Jumpstart Your Web Project With HTML KickStart
Recently, we took a look at a really solid framework from the good folks at Twitter called Bootstrap. This toolkit is a swiss army knife of utilities and includes both a functional layout grid and enough pre-styled elements to get a great jumpstart on any project.
Today we’re going to look at a very similar tool from Joshua Gatcke called HTML KickStart. This framework is simply overflowing with great stuff that will enable you to build web page prototypes at light speed. Let’s jump in and build a page with it to see what we think.
What We’re Building
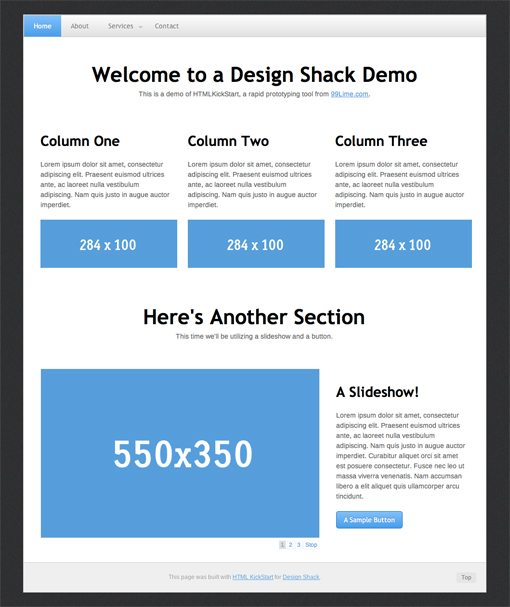
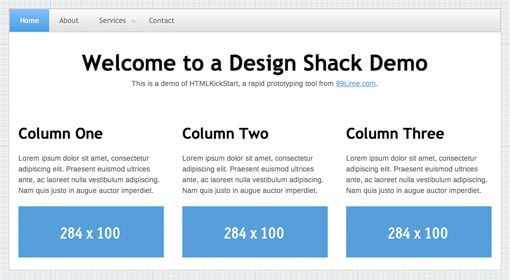
Before we jump into what HTML KickStart is and how you can use it, here’s a sneak peek at the final result of today’s tutorial:
Demo: Click Here to launch.
What Is HTML KickStart?
According to 99Lime.com (the project’s homepage), HTML KickStart is “an ultra–lean set of HTML5, CSS, and jQuery (javascript) files, layouts, and elements designed to give you a headstart and save you 10’s of hours on your next web project.”
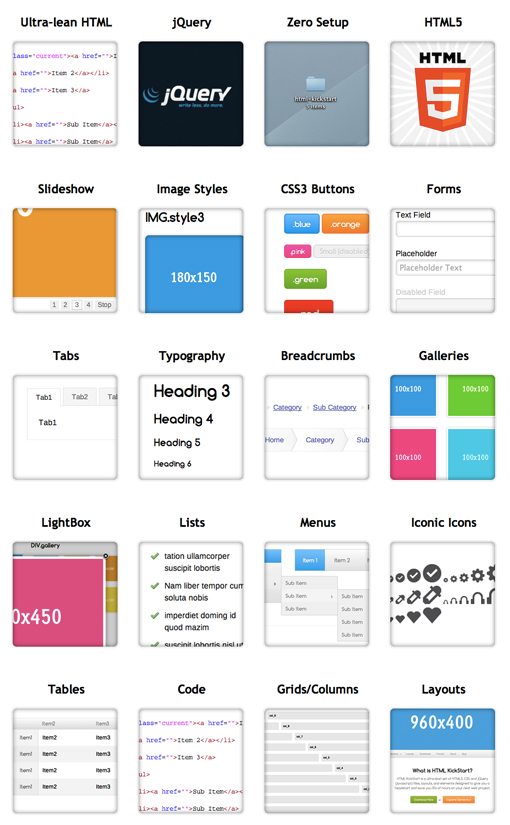
According to this statement, this project could theoretically save us one or even multiple full days of work. That’s certainly no small promise! How does it make good on such a claim? By providing a huge set of features. Don’t bother asking “what’s in HTML KickStart?” Instead ask, “what’s not in HTML KickStart?” The answer is of course, “not much.”

Getting Started: Nav Menu
To see how all of this works, we’re going to rough out a quick project. If you want to follow along, download the project and start with the sample HTML page, just be sure to strip out any placeholder elements so you have a fresh blank slate.
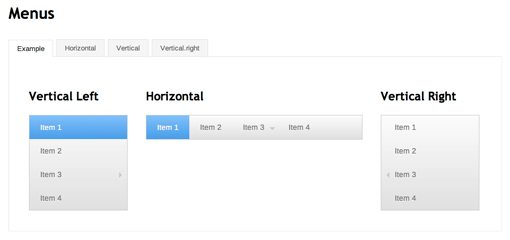
The first thing we’re going to do is add a topside navigation. If we swing by the HTML KickStart elements page, we’ll find three built in menu options to choose from.

We want the Horizontal Menu option so we click on the “Horizontal” tab and find some sample code that we can use for our own purposes.
The system here is really straightforward, you simply create an unordered list with the “menu” class and each list item will become a menu item. The class “current” is added to the current page and sub lists can be used to create drop down menus.
<!-- Menu Horizontal --> <ul class="menu"> <li class="current"><a href="">Home</a></li> <li><a href="">About</a></li> <li><a href="">Services</a> <ul> <li><a href="">Web Design</a></li> <li><a href="">Web Development</a> <ul> <li><a href="">E-Commerce</a></li> <li><a href="">Personal Portfolio</a></li> <li><a href="">Publishing</a></li> </ul> </li> <li><a href="">UX Consulting</a></li> </ul> </li> <li><a href="">Contact</a></li> </ul>
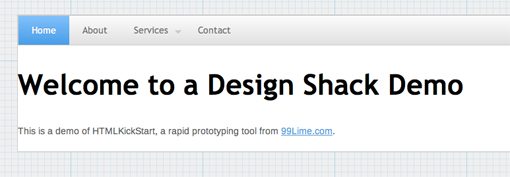
With only this little bit of HTML and zero CSS work, our menu looks great and is perfectly functional. As with the CSS, the JavaScript magic is already being taken care of for us.

Notice that there’s already a background image applied to our body. This is the default grid image that comes with the framework, we’ll see how to swap this out later.
Welcome Message
Next we want to add a nice big headline to our page to welcome any visitors. This will make use of the pre-built typography styles.
<div class="headline"> <h1>Welcome to a Design Shack Demo</h1> <p>This is a demo of HTMLKickStart, a rapid prototyping tool from <a href="http://www.99lime.com/elements/">99Lime.com</a>.</p> </div><!-- END WELCOME -->
The h1 and p tags will already contain some default styling, but there’s nothing at this point governing our layout so we’ll need to help this out with some custom CSS.

To start, we’ll want to center that text in the window. The paragraph and header also have a huge margin between them so we’ll need to tighten that up. Go into the “style.css” file and start a new section with your own styles. Then insert this code:
.headline {
text-align: center;
}
.headline h1 {
margin-bottom: 0;
}
.headline p {
margin-top: 0;
}
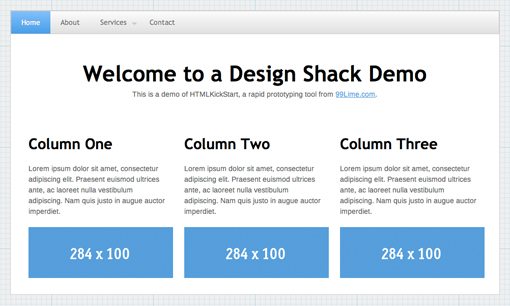
With that, our headline is looking great. It’s perfectly centered has a greatly reduced vertical height.

Using the Grid
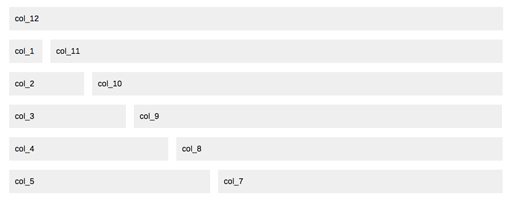
We haven’t really needed it yet but HTML KickStart does come with a prebuilt layout grid. If you’ve ever used anything like 960.gs before, there won’t be any surprises here. It’s your basic 12 column grid that uses numbered classes (ex: col_5).

As you can see, to get the full width, you need the total of your column class numbers to add up to 12. So if you want to split the page in half, you’ll create two divs, each of which have the class “col_6” (6 + 6 = 12). You can do this with any combination that adds up to 12: col_7 + col_5, col_2 + col_10, etc.
To test this, we’ll do what I always do to test a grid system, code a basic three column layout. The CSS for this is already in place so busting out a three column layout is as easy as creating three divs, each with the “col_4” class.
In each div we’ll toss three elements: a headline (h3), paragraph and an image. Placeholder images are grabbed via the placehold.it service.
<div class="col_4"> <h3>Column One</h3> <p>Lorem ipsum dolor sit amet...</p> <img src="http://placehold.it/284x100/4D99E0/ffffff.png&text=284 x 100" width="284" height="100" /> </div> <div class="col_4"> <h3>Column Two</h3> <p>Lorem ipsum dolor sit amet...</p> <img src="http://placehold.it/284x100/4D99E0/ffffff.png&text=284 x 100" width="284" height="100" /> </div> <div class="col_4"> <h3>Column Three</h3> <p>Lorem ipsum dolor sit amet...</p> <img src="http://placehold.it/284x100/4D99E0/ffffff.png&text=284 x 100" width="284" height="100" /> </div>
Now we have a nice three column section under our headline. How easy was that?

A Little Cleanup
Looking at the example up to this point, I think the content is pushing up a little to close to the edge for my liking. To fix this, I wrapped everything after the menu into a “col_12” div. The difference is subtle, but it feels much better from a whitespace perspective.

Changing the Background
While we’re tweaking things, let’s go in and swap out that background graphic. You’ll find this in the style.css file under the layout section.
/*---------------------------------
LAYOUT
-----------------------------------*/
body{
margin:0;
padding:0;
color:#000;
background:#efefef url(css/img/grid.png) repeat center top;
font:normal 0.9em/150% 'Arimo', "Trebuchet MS", arial, verdana, sans-serif;
text-shadow: 0px 0px 1px transparent; /* google font pixelation fix */
}
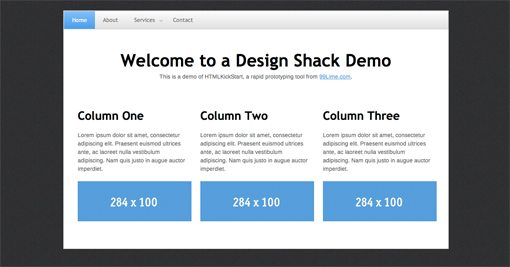
All you have to do is replace the “grid.png” image with your own background pattern. I grabbed this one and dropped it in just to give our page some contrast.

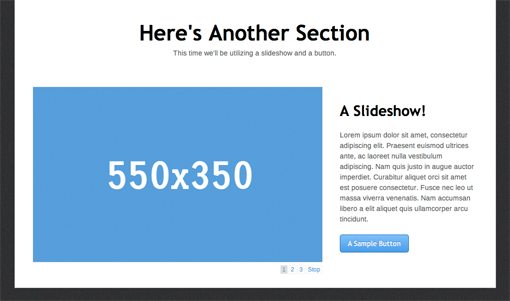
Slideshows and Buttons
We’ve still barely scraped the surface of the great elements that are available in this framework. Let’s bust out a quick new section that utilizes some more features.
<div class="headline col_12"> <h1>Here's Another Section</h1> <p>This time we'll be utilizing a slideshow and a button.</p> </div><!-- END SECONDARY HEADLINE --> <div class="col_8"> <!-- Slideshow --> <ul class="slideshow" width="600" height="350"> <li><img src="http://placehold.it/550x350/4D99E0/ffffff.png&text=550x350" width="600" height="350" /></li> <li><img src="http://placehold.it/550x350/75CC00/ffffff.png&text=550x350" width="600" height="350" /></li> <li><img src="http://placehold.it/550x350/E49800/ffffff.png&text=550x350" width="600" height="350" /></li> </ul> </div><!-- END SLIDESHOW --> <div class="col_4"> <h3>A Slideshow!</h3> <p>Lorem ipsum dolor sit amet...</p> <button class="blue">A Sample Button</button> </div><!-- END SLIDESHOW PARAGRAPH -->
Let’s walk through this piece by piece. First, we started with a headline exactly like the last one that we used. We reused our headline class from before so we shouldn’t need anymore custom CSS.
Next up, we used the awesome HTML KickStart Slideshow feature. This is implemented in a very similar way to the menu that we started with. Just toss in an unordered list with the class set to “slideshow”, define your height and width, then drop in some list items. Each list item will then become a slide. You can put anything you want inside of slides: text, images, etc.
Just like with the menu, this slideshow will automatically be functional as long as you’ve included the requisite JavaScript files that come with the download. This is an important feature, Twitter’s bootstrap requires some extra hoop jumping to get the JavaScript up and running but it’s truly effortless with HTML KickStart.
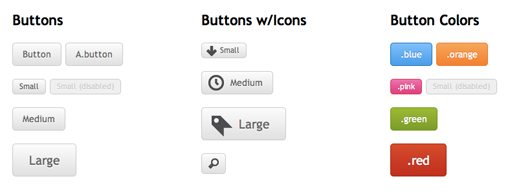
Buttons
Notice that the slideshow is in a “col_8” div, which means we need a “col_4” div for the next part, which is just a simple paragraph referencing the slideshow.
In this paragraph you’ll notice that I used a simple “button” element with a class of “blue”. There are all kinds of pre-built buttons to choose from: plain and gray, colored, you can even add icons!

I chose to go with the simple blue for this button but it’s just as easy to use any of the others. Drop in the code from the examples on the site and you’re good to go.
Here’s a shot of what this section looks like. Once again, without a single bit of extra CSS or JavaScript we were able to accomplish some impressive feats!

Footer

Included in your sample files is an example of a footer. This is important because it shows you how to break out of the grid and establish a full width colored area, something that I struggled with in my own attempts before noticing the footer.
<div class="clear"></div> <div id="footer"> This page was built with <a href="http://www.99lime.com">HTML KickStart</a> for <a href="https://designshack.net/">Design Shack</a>. <a id="link-top" href="#top-of-page">Top</a> </div>
Here it uses an ugly, non-semantic div to clear the floats, but this is a fairly common practice and really isn’t the end of the world so don’t get too caught up with it.
To style the footer div, some padding and color was applied and the little link to the top of the page was prettied up a bit. This transition is animated via some more fancy built-in JavaScript.
#footer{
text-align:center;
padding:20px;
margin:0;
background:#efefef;
border-top:1px solid #ccc;
color:#999;
font-size:0.8em;
text-shadow:0px 1px 1px #fff;
}
#link-top{
float:right;
color:#666;
text-decoration:none;
display: inline-block;
padding:5px 10px;
background:#e5e5e5;
line-height:100%;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
Final Product
We could keep going for days with all of the stuff that’s in this toolkit. You’ll also find pre-styled tables, forms, image galleries, breadcrumbs, tabs, horizontal rules and even pre code snippets.
With what we’ve gone through, you get the basic idea for how it all works. The documentation is very thorough so all you really have to do is find the item you want to insert, then paste the code into your HTML and tweak as needed. Here’s another look at the page we just built:
Demo: Click Here to launch.
Who Is This For?
Now that we’ve seen how to use HTML KickStart, it’s important to discuss why you would use it. Perhaps even more relevant is who should think about giving this a shot.
Like most fully featured frameworks and boilerplates, HTML KickStart provides you with a really solid starting point for your development projects, not only from an HTML standpoint, but for CSS and even JavaScript as well. You should think about giving it a look if you don’t currently have a system in place that makes starting new projects easy.
Keep in mind that there’s a lot in this toolkit, too much for many developers’ taste. You can pick and choose what you want and leave out the rest, but also consider that the real strength in these types of toolkits is rapid prototyping. In a finished product, you may want to take the time to work out a layout scheme and all these bits of styling manually, but in the initial concept stages, why not upgrade your non-functioning wireframes to something like what we built today? It’s much more interactive than a flat sketch and really doesn’t take much more time to bust out.
Is It Any Good?
To be sure, this is not the only product of its kind on the market. There are a million different free frameworks out there, each with their own degree of custom styling. As I mentioned above, the closest thing I’ve seen to HTML KickStart is Twitter’s Bootstrap. In fact, the two projects are nearly identical at a glance.
Having tried both, there’s definitely a lot that I like about Bootstrap better. For starters, the layout is a little tighter and the docs go through advanced features like offsetting columns. I also like Bootstrap’s typography styles better and really appreciate the LESS integration.
That being said, there are some things that I like about HTML KickStart that you won’t find in Bootstrap. For instance, the slideshow feature is a huge bonus and something that I would genuinely use quite a bit. Further, all of the JavaScript in HTML KickStart “just works” while I had to do a lot of fiddling to get things working in Bootstrap.
Ultimately, I recommend that you give both a quick test drive to see which you like better. Even better, use both as inspiration for developing your own personal framework that’s custom-tailored to your needs.
Conclusion
HTML KickStart is an awesome project and I truly appreciate all the handwork that’s been put into it. When members of the development community distribute projects like this freely, I’m always amazed by their generosity and willingness to help others.
By now you should have a solid understanding of what HTML KickStart is, what it does, how to use it and whether or not it’s right for you. Leave a comment below and let us know what you think. How does this project compare to other similar toolkits that you’ve used?