Facebook Exclusive Article: How to Center Anything With CSS
We’ve decided to reward our faithful fans with an exclusive treat. Anyone that “likes” Design Shack on Facebook can download a free, in-depth CSS tutorial!
To follow up last week’s article on the difference between absolute and relative positioning, this week we’re taking a look at an extremely basic question with an incredibly broad reaching answer: How do I center something with CSS?
Read on to get a glimpse of the tutorial and see how you can claim your download today.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
Learn To Center Anything With CSS

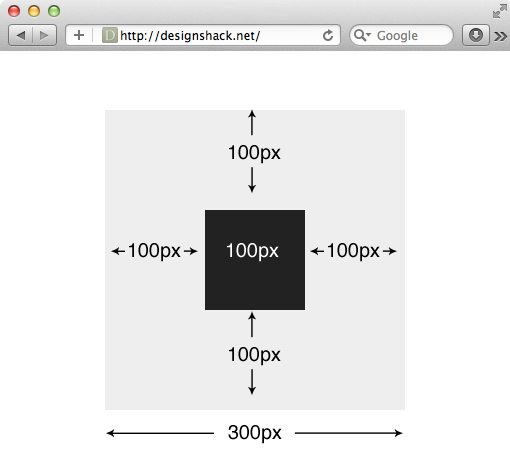
To follow up last week’s article on the difference between absolute and relative positioning, this week we’re taking a look at an extremely basic question with an incredibly broad reaching answer: How do I center something with CSS? The answer may be much more difficult that you think.
If you’ve ever struggled with centering an object in any scenario, this how-to is for you. We’ll walk you through not only basic tricks, such as using auto margins, but advanced tips as well on how to make sure absolutely positioned items stay centered and even how to vertically center objects.

Once you’ve gone through this article, you’ll have a solid foundation of CSS positioning knowledge that will likely help you on every single project that you work on.
How Do I Get It?

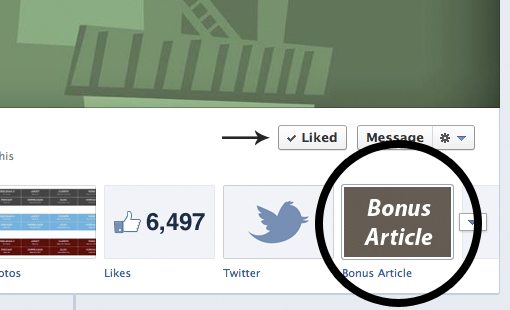
Downloading your free tutorial is easy. Simply head over to our Facebook page, click the “Like” button, then click on the “Bonus Article” banner. From here, it’s a one-click download.
What If I Don’t Want To?
If you’re not big on this whole Facebook idea, don’t worry, this isn’t our new way of distributing articles. It’s merely a small way for us to thank our loyal fans who help us out by appreciating our site through social media.
This article will only remain exclusive for a limited time. Even if you don’t have a Facebook account, you’ll eventually be able to access this free tutorial with the rest of our content in a few months when it goes live on Design Shack.
Once again we’d like to thank all our readers and sincerely hope this bonus article will prove useful to you. Let us know if you liked it in the comments below.





