on hover to function are long gone. Unless the next iPhone senses your finger hovering over the display, touchscreens complicate this interaction model enough that you should typically assume that it simply won’t work on these devices (be they small or large).
What do you think? Are you careful about how you apply hover styles in CSS? Where do you draw the line for using hover as a point of interaction? Do you think touchscreens will continue to increase in ubiquity? I’d love to hear your thoughts.