Designing on a Retina Screen: My Thoughts on the Retina MacBook Pro
220.5 pixels per inch: 2,800 wide and 1,800 tall for a total of over five million pixels. That’s the screen that I work on now, full time. This gives rise to tons of questions: does Apple have any business making such a screen? Will it help or hinder the industry? Can you really do design work on that thing if you’re designing for non-retina screens?
Today I’m going to tell you all about my experience with the machine that threatens to change the way you do your job. I’ll hold nothing back as I rave about what I love and rant about what drives me nuts. Read along and see if you agree with my conclusions.
Dang You Apple
For the past decade, we designers have been focused on how to tackle a major paradigm shift in the form of ever varying screen sizes. This challenge has stretched us to our wit’s end but brought us out the other side better designers, capable of achieving impressive feats of truly flexible websites that look great on any size screen.
Mediaqueri.es showcases responsive web design that looks great anywhere.
While we had our attention focused on one major paradigm shift though, another snuck up on us: resolution. The momentum behind this shift has recently come from Apple with its “retina” quality displays, now present on the iPhone, iPod Touch, iPad and MacBook Pro, with the iMac and MacBook Air no doubt to follow some time in the next year or two.
Apple may not be the first or only electronics manufacturer to push high resolution displays, nor are they almost ever the first to anything. However, like it or not, they have historically set the mark for widespread adoption of major technology shifts (this is the part where you skip everything else that I say so you can rant about how much this isn’t true in the comments).
As with the screen size revolution, this presents designers with a huge paradigm shift that changes everything. This hurdle may prove to be even more difficult to overcome than the last and it requires our immediate attention and speculation. Back in March, I posted a discussion on this very topic.
Since then I’ve purchased a Retina MacBook Pro, the machine that broke the retina display out of its nice little iOS walled garden and into the realm of something that people of all types of professions will use for work. After weeks of working on the machine full time, I thought it would be appropriate to share my experiences with you.
Should Retina Screens Even Exist?
Fifty Foot Shadows
I’ve read several articles lately from creatives who are actually quite angry with Apple for pushing the industry down such a troublesome path. Like Ian Malcom castigating John Hammond for his hasty decision to bring dinosaurs back from the dead, these critics insist that just because Apple can make such a screen, doesn’t mean that they should.
One day with the retina screen convinced me that the critics are wrong. It’s just so dang beautiful. I can barely stand to look at my old MacBook any more. My eyes have been opened and suddenly the same screen that I never had an issue with looks downright dark and muddy.
Should We Have Stopped at the VCR?
The only way to really appreciate what this is like without experiencing it for yourself is to find an old CRT television and hook it up to a VCR so you can watch a movie. Seriously, go try it. Within seconds you’ll wonder how in the world you ever managed to endure such a poor visual experience. Ten minutes of this and you’ll be thanking the technology gods daily for the almighty Blu-ray.
It was a pain to switch from VHS tapes, but looking back now, it was worth it.
With the perspective that we have now, looking back, both the customers and the producers in the movie industry are better off for having left behind the VHS tape as the primary method of video reproduction and distribution. Was the revolution inconvenient to everyone involved? Absolutely.
Content creators had to learn, adopt and even develop brand new ways of doing things. Customers had to abandon old equipment and loads of content, make new purchases that seemed redundant with previous ones, learn new jargon; it was a mess. And that only got them to the DVD stage, many are still in the midst of jumping to either Blu-ray or perhaps even a purely digital solution such as iTunes and the Apple TV.
The arrival of high resolution computing presents the same problems, both for consumers and content creators alike. Unfortunately, that’s how the technology industry works. Advances are made when there’s a market for them and the technological know how is present to produce a quality result that consumers can afford. They are not based on whether or not they will inconvenience anyone. Especially when Apple is in the driver’s seat.
And that’s a good thing. Sure, it may not seem like it, but keep in mind that once upon a time computer monitors only possessed a handful of colors and you can bet that there were people in the industry at the time that insisted that they go no further. I’m sure you’re glad they they did, so stop being one of the people who are dragged kicking and screaming into progress and instead try attacking challenges head on and contributing something valuable to the conversation.
Living and Working On a Retina MacBook Pro
Whether or not retina screens should exist in the mainstream market is really an irrelevant discussion. They do, and you have two choices: adapt or die. As a former print-only designer I faced this choice, Flash developers are currently facing this choice, you might as well join the club.
I’m all about adaptation so I took the early adopter route and jumped on this train before having any idea where it was going. I left behind my 2007 13″ MacBook and bought a shiny new, 15″ Retina MacBook Pro.
I knew there would be some troubles, and there are. Some of those that I was worried about turned out to be no big deal, others that I didn’t count on snuck up and have plagued me to frustration.
A Thousand Hats
On any given day, I wear several metaphorical hats. I’m a designer, writer, photographer, web browser, movie watcher; you name it.
Because of this I can offer insight into a lot of different experiences from a retina display standpoint. The one thing I’m admittedly not is a gamer. I grew up attached to a Nintendo controller and never had an interest in PC gaming so you’ll have to ask elsewhere if you’re looking for insight in that area.
Here’s a look at some main categories of daily use and my thoughts on each.
General OS Use
I’m currently running OS X Lion and it seems 99% updated for retina graphics. Every now and then I catch site of a button that looks pixelated, but only in deeply buried utilities that few even use anyway.
For the most part, this is where the display shines. Everything looks absolutely stunning. Apple has not only updated the core system but most of its apps as well such as iMovie.
Third Party Apps
This area was a concern when I purchased the machine, but it has turned out to be a less significant issue that I thought it would be.
Many of my favorite apps, such as Sublime Text 2, looked rough at first but have already received retina updates that make them better than ever.
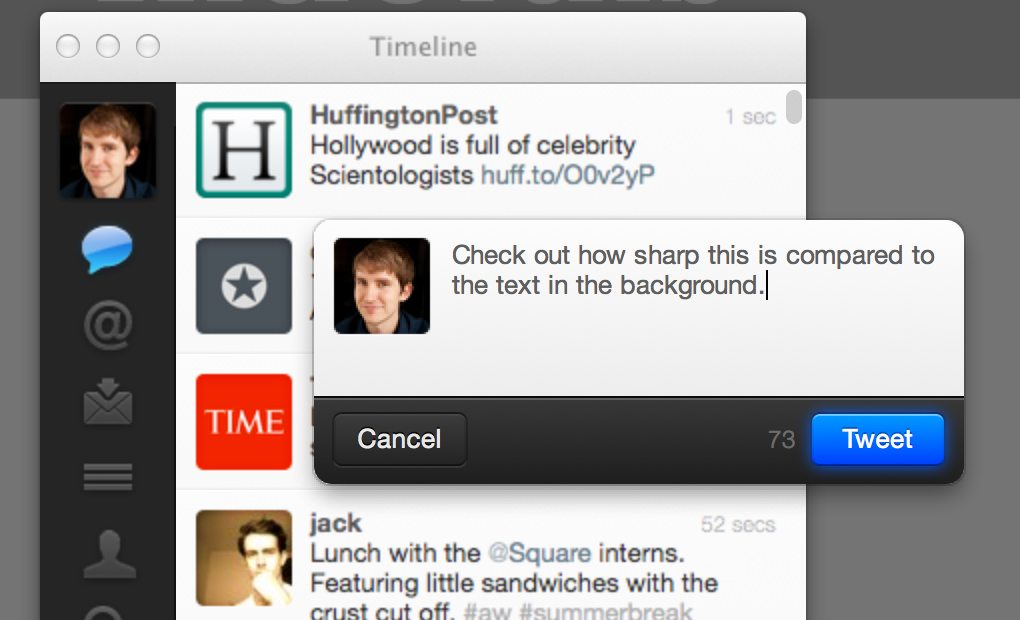
Granted, most apps haven’t updated yet but despite being an app-addict there really aren’t that many apps that I use on a daily basis. With the exclusion of CS6, which we’ll discuss later, the only app that I use every day that really bugs me is Twitter for Mac.

This app really showcases the nastiness of non-retina graphics on a retina display. Interestingly enough, live, editable text like that which occurs in the “new tweet” window looks fine, but your entire stream is hideous, from text to avatars.
Web Browsing
Web browsing really had me scared. I knew full well that the web is a low resolution world and pointing a 15″ retina screen at it is like taking a magnifying glass to a photo with low DPI.
To my surprise, we did prepare ourselves for this revolution remarkably well, even if completely by accident. In our obsession with saving bandwidth by building web graphics without images, we were actually building a web that is infinitely scaleable.
Most UI these days is built with good old HTML, CSS and JavaScript. Throwing a retina display at these graphics only makes them look better! For the record, the same can certainly not be said of Flash sites.
The real problem of course lies with images. Interestingly enough, most of my web browsing goes by without a single scowl, and I’m a resolution nut.
Professional photographs especially tend to look great. Cruise over to Flickr or 500px and you’ll find the experience just as enjoyable as ever, perhaps even more so.
It’s the small images that look bad. The tiny JPG logo at the top of the website, the interface screenshot, these really don’t have much information to work with for pixel doubling and therefore come out looking pretty deplorable.
Movies and TV Shows
The Retina MacBook Pro scrapped its optical drive just like the MacBook Air, so I obviously haven’t had any experience with DVDs, but for the most part, videos are like images. The great look better and the bad look worse.
Digitally downloaded HD movies shine on the display while Netflix /Hulu live streaming looks noticeably jaggy. Fortunately, the distance at which I typically watch a show is much further back than where I work so any resolution issues usually aren’t as noticeable.
Photography
Because I shoot with a Canon 5D Mk II, my photos come out nice and large. They look great on the retina display and I haven’t had any issues with zooming in and editing fine detail. The only real issue is that the software (Photoshop & Lightroom) hasn’t been retina beautified yet, even in CS6.
Writing
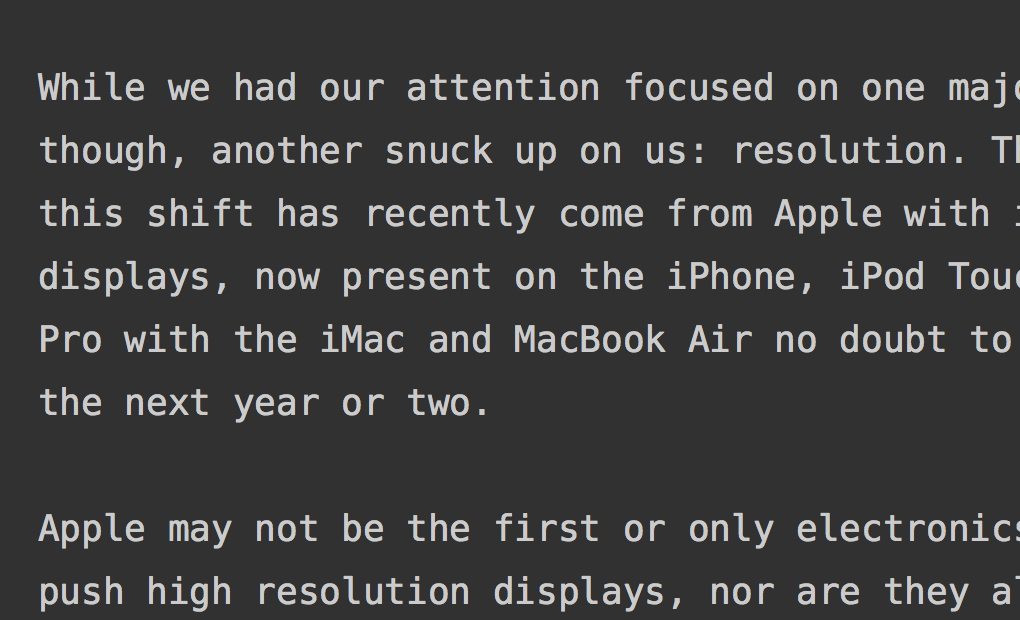
From a pure writing standpoint, the retina screen is astoundingly good. Typography at 220 pixels per inch is a beautiful thing. I pull up Writeroom, switch to fullscreen mode, and and block out the world.
After a few hours, it’s easy to forget just how good type looks. However, within seconds of bringing up a text document on a low-res display all I see are pixels. Dirty, ugly pixels.
The type doesn’t just look good at arm’s length either. I can stick my face as close to the screen as my eyes can handle and the type still seems tack sharp.

Typography is beautifully crisp on the retina screen.
Photoshop, Design and Screenshots
Now comes the part that you really want to hear about: how is Photoshop? Can you design on this thing?
iOS Designers Should Find It Useful
I’ll start by saying that I’m not an iOS designer. These guys have been forced to design retina graphics on non-retina screens until now and I imagine that they’re eager to make the switch.
I have the opposite problem: designing non-retina graphics on a retina screen. You might not expect it to be a pain, but to be honest, it really really is.
This is because you lose all concept of resolution when you’re in the lower ppi range. I might be able to ignore little jaggy images when I’m browsing, but when I’m in the creator’s chair, my brain examines every pixel.
Pixel Doubled Artwork Sucks
On the retina screen, everything that I create or import into Photoshop at a standard web resolution looks like crap. Even if I build something in vector, unless I’m willing to export it as an SVG, and most of the time that’s not an option (yet), it’s still going to get output to a tiny JPG or PNG that looks super pixelated because my screen attempts to double its resolution.
This presents lots of tricky problems, both when I’m working with my own artwork and that of others. For my own artwork, should I build it low-res? Doing so impairs my ability to judge its clarity. Or should I build it high-res and scale it down for outpur? I’m not sure if you’ve noticed, but Photoshop can really trash raster artwork when scaling.
It’s also an issue when I’m using artwork from someone else. If you’re a designer, then you probably commonly receive third party artwork that is crappy and pixelated. You’ll consequently either choose to demand better artwork skip using it altogether.
For me, this is much more difficult, because at first glance, it’s always going to look bad on the retina display unless it happens to be huge. In order to properly get a feel for whether or not the artwork is up to par, I have to take a look at it on my old screen.
Screenshots
Given the fact that I blog for a living, I think it’s safe to say that I take more screenshots than the average person. I’m always working with screenshots from an app interface or website and including them in posts.
The retina display hit me with a wicked curveball here. Suddenly, the screenshots that I take are double the size that I intended! When resized, UI screenshots, with their raster graphics and tiny text, really look nasty on any screen, so I always try to use them at 100% when possible.
With the retina screen, what used to be a 510 pixel wide screenshot (the standard Design Shack image size) is now 1,020 pixels wide. If I ignore retina users completely and pretend they don’t exist, logic says that I should serve up images that are 510px wide, which means that I have to manually resize them in Photoshop and put up with the fact that they look like they were just run over by a truck, particularly where rasterized text is concerned.
Mind you, they of course look worse to me than most users because, you guessed it, I’m on a retina screen.
Change Your Resolution Stupid
I’ve presented my screenshot dilemma to a few different people and they all say the same thing: just change your resolution! This seems like a perfectly viable solution, but it turns out it’s not that simple.
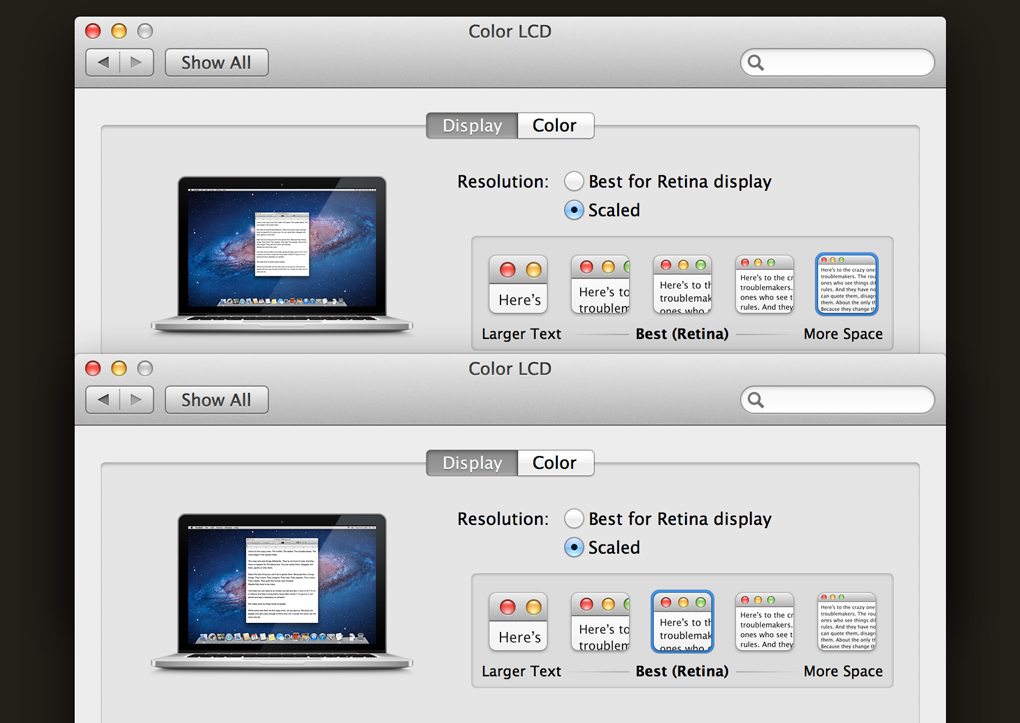
The Retina MacBook Pro comes with five different resoluion settings. Here’s what happens if I choose two different resolutions, take a screenshot of the same exact window, then stick them next to each other in Photoshop.

As you can see, they come out the exact same size. Changing the resolution in System Preferences does affect the overall size of the total screenshot, but most of the time the elements within the screenshot come out unchanged.
For the record, here’s how much of that window I can fit into a 510px wide document at full size:

If you just cursed, then your reaction was spot on with my own.
Working On a Bright, Sharp Screen
On my old MacBook, I typically worked at full brightness. I’ve read tons of stuff about battery life, eye strain and whatnot but I never liked the way it looked unless the brightness was cranked.
On this new screen, full brightness is absolutely too bright for most lighting scenarios. Retina screen? More like retina burning screen. This is great though, I’d much rather have a screen that’s too bright and needs to be turned down.
Interestingly enough, I’ve noticed some occasional headaches since switching. The screen is so bright and sharp, you’d think it be easier on the eyes but there might be a point where it goes too far and causes more eye strain than it saves. As long as I keep the brightness in check, I don’t think this will be a major issue long term.
The sharpness of the screen was really only an issue on day one, when I was transferring everything from the old machine to the new one. Spending half the day jumping between a retina and non-retina screen literally made me feel sea sick!
Growing Pains
So there you have it, my full list of praise and complaints regarding my new Retina MacBook Pro. Intentionally, this article is focused on the challenges of working on a retina screen more than the benefits. If I’m being completely honest, the benefits blow me away and I’m not one little bit regretful of my purchase. I absolutely love this computer and won’t hesitate to say that it’s the best I’ve ever used.
All of the struggles that I’ve listed above are merely growing pains. With new technology comes new challenges and early adopters like me are the ones who pay the price (figuratively and literally) in exchange for owning shiny new toys that no one else has.
Years down the road, when all new computers are hitting 220ppi and have solid state drives as standard components, the price tag for this technology will be much more affordable and the penalties for using it nearly nonexistent.
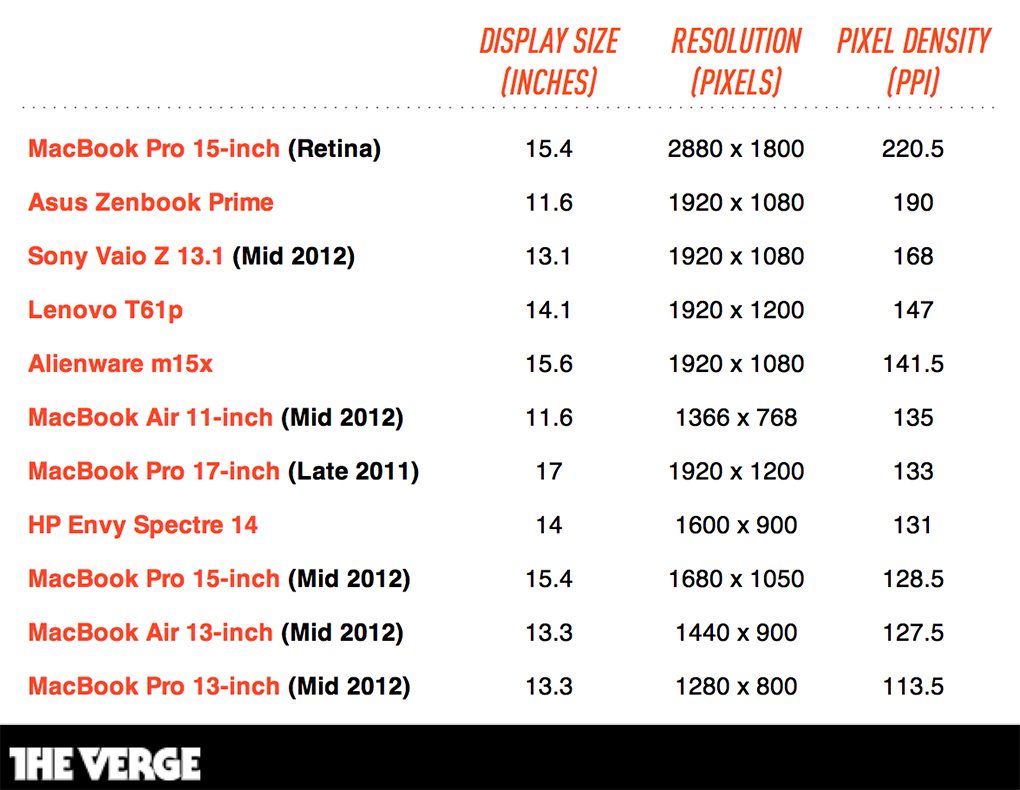
Computer screen resolution comparison from The Verge
Just about every complaint that I listed above really boils down to the fact that I own a computer with a higher resolution display than the people that I’m designing for. Once we’re all on the same page, everything will be dramatically simplified.
I will say though that owning a device with a retina quality screen can boost your sense of urgency for the image problem that we now face on the web. You want retina users to have beautiful images, but is it worth the load time hit for non-retina users? Fortunately, some really awesome solutions like Retina.js are starting to spring up that will ease this problem.
Still, a near future where we have to create and upload double the images that we used to isn’t exactly something to get excited about is it?
What Do You Think?
Hopefully, this huge rant wasn’t a complete pile of drivel. My intention was to help designers who are wondering whether or not they should purchase a retina Mac make an informed decision. Too many sources are currently listing either only the good or only the bad and I wanted to share all my thoughts and let you decide for yourself whether or not a retina Mac is right for you.
On that note, what do you think? If you haven’t purchased a computer with a retina-quality display yet, do you think you will any time soon? Why or why not? If you have, what do you think of it? Would you recommend it to others?