Nailing Browser Support in CSS3 and HTML5: Invaluable Resources to Use Today
New technologies are making web development more exciting than ever before. HTML5 and CSS3 provide a double dose of modern practices that are absolutely refreshing and empowering. Unfortunately, utilizing these technologies can considerably complicate your quest for cross browser compatibility.
How can you know which techniques are safe to use now and which you should either provide alternatives to or avoid altogether? Join us as we take a look at a handful of our favorite resources that quickly and easily help you make informed decisions about real world HTML5 and CSS3 implementation.
Simply Irresistible

Cross browser compatibility was difficult enough a few years ago before we started diving into fancy new technologies like HTML5 and CSS3. Now with these tools creeping to the forefront of our development methods, it can be a downright mess.
The benefits of using HTML5 and CSS3 are clear and undeniable. They’re so full of goodies and fun that nary one in ten developers can resist at least dipping a toe in to test the waters. To further the hype, authors like me are constantly dishing out awesome new tutorials that teach you the ins and outs of these technologies, thereby fueling your desire to put them into practice as soon as possible.
Are We Rushing Ahead?
While most of us are rushing headlong into utilizing the latest and greatest in web development trends, a few more rational souls are begging us to slow down. New toys are all well and good but much of this stuff is still under construction and the rest hasn’t been implemented well across all of the important browsers.
So who is right? How can you as a practical, real world developer know whether to buy into the hype and run with the new or trust the skeptics and stick with the tried and true methods from years past?
Stop the Guesswork
The single best thing that you can do to decide whether you can personally begin to implement new web technologies is to educate yourself on the support that you can expect for each new item in the various browsers that matter most to your audience.
This sounds like a lot of work doesn’t it? There are countless blogposts, books and websites dedicated to teaching you this stuff, enough to eat up an entire lifetime and more. The amount of material is so completely overwhelming that you might avoid learning simply out of intimidation.
Fortunately, there are some very easy and straightforward ways to make sure that what you’re doing will work well across various browsers. You won’t have to sort through mile long blog posts or read a stack of books every time you want to toss in a drop shadow, you’ll just need a quick look at a few select resources to get you going.
Browser Compatibility Charts: A Developer’s Best Friend
The very first thing that I recommend that you do in your quest to figure out which new technologies you can implement today is to bookmark one or two solid browser compatibility charts.
These resources are invaluable and can save you endless hours of research. They serve as a quick reference that immediately helps you identify which browsers do and don’t support the techniques that you’re trying to implement. Some of the better choices even offer help getting the older browsers to play nice.
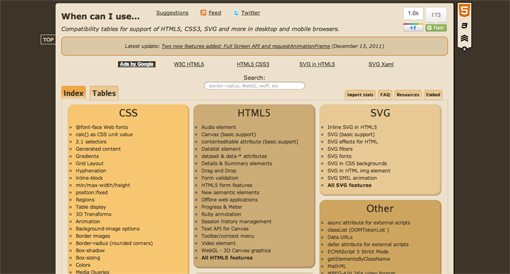
When can I use…
Caniuse.com is certainly not the prettiest option available for browser compatibility charts, but it is one of the most helpful and thorough.
The organization here is very simple and easy to use: just click an item from any of the five categories (CSS, HTML5, SVG, JS API and Other) and you’ll be taken to a chart showing you the support for various browsers. Also, the search provides instant results as you type so answers to all your browser questions are never more than a few keystrokes away.
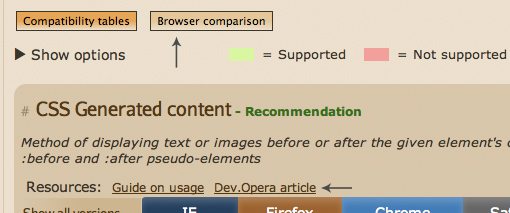
For instance, let’s say you read my recent article on :before and :after and would like to double check my statements about browser compatibility for the :after pseudo element (always double check your facts!), all you have to do is type “after” into the search bar and the chart below will pop up.

There’s a ton of great information here for you to utilize. The chart informs us that we’ve got great support across the board for current browsers (even IE), but run into some trouble two versions back with IE7 and before.
In addition to the compatibility chart, you’ll find two other valuable items: a browser comparison feature and a list of helpful resources.

The latter of these often includes some really great links. For instance, if you’re looking up new CSS3 functionality such as gradients, you might get a link for a generator that will do the work for you. In the case above we received a link for a detailed guide explaining the use of CSS generated content using pseudo elements.
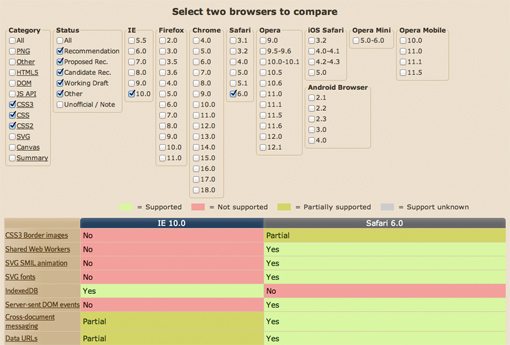
The browser compatibility chart allows you to choose two browsers and see an overview of the support for the items in any of the five categories mentioned before.

FindMeByIP
If you’re looking to forgo all of the features of the previous site in favor of some plain old extensive browser compatibility charts that you can bookmark and reference in a flash, check out the HTML5 & CSS3 Support page at FindMeByIP.
As you can see, the charts here are quite attractive and very easy to read. These are perfect for when you just need to quickly double check something or get an overview of browser support across the board.
Should You Use It?
Browser compatibility charts are awesome for letting you know whether or not a given browser supports what you’re trying to implement, but they only empower you to make decisions, you still have to interpret the information and decide whether or not it’s safe to proceed.
If you’re a new developer, this can be intimidating. To help you out further, be sure to check out HTML5 Please. This community sourced project flat out tells you whether or not to use a given technique and makes recommendations for how to proceed. You should never follow something blindly, but when you’re on the fence this can sure help you make the call.
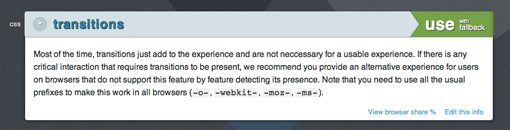
As with When Can I Use, the search bar here provides instant results as you type. Let’s say you want to know whether or not CSS transitions are safe to implement, simply enter “transitions” and the results will filter to the following:
Right away we get a recommendation for use, shown in the top right corner of the result:
“Use with fallback” is the advice we are given for CSS transitions. This is coupled with some brief and straightforward information that tells us that transitions are safe if they’re not necessary for a usable experience and that any interaction critical transitions should be backed up with an alternative for other browsers. The necessary browser prefixes for implementation are also provided. For many items, recommended polyfills are provided to help make your implementation as cross browser compatible as possible.
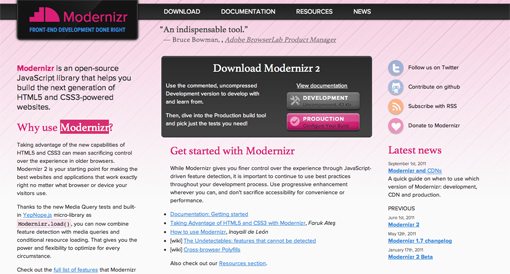
Modernizr Has Your Back
The final resource you need to become familiar with in your quest for cross browser compatible CSS3 and HTML5 is Modernizr. You’ve no doubt heard of it before, but it’s time to download it and check it out.
The reason that Modernizr is so great is that it can automatically detect whether or not a browser supports a given feature and then serve up some JavaScript magic in response. This allows you to account for an impressively wide array of circumstances and provide JavaScript fallbacks and polyfills for older browsers with very little effort.
Modernizr will test for support for over 40 next-gen features, provide on the go information to tell you what will and won’t be supported and provides the best solutions around to help you respond to any holes in support.
Conclusion
The resources above are all aimed at helping you make informed decisions about whether or not to implement a given HTML5 or CSS3 technique.
Browser compatibility charts provide a quick reference to how you can expect each browser to respond to a given technique, HTML5 Please will give you solid and honest recommendations for whether or not to proceed, and Modernizr will help you identify and fill the functionality gaps in a specific design.
These resources don’t get you off the hook for diving into deeper understanding of how to properly implement these features, but they do serve as an awesome starting guide for how and when to proceed.
Leave a comment below and tell us about your favorite resources in this area. Do you use any of the sites listed above? What other tools are invaluable to your workflow?