Script Tips: 50 Examples of Script Headlines and Logos
Today we’re going to talk about script fonts. We’ll examine how they’re commonly used on the web, offer up some tips for incorporating them into your own designs and see fifty sites that use scripts in a big way.
We’ll also take a close look at one of the most commonly used scripts on the web today, can you guess what it is?
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
Lobster & Web Designers: a Love Affair
In the past decade, the world’s love of Helvetica has skyrocketed. People that typically can’t name a single font are wearing Helvetica shirts and watching documentaries dedicated to the iconic typeface. Much of this fascination sprouts from the sudden realization that Helvetica is absolutely everywhere: it’s in your bathroom, on your mail, in your car, even in space!
In the same way that Helvetica has become the most ubiquitous modern sans-serif font on the planet, on a much lesser scale, Lobster seems as if it is becoming the most widely used script on the web. This font is everywhere! Stop by any web design gallery and you won’t make it two pages before spotting a few sites using Lobster.
The reasons for this are obvious. For starters, it’s a great looking font that also happens to be free, a combination that’s not as easy to find as you might think. It’s also fairly readable as far as scripts go. Finally, it’s nice and bold, which makes it perfect for headlines. Scripts tend to be thin and feminine and it’s nice to find one that breaks apart from this norm.
A Word of Advice
As I just mentioned, Lobster, as well as moth other scripts, work very well for headlines. I cringe when I see Lobster used in an entire paragraph and highly recommend that you avoid doing so simply because the readability decreases significantly as the amount of content increases. My advice is to always use peculiar fonts sparsely: less is more in this case.
As another bit of advice, keep in mind that because Lobster is becoming so incredibly ubiquitous that there is the danger of overuse in the design community. It’s a pretty easily recognizable typeface and even non-designer users could soon grow weary of it! One strength of Helvetica is that most people never really notice it, uniquely designed typefaces don’t share that luxury.
With all this in mind, here are some inspirational examples of Lobster being used in web design. As you can see, there are definitely plenty of different possible applications, proving that the font is remarkably versatile.
Syropia

html5demo

The Threepenny Editor

Warehouse Twenty One

Gopal Seema Wedding

Atticus Pet Design Studio

Made With Love Inc

Kosmetik

Zabawnik

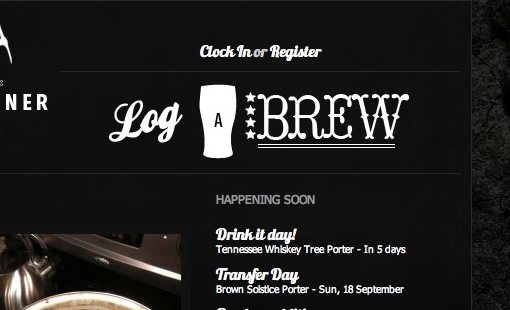
Brewminer

Other Ways to Use Scripts
Lobster is a special case, it is currently being used in all kinds of sites to fit all types of statements and moods (whether it inherently seems to or not). However, scripts in general seem to break into a few very specific categories of uses in web design today.
Below we’ll take a look at some design goals or themes that you can watch out for in your own work. If one of them fits the look you’re going for, try breaking out a script to get the job done!
Fancy Casual
The term “fancy casual” is a complete oxymoron, but there’s a lot of meaning in that simple statement so it’s a useful oxymoron! The idea is that you want your design to feel friendly and casual, but on the nicer side of that casual continuum. You don’t want clowns and balloons, you simply want to look professional while maintaining a welcoming environment.
Certain types of scripts can be absolutely perfect for this goal and indeed can be found on countless sites that meet this criteria. Here are a few to help you figure out the concept.
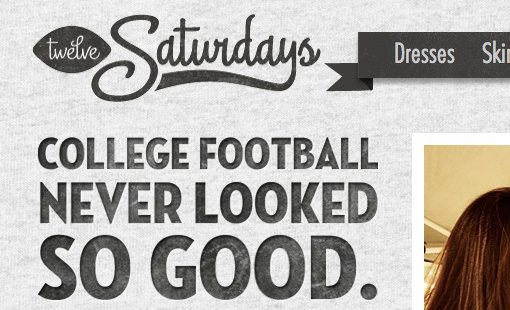
Twelve Saturdays

Dolce Pixel

Gravual

Pixelschupser

Houten speelgoed

Arrived

Cake Sweet Cake

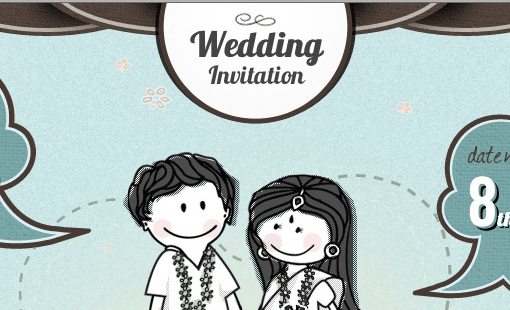
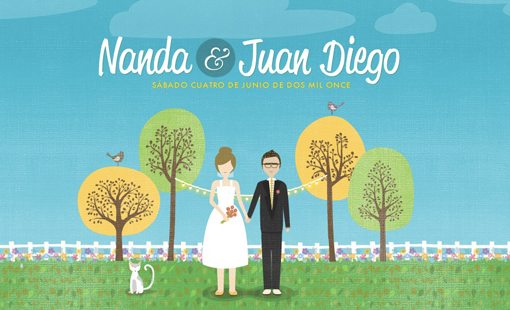
Nanda & Juan Diego

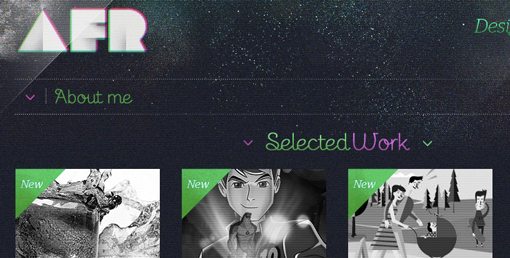
AFR

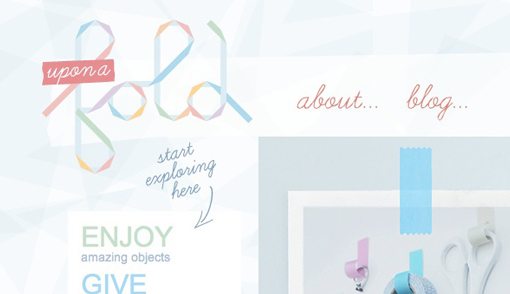
Upon a fold

Elegant
These days, the “fancy casual” look seems to be the most common place to use scripts on the web. However, a nice, elegant mood is likely still the most obvious place for a script.
Historically, scripts are commonly used when something needs to look official, dainty, formal, etc. Everything from wedding invitations to government documents use them to communicate a sense of elegance. Here are a few examples where script fonts are being used to in an upscale fashion (sometimes ironically so).
Peaxl

Weinhandlung Posch in Vaihingen/Enz

Carnivale du Vin 2011

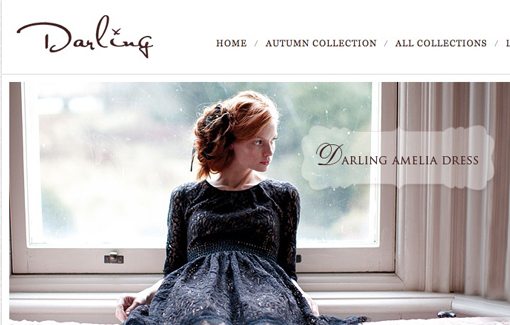
Darling Clothes

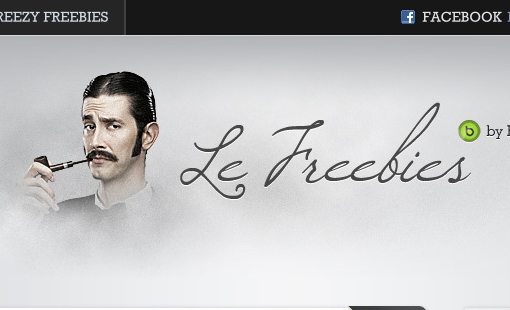
Le Freebies

Made by Vadim

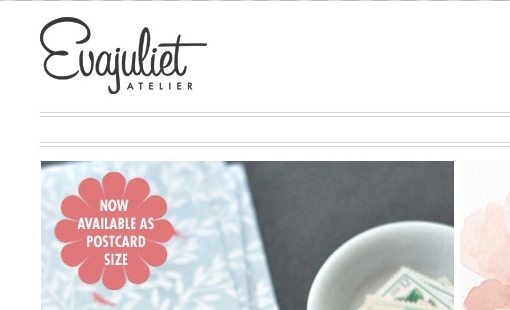
EvaJuliet

Retro
Another extremely common use of scripts is to convey a retro aesthetic. There are plenty of fonts around, including Lobster, that have letterforms that instantly seem to communicate a bygone era.
Keep in mind that, as with any “retro” design element, there is a certain decade commonly ascribed to a given font. Plot out which decade you would like to aim for and do your research to see what type of typography was common at the time.
optografik

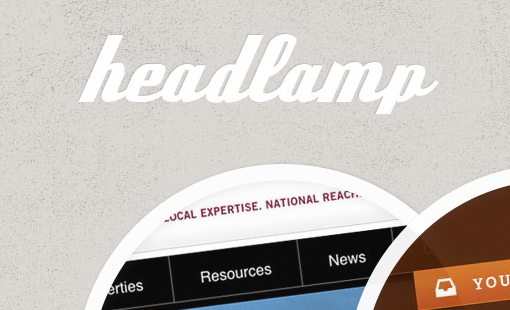
Headlamp

GiftRocket

Tinybigstudio

Drupalcamp Atlanta

The Big Feastival

Full Fat Designs

Handwritten
Scripts reflect the way we write much more closely than your average typographical element. For this reason, they’re commonly used to give the illusion of a handwritten statement.
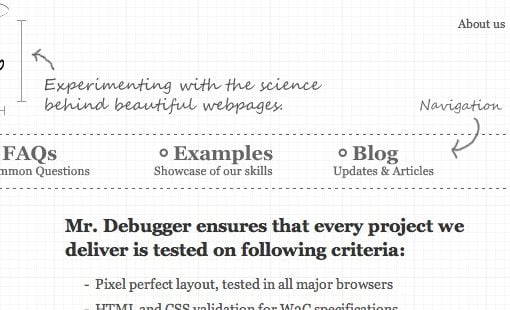
There’s currently a big trend in web design to use scripts and little doodle arrows as a sort of ad hoc instructional aid laid over an otherwise standard design. This is popular enough that every example of handwritten scripts being used in web design that I came across in my search fits this description!
Realizzazione

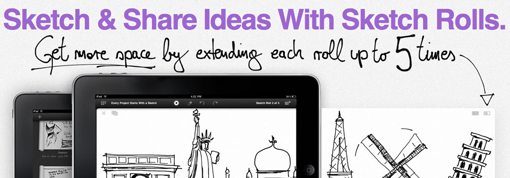
Sketch Rolls

XHTML-Lab

Big & Bold
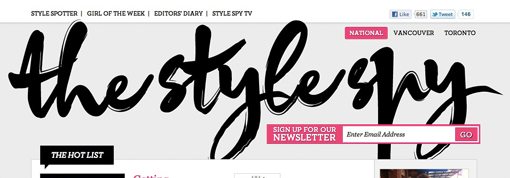
When you want to make a big, bold statement, a script might not be your typical go-to font. This is largely because the history we’ve already discussed: scripts tend to be dainty. However, when wielded properly, you can absolutely use a script to create a powerful, eye-catching headline. TheStyleSpy below is a perfect example of this technique.
TheStyleSpy.com

Pixel Studio

Selective Emphasis
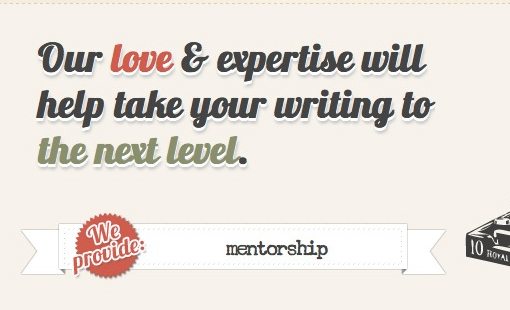
Our final common use of scripts in web design is to apply emphasis to certain words within a sentence. Rather than sticking to one typeface for the duration of a statement, these designers vary the fonts not only to add variation but to direct your attention towards key words and phrases.
Sproutlet

Econeve Design Agency

Bloom Health

Even More Scripts!
Can’t get enough script web design examples? Here are a few more to end off the post.
Jet Cooper

Tweeki

The Honch

Run do to-do

Loopclick

Lefft Paddy Donnelly

Cicero

Booker Theme Demo

Further Reading
- 20 Bold Free Script Fonts That You Don’t Have to Be a Girl to Use
- 20 Beautiful Script Fonts for Your Designs
Conclusion
Many designers can overlook script fonts as a tool that’s simply not appropriate for their given project. However, as the examples above show, scripts are incredibly flexible and can be used in a variety of ways to communicate several different types of sentiments and aesthetic moods.
After reading this post, take a fresh look at your personal font library and think about how you can use your old fonts in a new way. While you’re at it, leave a comment below and let us know what your favorite script is!


