Adobe Muse Test Drive: Is It Worth $15 Per Month?
Adobe has an interesting relationship with folks who design websites. Photoshop and Fireworks have you covered from a static image perspective, but tools to build live, functioning websites are another story completely. Flash is no longer the poster child of modern web technologies (quite the opposite), GoLive went the way of the dinosaurs and Dreamweaver, though still widely used, is regarded by many to be a bloated mess.
One area that Adobe is intent on pursuing is web design for non-coders. They’ve made it their mission to bring the world of professional website creation to the huge market of designers who can’t write a lick of code. Thus far, they’ve largely fallen short of that goal (Project Rome anyone?). Their latest attempt, Adobe Muse, has finally exited beta and is available as a part of Adobe’s new Creative Cloud service ($50 per month) or as a stand alone product ($15 per month). Is Muse worth your time and money? Will it really allow you to create professional level websites without coding? Read on to find out.
A Long Time Coming
I’ve written a lot about Adobe’s road to releasing Muse. In 2010, I discussed why Project Rome fell far short of anything usable for serious designers. Many of the ideas from that project made it into the Muse beta, which launched a rant from me all about why adobe doesn’t understand web designers.
Given my history on the subject, is this article even worth reading? Won’t I predictably just bash Adobe and Muse and tell you to use Flux or code by hand instead?
Yes and no. Do I think Adobe has found the solution the industry has been waiting for? Not remotely. However, Muse has a lot of merit. There’s plenty that I really like about it in addition to what I think could improve. I will say this: Adobe is closer than ever. To see why, read on.
A Weak Start
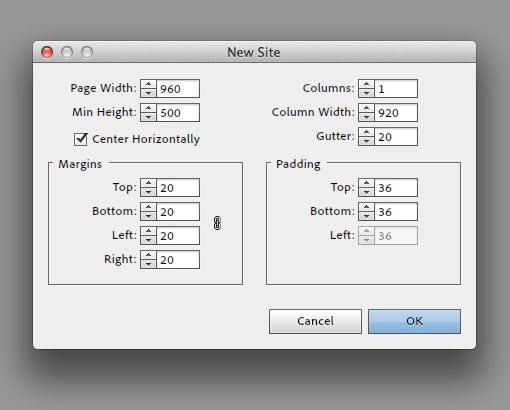
I downloaded my thirty day trial of Muse, launched it, chose to create a new site and found myself looking at this window.

I was already disappointed. From step one Adobe is forcing me into a static width mindset. Print designers might find this familiar, but it blatantly disregards the current state of web design, which is rapidly traveling in the direction of fluid widths and media query driven breakpoints (responsive web design).
Here’s another problem that I had with this dialog: there are no units. The default page width that pops up is 960. 960 what? Pixels? Inches? Girth units? Seasoned web veterans will assume that this is a pixel based value, but this app isn’t built for seasoned web veterans, it’s built for newbies who need more information than what is offered here.
I was also confused about the margin and padding options presented to me. Was I setting global values for margins and padding? Why would I want to do that? When I code by hand I typically reset these values to zero, is that what I should do here? It turns out though that these values are for your main container. Again, a little more information would go a long way.
It’s not all bad though. I do really like that you can set up columns right off the bat. Really this just amounts to some guides being slapped on the page, but that’s a good thing. I like that setting up a grid doesn’t mean that I’m forced to stick to it in all circumstances.
Meet Muse
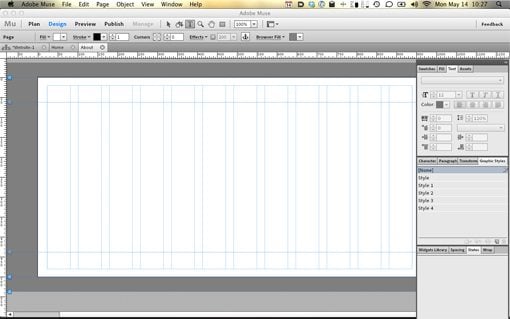
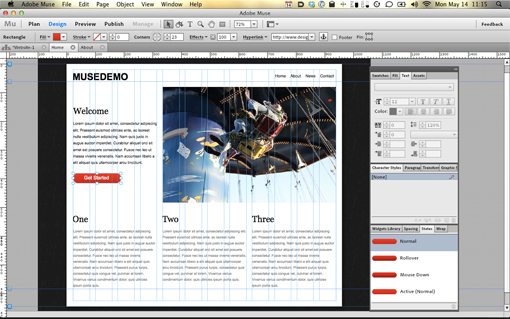
The Muse interface is just familiar enough that you’ll know how to get around if you use other Adobe products. There’s a positionable panel of tools on the right, a strip of buttons and options along the top and your main canvas in the center.

The app was built in AIR, which annoys the crap out of me as a Mac user. The result is something that almost looks native but feels quite different than a dedicated Mac application. This leads to several frustrating quirks. For instance, the main panel looks a lot like something you’d see in Photoshop.

Consequently, you expect it to work the same. Unfortunately, this panel can’t be anchored to the side of the screen like you’re used to, which means that it always feels in the way. You can reduce it to an icon strip, but it collapses to the left, so the default right side position becomes a poor spot.
No matter, you can simply move it to the right and keep it collapsed to save room. Like in Photoshop, clicking on a icon expands only that part of the panel, oh wait, no it doesn’t. Instead it expands the entire panel, which entirely defeats the purpose of the button strip.
Moving along, below you can see some of the options and buttons that reside along the top of the interface. There are three main view modes: plan shows you all pages in an outline, design is where you do your building and preview is where you see an in-app live web preview of your site (hit Command-Shift-E to preview in the browser).

Near the center of this topside panel is where you find what would normally be your floating toolbar containing the following: Selection Tool, Crop Tool, Text Tool, Zoom Tool, Hand Tool and Rectangle Tool. This is also where you apply various styles, add links, etc.

Building a Webpage
From here, the workflow is fairly intuitive. If you want to place some text, you grab the text tool. If you want to draw a box, use the rectangle tool; it’s that easy. As a coder, it scares me that I can’t manually set the parameters for elements that I add, but I guess that keeps things simple. For instance, if I want to set a paragraph to 300px wide, I just have to eyeball it or use my grid. And forget the box model, you just shove things where you want them.

One thing that Muse does pretty well is integrate with Photoshop and Fireworks. You can place a file from one of these apps, go back and make changes, and the edits will be updated automatically in Muse.
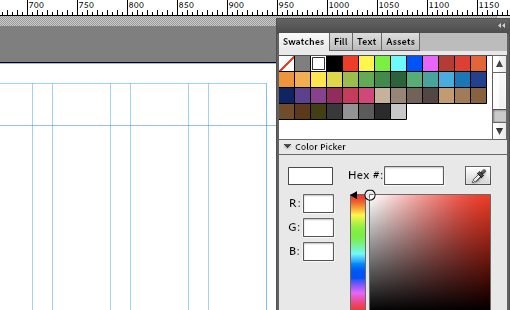
One of the things that I thought was a little clunky was working with the canvas. I couldn’t figure out how to simply select the background. It turns out just clicking on it does the trick, but there’s really no visual feedback to tell you that you’ve got it right.

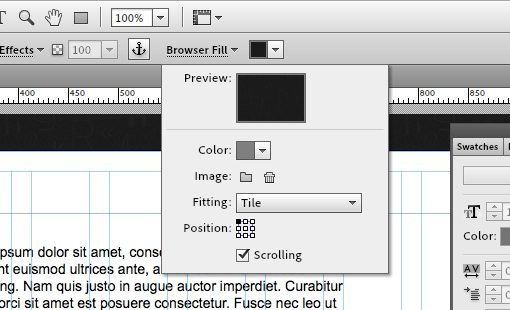
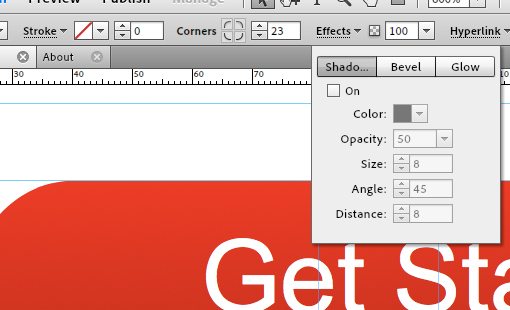
From here you can apply a background fill or image with all of the options that you’d expect. If you’re working with an object, you can apply gradients and shadows, define hover states, round the corners, add links to other pages, etc.

Muse’s Workflow: The Good And The Bad

There’s a lot about Muse that Adobe got right. It’s really easy to just pick up and run with. I figured out pretty much everything I needed to with no outside instruction whatsoever. I think non-coders will really appreciate it as something more powerful than the typical WYSIWYG without being as overwhelming as something like Dreamweaver.
At the very least, it’s a great way to mockup websites, and its price range puts it into an area that’s somewhat competitive with online wireframing services that offer a lot less.
Now, from a coder’s perspective, there’s a lot I would change. I know the app isn’t built for coders, and maybe it should stay that way, but that doesn’t mean it shouldn’t share the constructs used to build web pages. The metaphor here is broken. Adobe needs to stop building page layout apps with web functionality and instead build a visual front end to the coding process.
Working with objects should be much more closely related to working with CSS than it is here. I should be able to set my color with RGBa, define the margins and padding for a button, set a paragraph’s width to 30% of the browser window, and create a font-family, but I can’t do any of this. Adobe has chosen familiarity and pretense over web design constructs and I think they’re on the wrong side of that fence.
The Code
After getting to know the interface, I busted out a super simple page so that I could see what the process is like and, more importantly, take a look at the output. Here’s what I came up with (click the image to see the live demo):
When you check out the demo, be sure to hit View Source so you can take a look at the code that was generated. I kept the page design simple for a reason: so I could see if the resulting code was also simple. A page like this would use a minimal amount of handcoding and should be fairly easy to sort through whether you can write code or not.
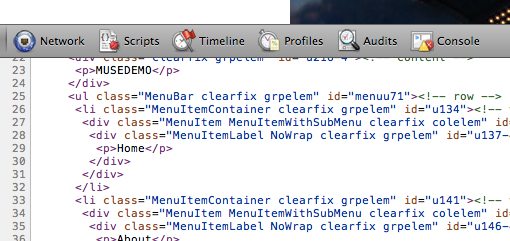
The good news is that Muse exports HTML and CSS, so thankfully the Flash only idea died with Project Rome. Predictably, the resulting code is extremely div heavy. Using the default navigation menu, each link uses a list item and not one, but two divs.

For the most part, the classes have straightforward names applied, but the ID names are useless and vague (example: “u154-4”). Overall though, it’s far from the worst WYSIWYG output I’ve seen. I can still easily read through it and see the structure. It’s certainly fluffed up, but only enough to make a coder roll his/her eyes instead of an abomination that will make him scold your very existence.
So Is It Worth It?
In the title of this article I promised to tell you whether or not Muse is worth the $15 per month. This question is difficult to answer simply because I question who the product is for. If you plan on building sites for a living, this isn’t the way to go. If you simply want to run your own little site, having a monthly fee simply to own the software isn’t exactly a thrilling prospect.
Bottom line: Muse is worth the money… in the short run. In the first few months, you’ll have a great piece of software with very little expense. However, using the subscription model, after two years, you’ll have paid around $360 for Muse. In my opinion, this pushes the upper limit of what the software is genuinely worth at this point. This may change as updates come, but if there’s no significant improvement, it simply doesn’t seem worth the expense in the long run when RapidWeaver is $80 and Flux is less than $150 (both Mac only options unfortunately).
How Adobe Could Make It Better
It’s interesting that I state that RapidWeaver might be a better way to go. With its rigid template-driven structure, RapidWeaver is far from anything that you would use to build a site from scratch. However, Rapidweaver has a rich third party plugin market capable of pushing it to greatness far beyond the default rigidity. With Blocks and Stacks, Rapidweaver becomes an impressive freeform site builder.
This gives me an idea for how Muse could be made a lot better with very little effort. Adobe should take a page from the RapidWeaver book and open up a marketplace where users can provide plugins. This way users decide what’s missing and how it should be integrated. If I want to use Muse to build responsive web pages, I’d simply download a plugin that would add the missing functionality. Granted, I’d prefer for Adobe to just understand the web design industry and build a tool that fits the market better, but in lieu of this option I’d take a RapidWeaver-like plugin market.
What Do You Think?
Now that you’ve seen my take on Muse, I’d love to hear yours. Do you think Adobe has finally nailed the idea of codeless web design or are they still treading water, pushing out products that aren’t moving the industry forward?
More importantly, how can Adobe refocus their efforts and create a product that you’d gladly shell out $15 a month to use?