40 Awesome jQuery Plugins You Need to Check Out
The jQuery developer community has to be one of the most generous and hardworking group of people on the web. They’re constantly churning out amazingly useful and completely free tools that they share with anyone and everyone who wants to use them.
The quantity and quality of free jQuery plugins simply never ceases to amaze me. I’ve been keeping a list of some great ones that I’ve found lately and I thought I’d share it with you. Here are 40 awesome and free jQuery plugins that just about every web developer should check out.
Scrolling
jQuery Waypoints
Waypoints allows you to easily trigger JavaScript events at specific scroll points. Ever wonder how people build those amazing scrolling effects? This could be your answer.

skrollr
Parallax scrolling for the masses. Skrollr helps you with all kinds of different scrolling effects including transforms, color shifts and more.

Charts, Animations & Tables
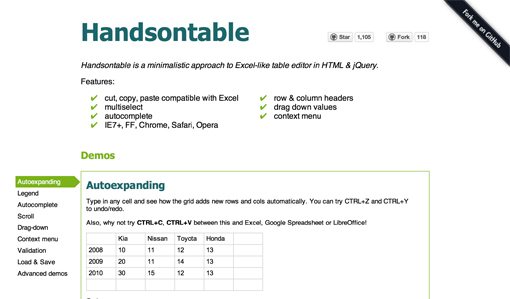
Handsontable
A minimalistic approach to an Excel-like table editor in HTML & jQuery. The result is quite impressive, you should definitely give it a shot if you’re looking to build an interactive spreadsheet.

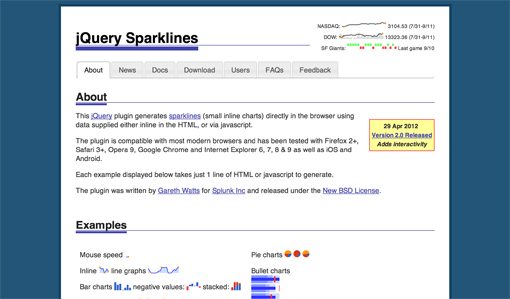
jQuery Sparklines
jQuery Sparklines helps you build little inline charts that are supplied with information via HTML or JavaScript.

Teamwork Gantt
Build incredible Gantt charts with jQuery. Seriously impressive for a free tool.

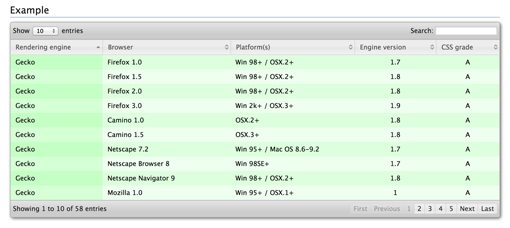
DataTables
A jQuery plugin for creating impressive, highly functional data tables. Multi-column sorting with data type detection, smart handling of column widths and more.

arbor.js
Build crazy looking, futuristic, animated and modular graphs. Really cool stuff.

Layout
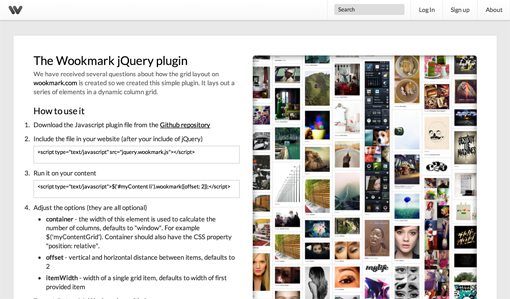
Wookmark jQuery Plugin
Easily build a Msonry-like layout like the one seen on Wookmark. We featured this on Design Shack here.

jQuery Masonry
The original jQuery Masonry. Masonry arranges elements vertically, positioning each element in the next open spot in the grid.

Isotope
An amazing layout plugin that allows for intelligent and dynamic grids of items that can be easily sorted and filtered.

FitVids.JS
A lightweight, easy-to-use jQuery plugin for fluid width video embeds.

gridster.js
Gridster is a really amazing plugin that allows you to create flexible grid layouts that can be rearranged via drag and drop. You should definitely try this one.

Freetile.js
Another plugin for masonry-style layout. It allows for any size of elements to be packed without using a fixed-size column grid, so you don’t have to worry about specifying a column width appropriate to the size of your elements.

Text
jQuery TextExt Plugin
TextExt is a plugin for jQuery designed to provide functionality such as tag input and autocomplete. According to the developer, it was built on two main values: modularity and extensibility.

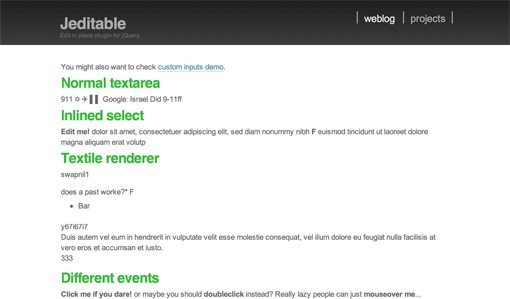
Jeditable
Jeditable allows you to set certain HTML elements to be editable by the user. You can even set up different types of events to trigger editing capabilities: hover, click, double click, etc.

FitText
A plugin for inflating web type. It actually makes it possible to have text that resizes with the viewport. Extremely useful for responsive web design.

Cool UI
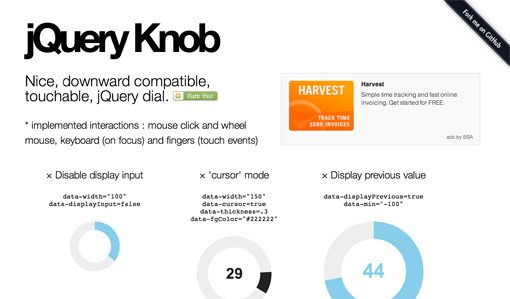
jQuery Knob demo
This plugin allows you to create really cool circular knobs that spin or fill up as you scroll.

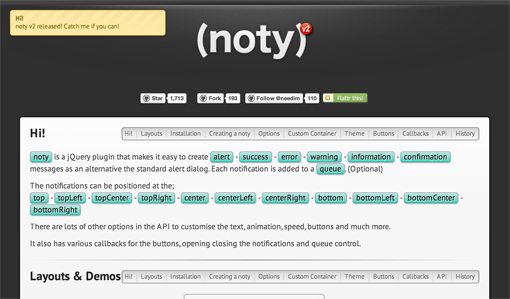
noty – A jQuery Notification Plugin
Noty is a jQuery plugin that makes it easy to create alert, success, error, warning, information and confirmation messages as an alternative the standard alert dialog. Each notification is added to a queue.

PageSlide
This plugin helps you build a hidden, slide-in sidebar that contains pretty much anything you want it to.

jQuery Collapse
“This plugin provides you an accessible and lightweight solution to a widely adopted interface pattern known as progressive disclosure.” That’s fancy-speak for a plugin that allows you to make content collapsable.

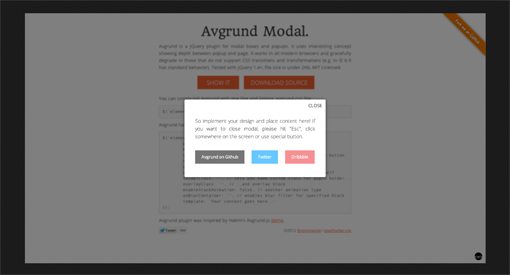
Avgrund
Awesome and simple modal boxes with a really cool page animation effect.

jQuery One Page Navigation
Smooth scrolling navigation and animation for single page sites. Super simple, incredibly handy.

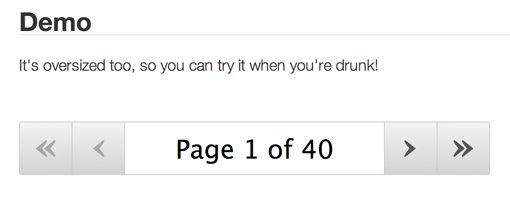
jqPagination
A great little pagination plugin. Instead of displaying a list of page numbers like traditional pagination methods, jqPagination uses an interactive ‘Page 1 of 5’ input that, when selected, allows the user to enter their desired page number.

jQuery Joyride Feature Tour Plugin
This plugin is from ZURB, which is really all the info I need to know that it’s great. It helps you build little callouts that walk users through the features on your site one step at a time.

Tooltips
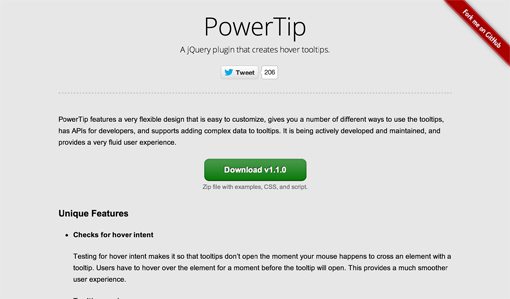
jQuery PowerTip
A fairly robust and powerful jQuery tooltip plugin with plenty of options.

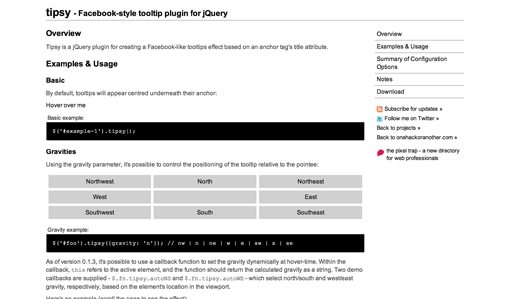
tipsy
Another great tooltip plugin. This one is loosely based on giving you the ability to create Facebook-style tooltips.

Slideshows, Images & Sliders
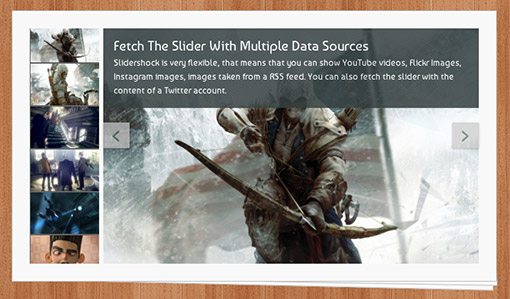
jQuery Slider Shock
A notably complete responsive jQuery / WordPress slider, with a wealth of options, settings, styles and functionality. Very well documented too!

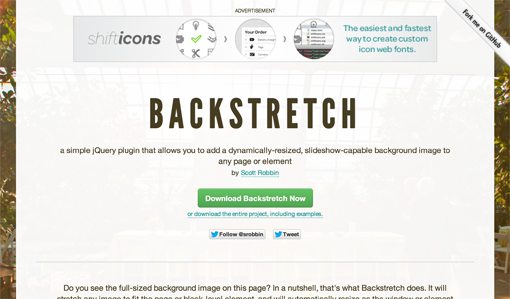
Backstretch
Backstretch creates dynamically-resized, slideshow-capable background images for any page or element.

jQuery Anystretch
Anystretch is a jQuery plugin that allows you to add a dynamically-resized background image to any page or block level element. The image will stretch to fit the page/element, and will automatically resize as the window size changes.

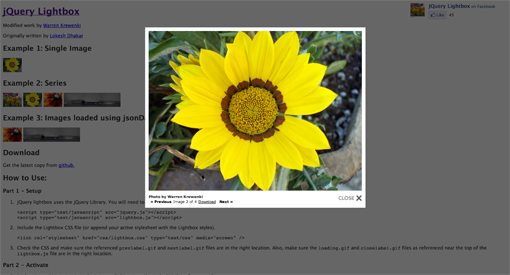
jQuery Lightbox
A simple lightbox based on prototype and scriptaculous.

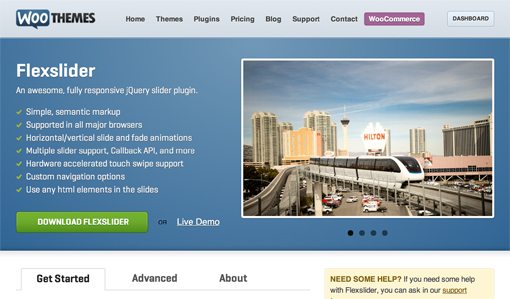
FlexSlider 2
FlexSlider is a responsive image slider from WooThemes with awesome features like multi-directional slide animations, semantic markup, touch support and the ability to include any HTML as a slide.

ColorBox
Another simple lightbox plugin. Supports photos, grouping, slideshow, ajax, inline, and iframed content.

WOW Slider
Literally one of the best, most powerful and fully featured sliders on the web. It’s responsive, has lots of different transitions and is packed with everything you could need. Go get it.

Miscellaneous
Timeago
Quick, easy and auto-updating timestamps for jQuery. Example: About one day ago.

jQuery Validation
The jQuery Validation Plugin provides drop-in validation for your existing forms, while making all kinds of customizations to fit your application really easy.

jQuery File Upload Demo
A pretty robust file upload plugin for jQuery. Multiple file selection, drag&drop support, progress bars and preview images for jQuery.

jQuery Instagram
Want to show an Instagram feed on your web page? With this little tool, you can.

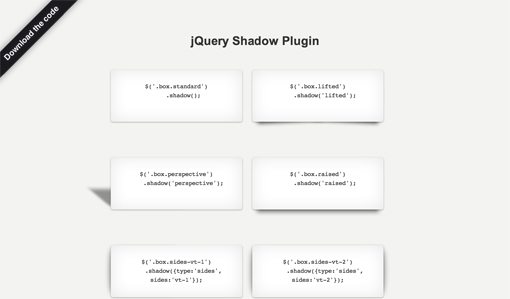
jQuery Shadow Plugin
Easily add all kinds of different shadows to your HTML elements. Each shadow takes very little code to implement.

Naked Password
This one is ridiculous and potentially offensive, and a little hilarious. To encourage users to implement strong passwords, there’s a little, cartoony and non-detailed illustration (think NES) of a man or woman who gradually undresses as your password strength increases.

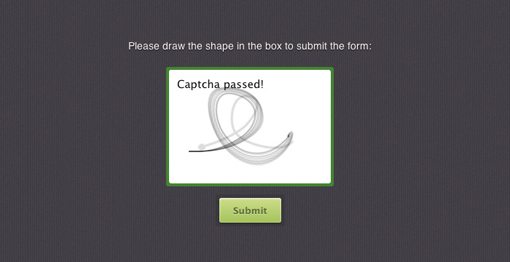
MotionCAPTCHA
I hate mangled-word CAPTCHAs so much that I wrote an article about why we should kill them. This plugin provides a unique alternative that allows the user to bypass security by drawing shapes.

jQuery Transit
Super-smooth CSS3 transformations and transitions for jQuery. Rotate, perspective, skew, scale and more.

What Did I Miss?
There you have it, 40 outstanding jQuery plugins for everything from scrolling effects to charts and beyond. Leave me a comment below and tell me about the great plugins you’ve discovered, or better yet, built, lately. Be sure to leave a link so everyone can take a look.