15+ Adobe XD Tutorials (Beginner to Advanced)
Adobe XD is a Photoshop-to-prototype tool that’s part of the Creative Cloud Suite (and our Adobe XD 101 intro is a good place to start!). It’s a robust tool with a lot of functionality, but you might need some help learning how to use it. Today we’ve collected some of the best Adobe XD tutorials to help you get started.
Adobe XD can be a little intimidating at first glance. What are the best learning resources? We’ve picked best Adobe XD tutorials for everyone from beginners to advanced users (and we’ve sorted them, so you can jump in at the right place for your experience level).
Beginner Adobe XD Tutorials
One of the best places to get beginner XD tutorials is right from Adobe. They have a pretty solid learning library that’s packed with all the basics to walk you through using the software for the first few times.
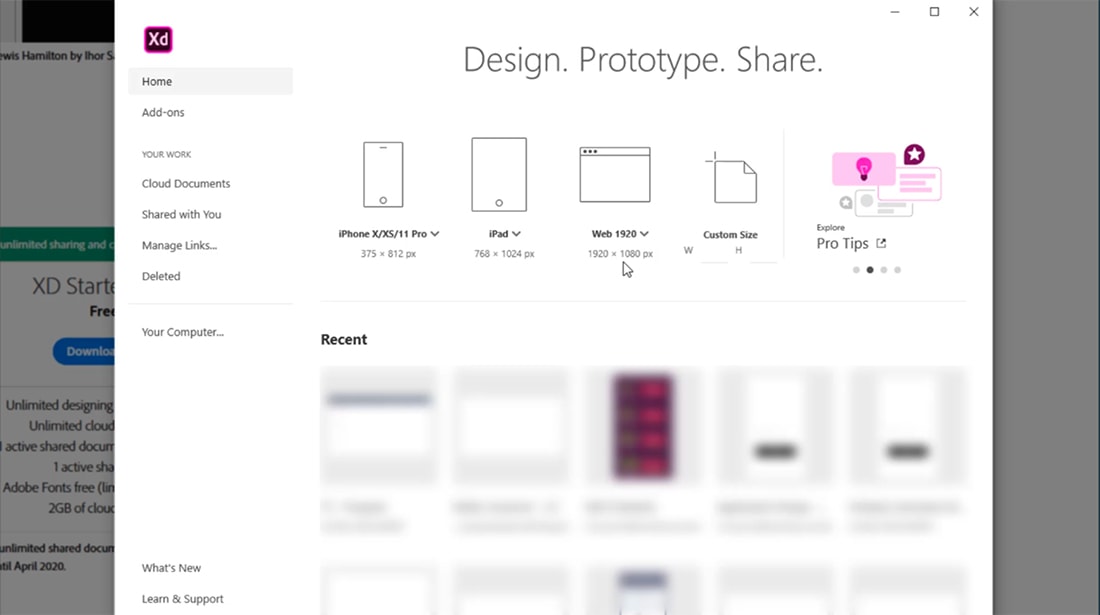
Get to Know Adobe XD

This video tutorial last 20 minutes and is a primer for using Adobe XD. This is a solid starting place for users before they start using the software or for those on a trial version trying to make a decision about buying it.
The tutorial includes some sample files to help you practice during the video lesson.
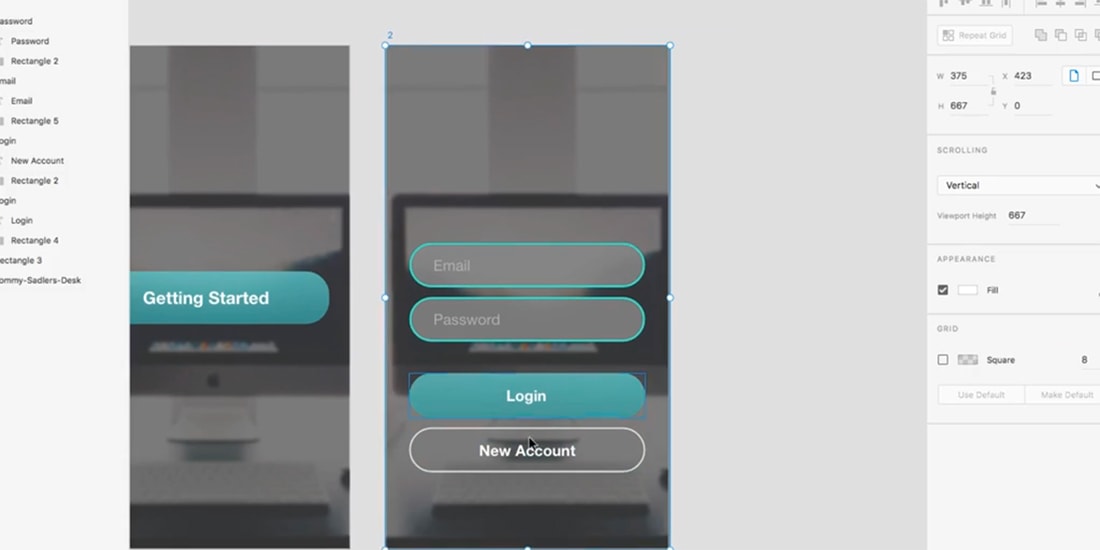
Make a Pop-Up Overlay

One of the best ways to learn Adobe XD is to create smaller scale projects and get familiar with the tools. This tutorial takes you step by step with written and visual instructions for making a pop-up overlay.
You’ll use learn to adjust the size for different viewports, set seek and hide parameters, and add a menu.
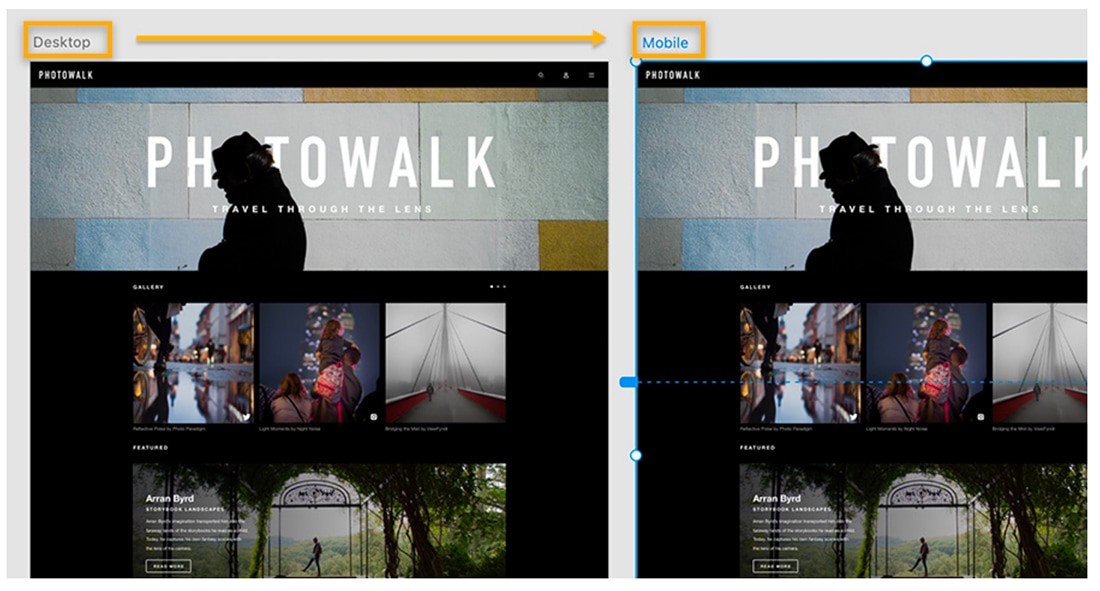
Make a Responsive Design

Creating a responsive design is a no-brainer in 2021, and Adobe XD is a tool with full responsive capability. This tutorial walks you through using the Responsive Resize feature and related constraints so that you can create a design that looks great anywhere.
The nice thing about this tutorial is it walks you through a usable tool that can help speed up your workflow when you know how to make the most of it.
Create Icons
Another small-scale project to try in Adobe XD is to create icons. With this tutorial, you can use the sample file to guide you or even draw your own icons as you read through the steps.
The tutorial even shows you how to stack multiple icons for more elaborate shapes and use them in projects.
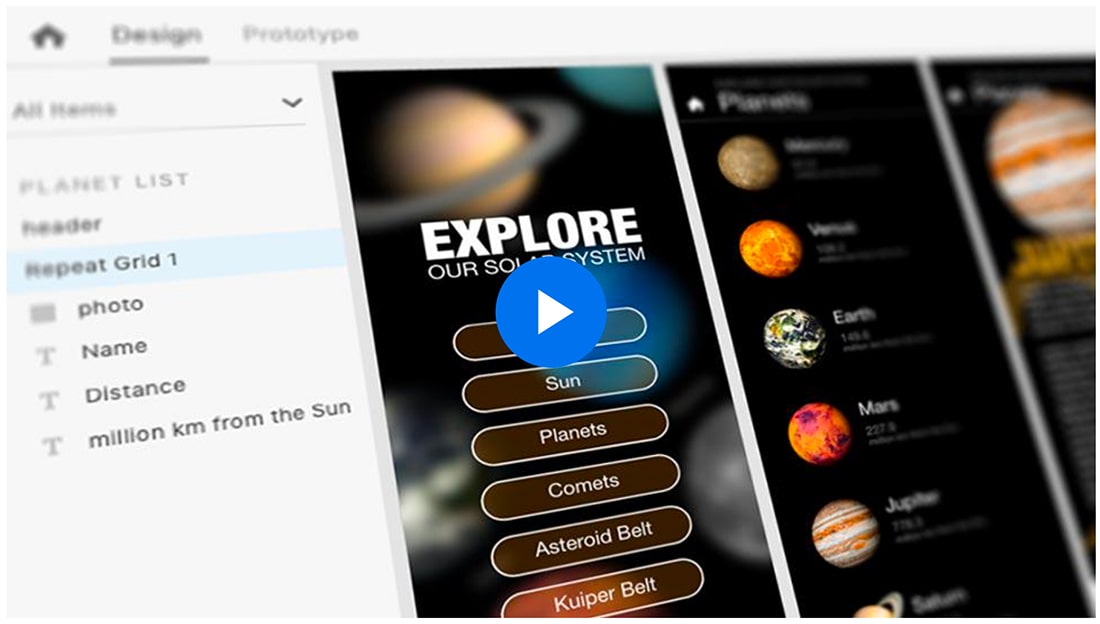
Create Repeating Elements

Adobe XD includes a Repeat Grid tool that’s made for making multiple elements. This tutorial shows you how to use this function using graphics or text.
The Repeat Grid is great for creating a line of buttons or menu items with horizontal or vertical lines of similar elements. And this tool makes quick work of it too!
Design Thumbnails for YouTube Videos

In less than an hour, you could use Adobe XD to create custom thumbnails for your YouTube videos. (This is a great technique for building your channel and brand).
The tutorial walks you through thumbnail creation and comes with plenty of resources to help you make the most of this tool, including icons, illustrations, gradients, backgrounds, and more to work with.
Learning Adobe XD

If you are looking for a comprehensive beginner’s guide to Adobe XD, LinkedIn Learning (formerly Lynda) has a nice beginner course. It lasts 4 hours, but covers all the basics. It comes with practice files and helps you understand everything from using artboards and grids to working with voice interactions and animations.
This course is broken into small lessons (just a few minutes each) and comes with paid subscriptions (or you can start with a free trial).
Intermediate Adobe XD Tutorials
As you get into more comprehensive Adobe XD tutorials, you might start looking to subscription services for learning. While you can find a lot of advice on YouTube, there are more premium options as well.
Design, Prototype, and Handoff from Scratch
Once you have a hang of basic tools and how Adobe XD works, you’ll be ready to design a more complex web interface, such as an app. This tutorial will help you do just that using best practices, reuse styles and design elements, and complete the process from design to handoff.
The tutorial from Udemy is vide-based and comes with a certificate of completion, downloadable assets, and lifetime access to the materials.
Adobe XD for UI and UX Designers

This tutorial/class for user interface and user experience designers assumes you already know something about creating digital projects. What you will learn here is how to work with elements within the software, including shapes, text, masks, and more.
This tutorial is part of Skillshare and available with a subscription.
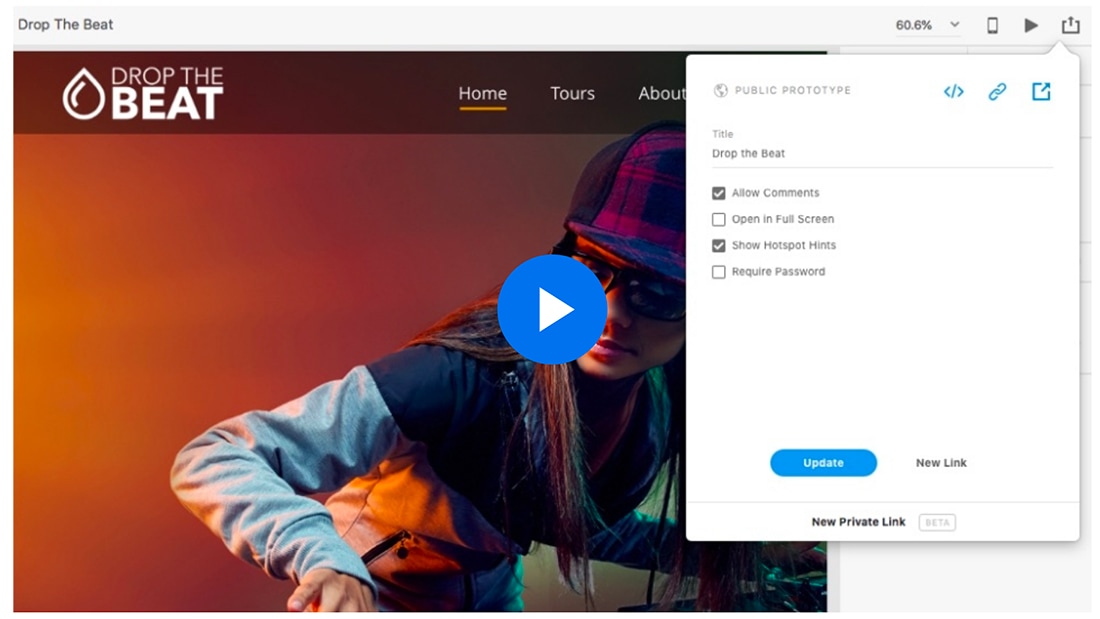
Adobe XD Animation
It’s hard to find a website without animated effects. A working knowledge of Adobe XD can help you create these effects for projects on your own. This tutorial provides a code-free approach to working with and creating animations in Adobe XD.
You’ll learn to animate icons, buttons, sliders, charts, text elements, and more as well as add these to created designs and prototypes, and share them with clients.
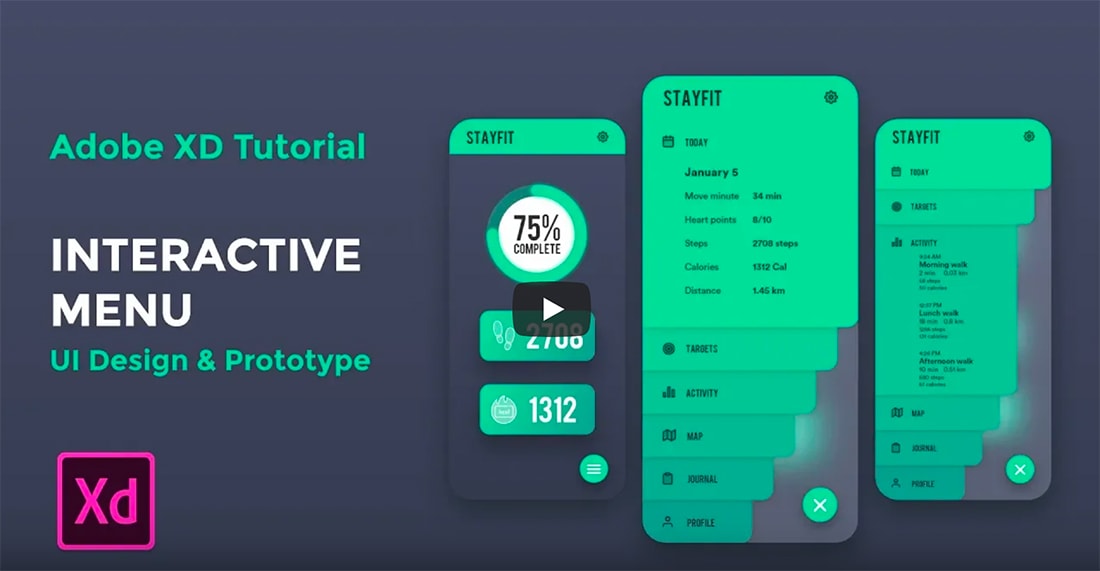
Create an Interactive Menu

Once you have the hand of making smaller elements in Adobe XD, you’re probably ready to move on to full project pages, such as this interactive menu tutorial.
The tutorial on YouTube includes sample files to work with and takes you through the process in less than 10 minutes with a design that’s functional and uses Adobe XD in a way that’s pretty easy to understand.
Advanced Adobe XD Tutorials
Once you have covered the basics, using Adobe XD could be a part of your daily workflows. It can be used to create robust projects including full-scale websites and app designs.
Design a Landing Page

One of the best things about using Adobe XD is that it works with other Adobe apps. This tutorial shows you how to us assets from Photoshop to design a landing page in XD.
You’ll create a wireframe, edit content, and then be able to share the design for feedback. The tutorial includes text and a video as well as sample files to work with.
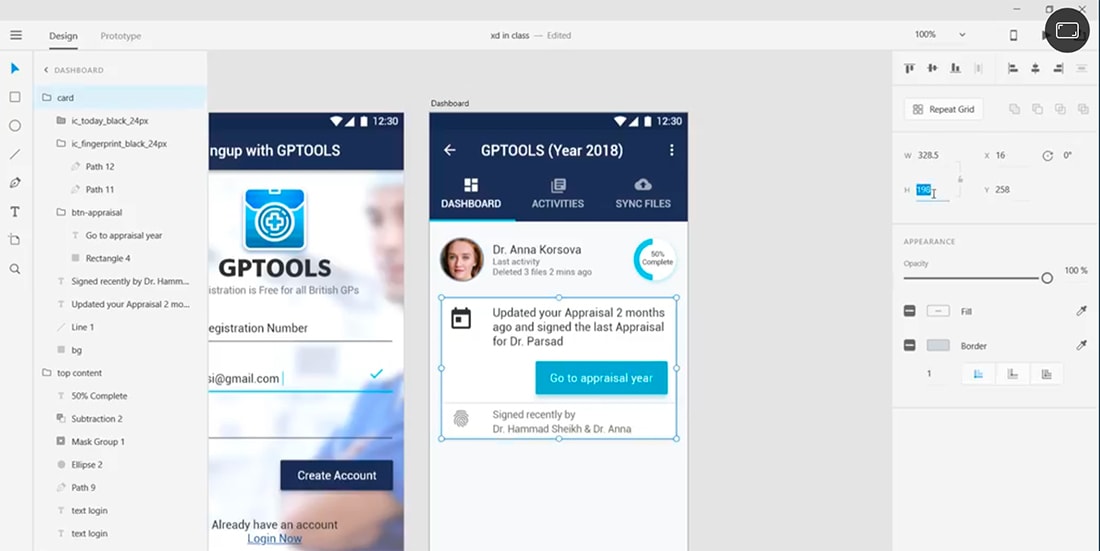
Android App Design with Adobe XD

Designed as a more comprehensive tutorial, Android App Design with Adobe XD includes 48 individual lessons that come together for a comprehensive course on designing an app using a Material Design aesthetic.
Tutorials include everything from design and specifications to exporting assets and using a coded style guide. You’ll also learn how to hand off designs to developers using Zeplin. This is a comprehensive tutorial from Skillshare.
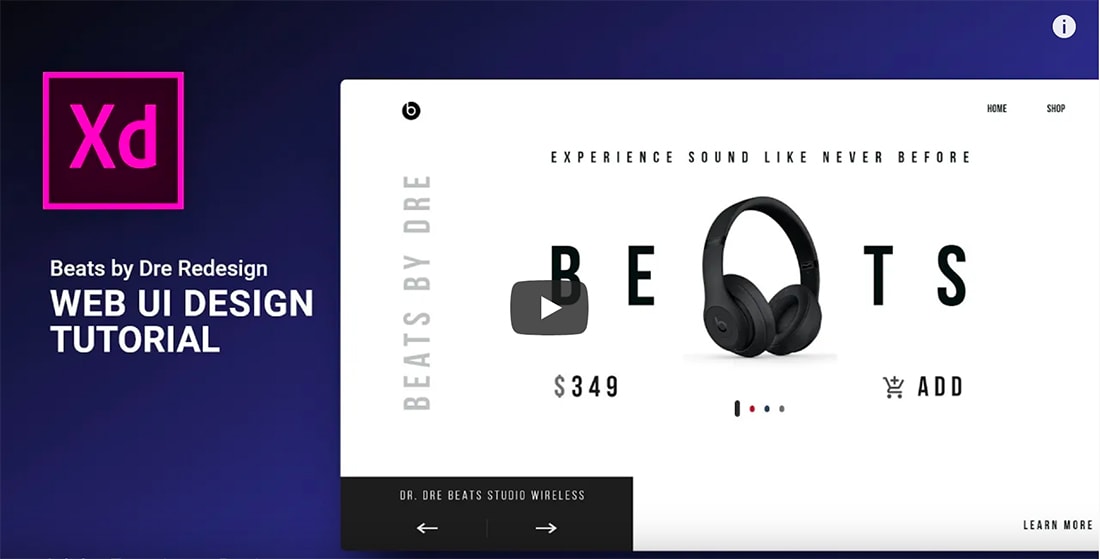
Beats Website UI Design in Adobe XD

This tutorial takes you through redesigning a website in Adobe XD. It falls into the advanced category because it doesn’t include a lot of instruction, just a video that plays as the tutor completes tasks.
What’s nice about this tutorial is that you can see every action as it happens in the path to creating a website design. There are also starter files that go with the YouTube video so you can work along with the tutorial.
Adobe XD Masterclass

The Adobe XD masterclass is probably the most intense of all of the tutorials in this roundup because you will be lost if you don’t have a solid understanding of what this tool can do. It’s more than 2 hours of exercises designed to help you maximize use of the tool.
You’ll work through two examples in this Skillshare tutorial – a 6-page web app and a website interface.
Hopefully a few of these, coupled with our pick of the best Adobe XD UI Kits and Templates will get you off on a fast-track to expertise with the app!