How to Add Touches of Magic to Your Interactions
Every time a user does something with your design, an interaction is created. Some interactions, such as clicks, go almost unnoticed by the user. But other interactions include a certain bit of magic that makes the user want to play with the design even more.
There’s a fine line between an interaction that has the touch of magic and one that can be completely overwhelming. The most magical interactions are a bit unexpected, simple, create an emotional response and make the user want to use it again.
Interactions with Magic
What makes an interaction truly magical is that it anticipates what the user is going to do next. The design almost moves with you … or maybe just one step ahead of you, to do exactly what you want just a spilt-second before you’ve even made that decision.
To design this type of interactive interface, you need to know your users exceptionally well. You will have to research their habits and patterns before ever thinking about the visuals or interactions. And once you have that data, then you can brainstorm ways to create those connections.
So, what makes an interaction magical? How do you define it? The best description comes from an academic paper, Magic Interactions with Information for Visual Reasoning:
Some examples include:
- Clicking and dragging a drawing of a cartoon character who then responds ‘intelligently’ by changing his pose in direct response to the user’s input, understanding how to move as if by magic;
- Browsing video data by clicking directly on characters in the video rather than using a slider;
- Bumping mobile devices to transfer files; and
- Selecting 3D point clouds just by drawing a 2D lasso.
All of these interactions have ‘the power of apparently influencing the course of events by using mysterious or supernatural forces’ and ‘a quality that makes something seem removed from everyday life, especially in a way that gives delight’ – two properties taken directly from the definition of the word magic.
Intelligent Animation

Animations are everywhere. It seems like almost every website has something moving embedded, whether it is a video clip or hover effect or loading divot. This movement makes sense. The motion naturally catches the eye and provides a moment of engagement that can also serve as a distraction while the site fully loads or works in the background.
One type of intelligent interaction might be a moving photo or cinemagraph. This technique mixes still and live action with subtle movements or motions in a way that makes users want to look deeper into the design. (You can learn more about the trend in our post on photos that come alive.)
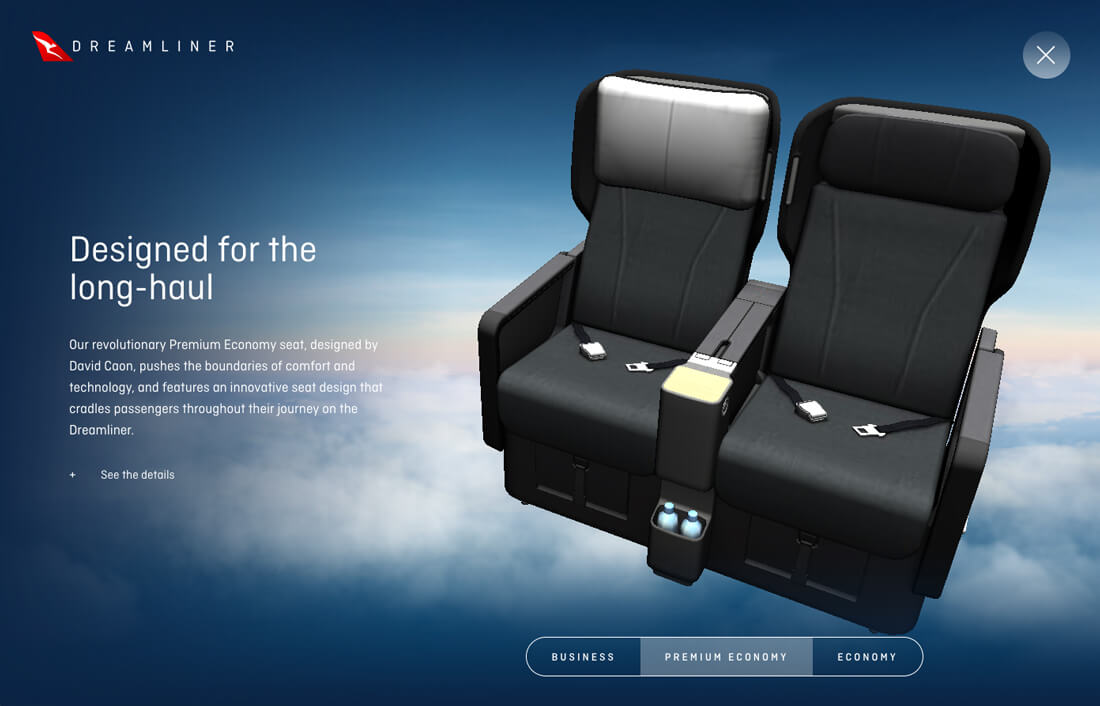
The most intelligent animations are more than simple movements – the user wants to do something and finds that it is actually functional. This type of interaction is beginning to happen frequently for e-commerce, where users want the experience of seeing or “holding” a product from every angle. Qantas Airlines, above, is doing the same thing with a website design that allows users to see inside their planes and look at seat options and more. (Go click around this website, you would be amazed at all the stuff you can “see,” and it feels very real.)
Direct Clickability

Too often you land on a website and the elements you click don’t do anything. With more direct clickability, more elements are objects that take you to new elements and so on to create a web of clicks and links and paths that the user can take. The flow has a seamless quality that makes these click interactions desirable.
There aren’t enough of these interactions out there yet, but when you find it they are a lot of fun. The website for the movie, Sing, is a great example. (You need to go click around.) Every element is designed to make the website feel like an interactive extension of the movie. You can click on pretty much anything and something will happen. Combine that with the cartoon aspect and it truly feels magical.
Bumps and Haptics

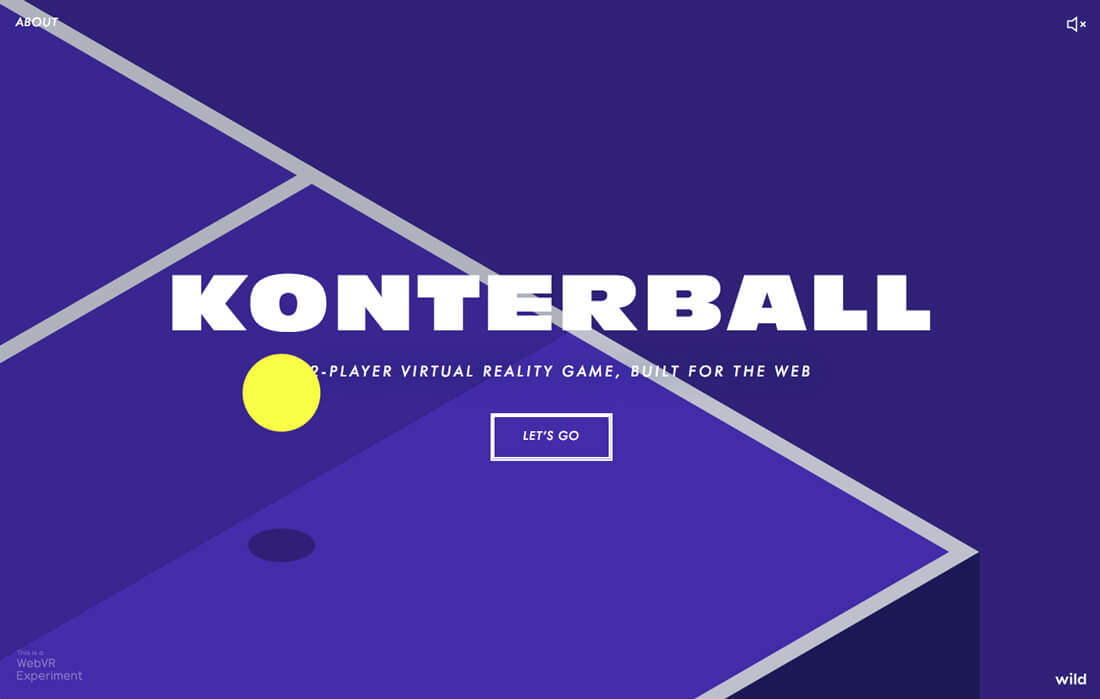
While the academics loved the magic of the “bump,” more users love the magic of haptics. It can make for easy interactions with your watch – I never miss a call – to playing a game that feels more intuitive thanks to motion. Bumps can be real or perceived, such as in the Konterball game, depending on the device type.
In many of these instances, the desktop web design uses motion that users sense, but on phones or watches or VR devices there’s a haptic element to it.
Web design, which has been virtually virtual to this point, is coming alive with touch-based interactions. Expect more interfaces that you touch and the feedback loop is closed with a physical response from the device.
Dimensional Perspective

The lines between dimensions are starting to blur. While screens are a two-dimensional landscape, more designs are creating three-dimensional worlds. Users still act with 2D movements though. It’s a strange and almost mind-blowing concept.
But then intact with website in this way.
You’ll see the magic.
Campo Alle Comete, above, tells a story that’s magical, in essence, but also interactivity. Drag the mouse in straight lines around the screen to see the world change and move. And there don’t seem to be any rules. Movement happens in the direction and speed you choose. The best part of this fairy-tale experience? You are likely to click and play for several minutes before you even realize what the website is trying to showcase. (It’s for wine.)
Conclusion
So, what makes an interaction magical? It must be anticipatory and do just what the user wants in the way the user wants it to happen. It should be interesting and just a little bit different. And it must be simple enough that there’s no confusion.
Finally, the real magic happens when the user responds to it with a smile or feeling of delight or satisfaction. Magic is a human bond, without that feeling from users, it’s just another design trick.