Framework Fight: Zurb Foundation vs. Twitter Bootstrap
In the vast world of rapid prototyping CSS frameworks and toolkits, there are a ton of different options to choose from, but ever since Twitter’s Bootstrap hit the scene it seems like it has largely gobbled up this market. Is there room or reason for anything else?
The folks at Zurb think so and aren’t about to abandon their widely successful Foundation project. Having written about Bootstrap several times in the past, I’m going to jump into Foundation today and see what I think.
Meet Foundation

So what is Foundation? Zurb describes it as “an easy to use, powerful, and flexible framework for building prototypes and production code on any kind of device.”
Right from that description you can tell that Zurb is putting a lot of emphasis on the cross-device aspect of its layout grid. Interestingly enough, the word “responsive” doesn’t appear anywhere on the Foundation site (that I can find), but the benefits are definitely similar: design one project that works everywhere.
Is It Like Bootstrap?
These two projects certainly aren’t identical, but they’re about as close to direct competitors as you can get. Basically, they’re similar enough that if you’re using one, you’re almost certainly not using the other.
Both Bootstrap and Foundation seek to give you all of the tools that you need to quickly perform CSS-based layout and prototyping work with some JavaScript goodies thrown in. They’re also both marketed with a heavy emphasis on clean, minimal design, which is a result of the extensive default styling on things like typography. Even their home pages look remarkably similar:
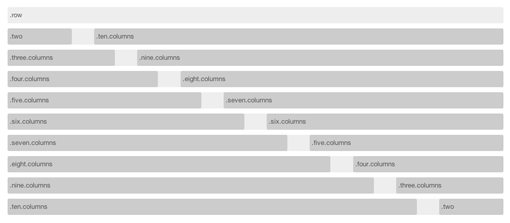
The Grid

The first thing that I turn to with any framework is the grid. The layout system is often the cornerstone that the entire experience is built on so getting this right is a big deal.
With Foundation, you start with a flexible twelve column grid, which responds well to browser resizes and uses media queries to handle the shift to smaller devices. In Bootstrap, you also have a twelve column grid that makes heavy use of media queries. Here you have the option to choose between fluid and static columns, which is nice.
Implementing the Foundation grid should be a snap if you’ve used other grid systems before. Yes, it does involve the use of non-semantic class names so if you hate frameworks for that reason, this won’t be the one that changes your mind.
The system here is easy enough that you can pick it up almost immediately. Each time you want a new row, create a div with the class “row”. From here you have twelve columns to fill. You can split it in half with two six column divs, cut it in thirds with three four column divs, etc. Simply apply a class that corresponds to the number of columns you’d like to fill in addition to the “columns” class.
<!-- Foundation Grid Syntax -->
<div class="row">
<div class="six columns">
<p>Lorem ipsum...</p>
</div>
<div class="six columns">
<p>Lorem ipsum...</p>
</div>
</div>
If we recreate this example in Bootstrap, the syntax is extremely similar, though more succinct. Bootstrap doesn’t require the extra “columns” class so you’ll be able to trim back your markup just a bit. Admittedly though, “span6” sure doesn’t read as nice as “six columns”.
<!-- Bootstrap Grid Syntax -->
<div class="row">
<div class="span6">
<p>Lorem ipsum...</p>
</div>
<div class="span6">
<p>Lorem ipsum...</p>
</div>
</div>
Both grid systems have all of the advanced features that you need: nesting, offsets, pushing/pulling, etc. As with the code above, you’ll find that with these features, Foundation’s syntax is a little more straightforward and easy to read while Bootstrap’s is more succinct.
Who Wins the Grid Battle?
I’m a grid fanatic and really love digging around and seeing what makes these things tick. I’ve built pages with both the Bootstrap and Foundation grids and honestly find them both to be excellent. They’re so similar in approach that I don’t think this will be the deciding feature for anyone trying to choose between the two.
If you hate one of them, you’ll probably hate them both and if you like one of them, it won’t be difficult to switch to the other. It used to be the case that Bootstrap would’ve lost this battle without a second thought, but now that Bootstrap 2 has gone responsive, I’m declaring it a draw.
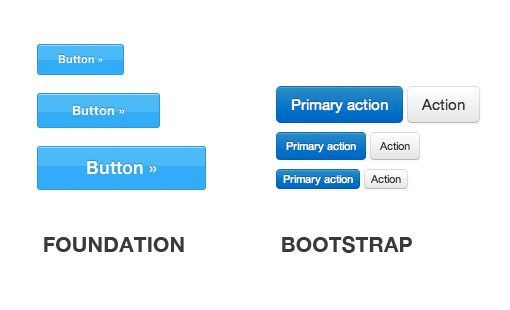
Basic UI Elements
Both of these frameworks contain pre-styled but customizable UI elements so that you can quickly mockup your app or web page without giving too much thought to how you’re going to structure different pieces.
Let’s start by looking at one of the most basic UI pieces, a button. In foundation, all you really need for a button is an anchor tag with the “button” class applied.
<a href="#" class="button">Button Text</a>
However, this is going to create an incredibly simple button. If you want to make it more interesting, each additional piece of styling has another associated class. For instance, below I’ve made a small, blue, glossy button with rounded corners.
<a href="#" class="nice small radius blue button">Button Text</a>

The story is the same here as with the grid. Foundation’s style is more verbose, but especially in this case, it allows for an easier to tweak experience. Instead of splitting classes off by what they do, Bootstrap assigns different personalities to each class. So you can choose between “btn-info” and “btn-warning” for different style options.
<a class="btn btn-success" href="#">Button Text</a>
As far as styling, I personally like the subtle gradient look that Bootstrap uses better than the glossy Foundation look, but this can be easily customized in both frameworks so it’s pretty much a non-issue.
Forms, Tabs, and Labels Oh My
It’s simply not worth going through every UI element and comparing the syntax, you should get the picture by now. Both frameworks stock you up on the most common UI items so that you can implement them with virtually no heavy lifting whatsoever.
Tabs, navigation, breadcrumbs, forms, labels, tables; if you want ’em, you got ’em no matter which of these you’re using. That being said, if you’re looking for quantity, Bootstrap really takes the lead here and seems to just pack in a ton of interesting UI elements. Each framework has some unique pieces not in the other, but Bootstrap wins the numbers game.
JavaScript Goodies
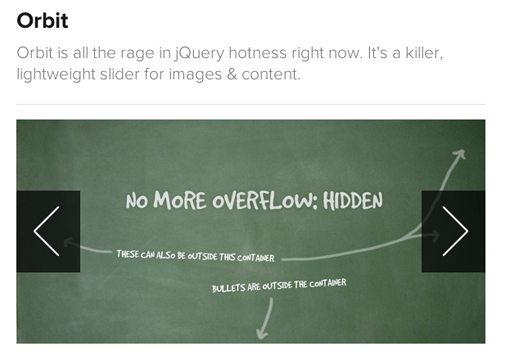
Foundation isn’t only a CSS library, it has some great JavaScript features as well. One of my favorite features is the Orbit slideshow, which is really easy to implement and customize.

All you need to set up a slideshow is a div with some images in it (use alt tags for captions). From here you just point your JavaScript at that div and call the “orbit” function. If you want to go further, there are plenty of options to tweak.
There’s also a pretty cool modal window plugin, some tooltips, tab functionality, dropdown menus, alert messages and some nice form validation. Jumping over to Bootstrap we see most of the same types of items implemented in subtly different ways. Once again though we find that the Bootstrap offering is a little more robust.
Preprocessor Support
One area where Foundation and Bootstrap went their separate ways is with their preprocessor support. Foundation went with Sass and Compass while Bootstrap went with LESS. I started as a LESS fan but have since been won over to the power of Sass so I’m inclined to like Foundation better in this regard, especially given the Compass integration.
Compass is a powerhouse of preprocessor goodness and really makes it easy to code up cross-browser CSS3 with little effort. I’ve always been fairly surprised that Bootstrap chose the LESS route instead.
That being said, it’s interesting to note that Bootstrap pretty nearly serves as Compass for LESS. Just like with Compass, Bootstrap comes built in with all sorts of helpful mixins that help you utilize complicated CSS features with very little hand coding.
Whether you’re using Foundation or Bootstrap, taking advantage of the preprocessor support will make it far easier to customize and extend the framework.
Cut The Crap, Who Wins?
It’s difficult to declare a winner here. As I mentioned previously, Bootstrap 1 was easily inferior to Foundation simply because the layout was purely static and non-responsive. With Bootstrap 2 however, Twitter really upped their game and have built an exceptional toolset and Foundation has some work to do if it’s going to match it.
Bootstrap simply has more to offer from a strict feature list perspective. It’s also more succinctly coded, better organized and far more thoroughly documented. This is on top of the fact that the developer community has thoroughly embraced Bootstrap to the point that superb third party themes, plugins and other extras are easy to find.
That being said, there’s an important question here: is bigger better? Just because Bootstrap seems to have more in it doesn’t necessarily mean that it’s superior. In the world of web design and development, less is often more. Foundation has a simpler, less bloated feel to it that I really appreciated. It really is amazingly easy to download it and begin busting out web pages in no time.
Bootstrap users will chime in here and point out that the bloated argument doesn’t apply because there’s a custom Bootstrap download builder that easily lets you decide what you do and don’t want in your framework.
Which Do You Think Is Better?
You should give both frameworks a test drive to see which you gel with better. However, you came here for an opinion and I’ve got one for you. If you only want to download one of these libraries, go with Bootstrap. I’m not a Bootstrap fanboy and to be honest I haven’t even adopted it into my personal workflow. Further, I see Foundation as the underdog and would love to give it the prize here, but I think it’s got some catching up to do before that happens.
But what do I know? You guys are using these types of tools every day and I want to hear what you think. Is Foundation better than Bootstrap? Why or why not? Would you consider using either of these in your workflow if you’re not already?