40 Awesome MooTools Plugins You Need to Check Out
Recently, we published an outstanding collection of 40 jQuery plugins that every developer should check out. Today we’re following that up with some love for the MooTools crowd.
Like jQuery, MooTools has an awesome community of developers that constantly churn out stellar free plugins for all types of tasks and interfaces. In this collection you’ll find plugins for sliders, lightboxes, tags, navigation and a lot more.
Sliders & Lightboxes
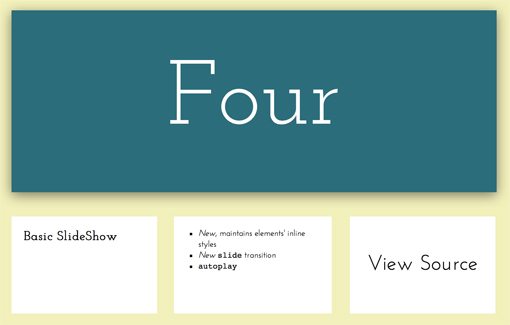
MooTools SlideShow
One of the best MooTools slideshows around. It’s simple to use, gorgeous and packed with functionality. Start here if you need a slider.

Nivoo Slider
This is a MooTools port of the wildly popular Nivo jQuery slider.

Korx.Cycler
A really robust slider with cool starting effects that jump the gallery into the page.

Tab
A simple slider with plenty of different transitions to choose from. You can try them out in the demo.

ScrollGallery
A nice slider with a horizontal list of thumbnails. The thumbnail list actually extends beyond the bounds of the gallery and scrolls to show more on hover.

Carousel
No frills, just a super basic slider that can show a couple of images at once.

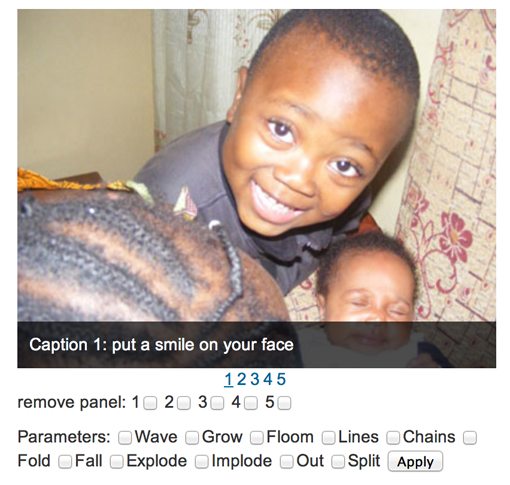
Floom
Another slider. The transitions here are pretty slick so be sure to check out the demo.

Gradually
This one has a chunk transition that splits down the middle. It’s not as good as some of the others, but is definitely worth a look.

Lightboxes and Modals
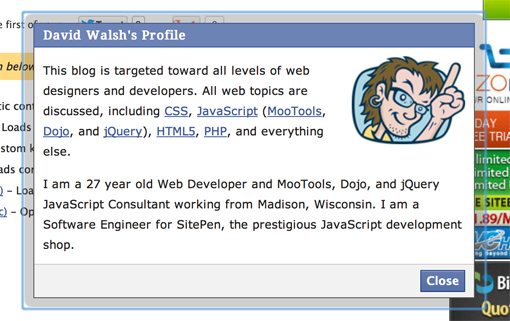
LightFace
You can’t do a MooTools roundup without featuring the work of David Walsh. This is his Facebook style lightbox plugin.

FloatBox
A simple modal window that can hold anything you want.

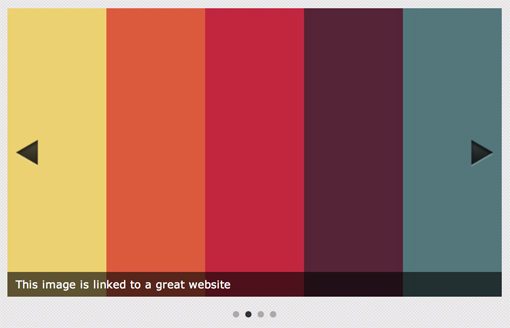
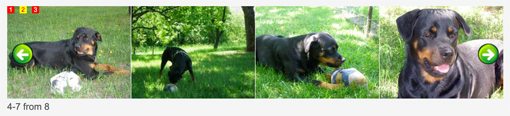
slideGallery
A horizontal gallery that scrolls through a series of images via the buttons on either side.

Tabs
There’s really not much to say about these, they give you tabs, pure and simple. Each pulls it off in a slightly different way so check them out and see which you like the best.
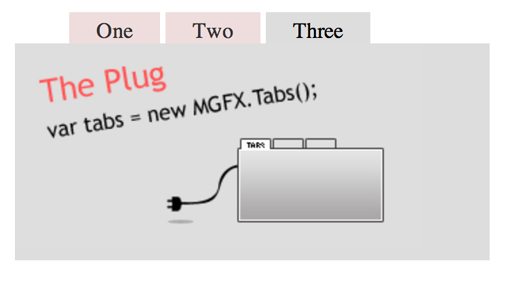
MGFX.Tabs

Simple MooTools TabPane Component

Dv Tabs

Tags and Tooltips
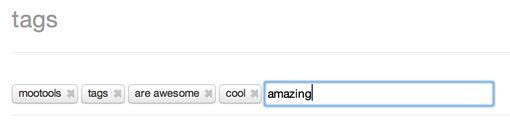
mooTagify
mooTagify is a really cool tagging plugin that allows you to enter in, save and delete tags. It looks great and works perfect.

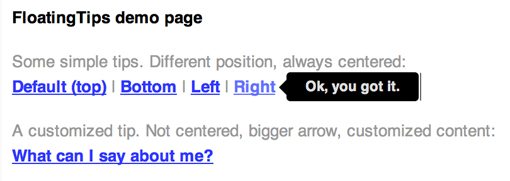
FloatingTips
A simple text tooltip with an arrow that points to the original content.

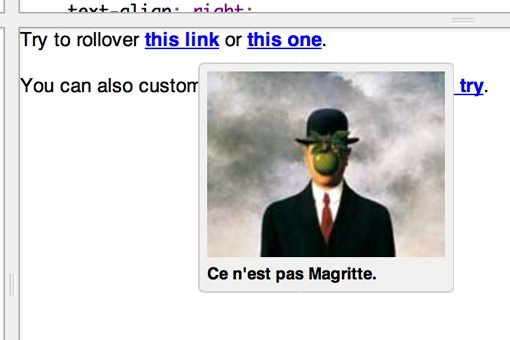
MooImageTip
This tooltip is a little bit fancier and was built to hold both images and text.

Navigation & Lists
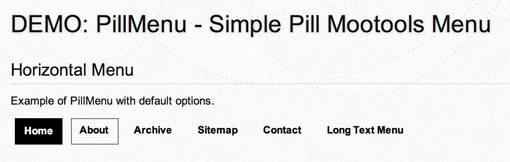
PillMenu
PillMenu helps you build horizontal navigation menus with a customizable animated hover effect.

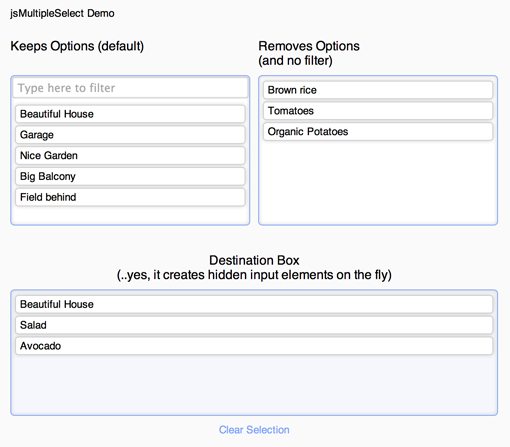
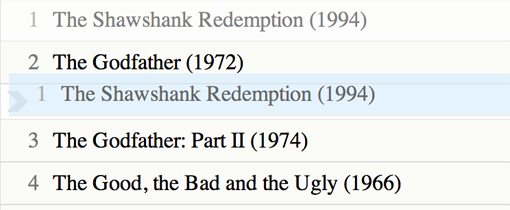
jsMultipleSelect
This one is pretty cool. It allows you to select items from two boxes, which are then moved to a third box.

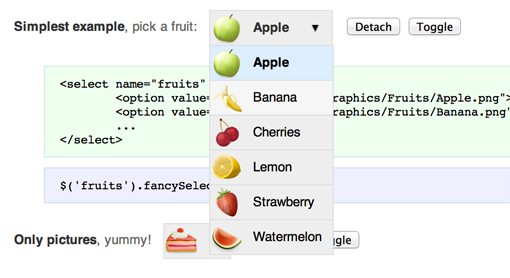
FancySelect
A drop down menu that accommodates text and icons.

FancySortable
FancySortable makes list items sortable via a click and drag. It really couldn’t be easier.

Forms & Text
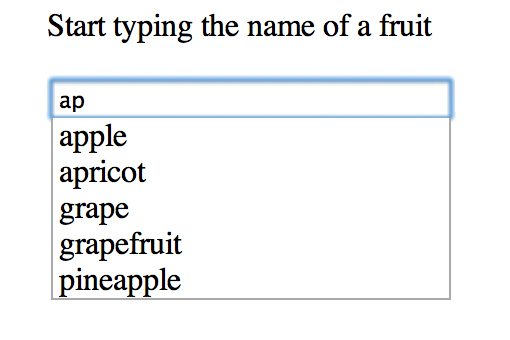
MooComplete
MooComplete is a plugin that you apply to a text field for automatic text completion. It updates a drop down list live as the user types.

Mailcheck
Mailcheck double checks email addresses and makes suggestions if it thinks there is a typo.

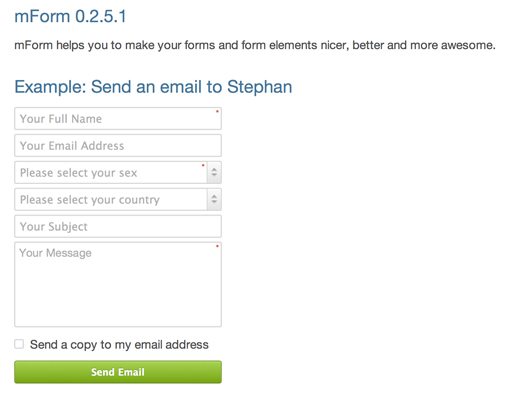
mForm
A suite of tools for working with form elements.

SpellShow
The name makes it sound like this is some sort of spellchecker, but really the plugin takes a chunk of text and gradually fades it in one letter at a time. If you need a “reveal” text effect, this is your solution.

Image Tools
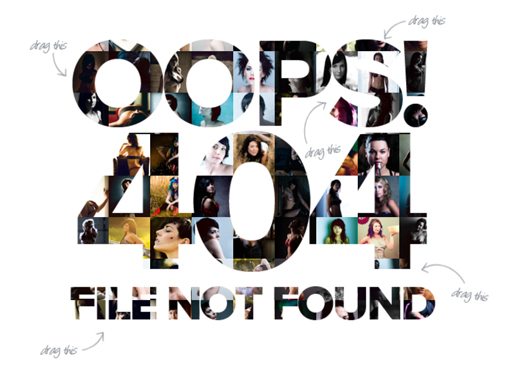
The Wall
The Wall is one of the coolest plugins on this list. It takes a bunch of images, throws them together and makes the whole area draggable. There are a million different possible applications, check out the site to see some great examples.

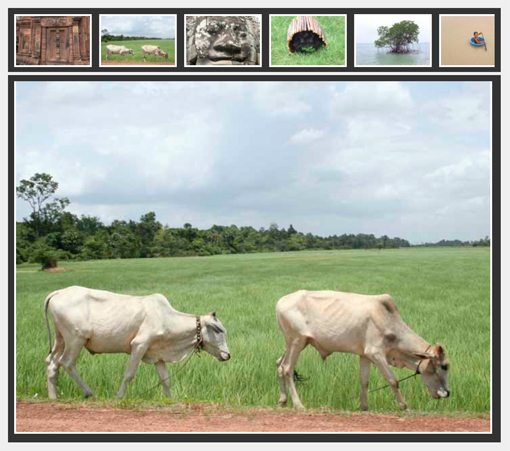
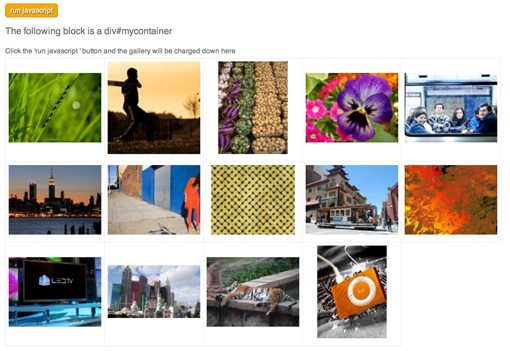
Moogallery
This plugin turns a list of images into a gallery, complete with a clickable lightbox effect.

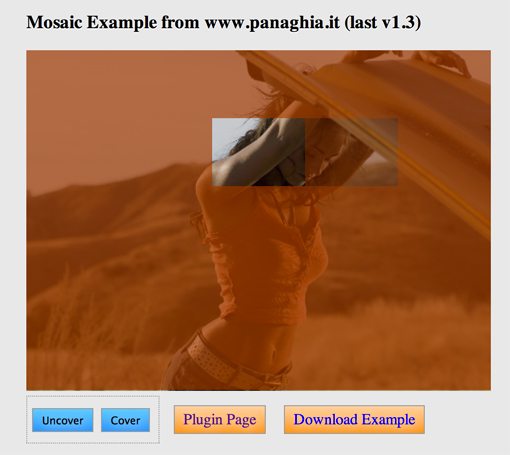
Mosaic
Mosaic gives your image a color overlay, then slices it up into a grid. As you hover over a portion of the grid, the overlay is turned off for that portion (or the revers of that). It makes for a cool trailing snake effect when you drag your cursor over the image.

Zoomer
Zoomer allows you to take a closer look at an image. When you hover over the image, it will zoom in on that point and allow you to pan around.

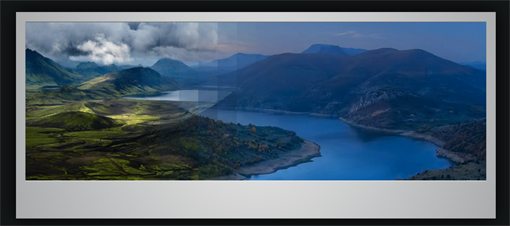
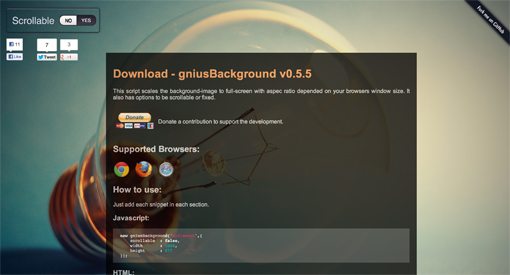
gniusBackground
Hassle free full-screen background images that automatically adjust to the browser width while keeping their aspect ratio. Super handy!

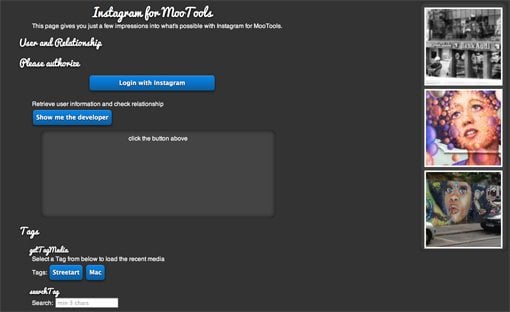
Instagram for MooTools
This plugin allows you to display an Instagram stream for a specific user or tag.

Cool UI
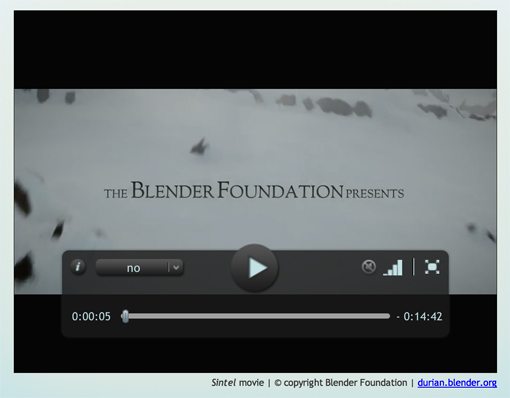
Mooplay
A MooTools HTML5 video player. It has progress bars, volume controls, time stamps; the works.

CwCrop
CwCrop provides you with an easy to use interface for allowing users to crop photos live online.

Scrollbar.js
A nice, clean, Apple style scroll bar.

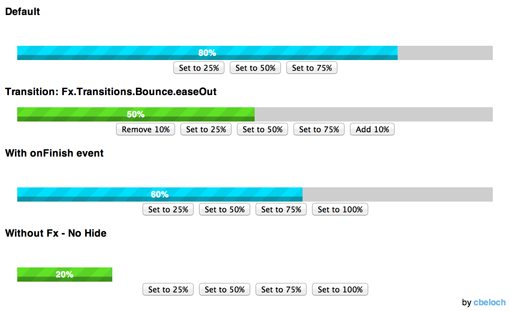
MoogressBar
Great looking progress bars with optional animations and finish events.

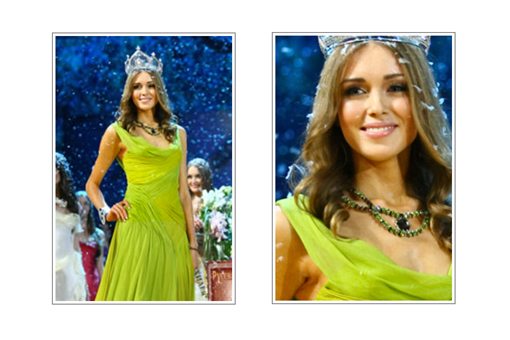
ElementStack
This plugin presents the user with a grid of images, then when you click on one of the images, they all pile into one big stack. Not sure why you’d want to do that but it looks pretty cool!

jsPalette
A basic color palette that can be shown inline or as a pop up menu on click.

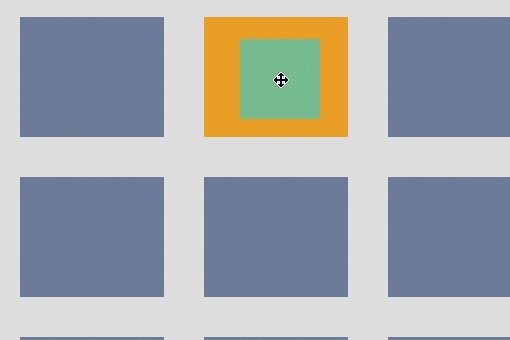
Drag.Move.Inside
This plugin allows you to drag an element and monitor whether or not it is currently inside of another element. It could be great for a simple game or a manual sorting UI.

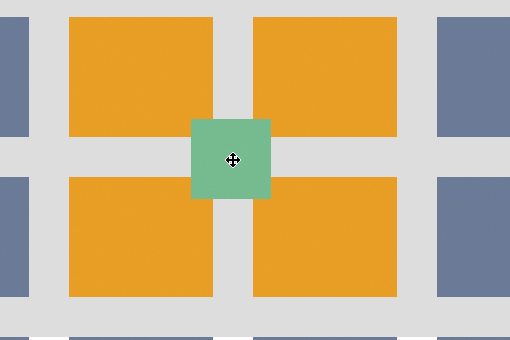
Drag.Move.Collide
This one does the same thing as the last one, only it monitors whether or not the draggable item is touching the other items.

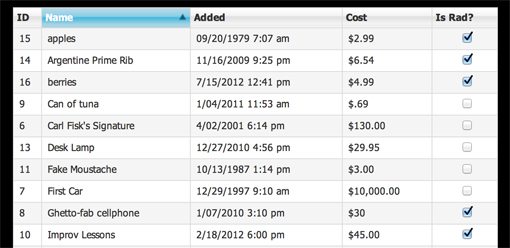
TableSorter
TableSorter helps you build tables with column headers that can be clicked to sort the items within the table by that criteria.

What Did We Miss?
The forty plugins above represent the best free resources that I was able to find, but I’m sure you know of a bunch more great MooTools plugins. Leave a comment below and tell me about your favorites.
Also, if you’re in the market for even more MooTools plugins, be sure to check out MooTools Forge, the official source for all things MooTools.