Web Design Vocabulary Refresh Part 2: CSS Structure
What’s the difference between a property and a selector? How is a declaration different than a declaration block and what’s a CSS rule? How do I tell the difference between a pseudo class and a pseudo element?
This series will serve as a basic introduction to some terms that every new web designer should be sure to add to his or her vocabulary. It won’t be an exhaustive vocabulary list but rather a primer on a few terms that I found difficult to wrap my head around when I was a beginner. We started with HTML earlier this week and today we’ll move on to some structural components of CSS.
CSS
Cascading Style Sheets (CSS) provide style and formatting to the generally raw content served up via HTML. Just like we did with HTML in our previous article, we can slice this terminology up to derive some meaning.
Let’s start at the end. CSS is a style sheet language as opposed to a markup language like HTML or a scripting language like JavaScript. As we just stated above, style sheet languages are used primarily for formatting documents. CSS is the icing on the HTML cake, meaning that the substance is really in the HTML but it would look awfully plain without the help of CSS.
The more complicated piece of this definition is the “cascading” part. The way stylesheets work is that a given rule set in one location can actually “cascade” down and affect other portions of a document, whether you intend it to or not.
The cascade actually has a whole set of rules that it abides by to determine how styles are applied throughout the document. To read more about this, check out Nicolas Gallagher’s recent article, CSS: the cascade, specificity, and inheritance. This is a brief but excellently explained discussion on how the cascade differs from other concepts like specificity and inheritance.
CSS3

CSS3 is the third major iteration of CSS. In CSS2, there was one large spec but with CSS3 everything has been divided up into chunks called modules. Some example modules include the following: CSS Color, Media Queries, CSS Animations, Flexible Box Layout, etc. Check here for a complete list.
Each module is worked on as a unit and has a status that is largely independent of the other modules. For instance, the Selectors Level 3 module has reached “recommendation” status, meaning it is ready to implement, while CSS Flexible Box Layout is still a “working draft” that is being revised.
The interesting thing about this modularity is that developers simply can’t wait to play with all of these goodies. So even though a given module might have very little browser support and is a highly experimental draft, it’s likely still being used in live sites all over the web. Always be careful when using any new CSS3 features and be sure to check the browser compatibility.
The Anatomy of CSS
One of the core concepts that you’ll need to understand when working with CSS is how the individual parts are usually referred to. Taking the time to master this language will dramatically help your understanding of tutorials, books and other sources from which you are learning CSS. Then when you read or hear the word “property,” you immediately know what is being discussed.
To start, here’s a basic chart of a line of CSS. As you can see, there are three individual pieces here: a selector, a property and a value.

Selector
The first piece of the puzzle above is known as a selector. This is pretty much exactly what it sounds like: a way to select or target something for styling. CSS uses simple patterns that refer to parts of the DOM (which we learned about in part one) and then applies styles to that specific selection. The code above, for instance, targets all of the paragraph elements and sets their color value to black.
Some selectors, such as the one above, are incredibly simple while others are very complex. Later on we’ll discuss some of the more complicated terminology surrounding selectors.
Property
The property is the aspect of the thing that is targeted that you’d like to change. Each HTML element is a complicated object that can be associated with a series of properties. For instance, the example above targets any paragraph elements, which contain default settings for font-size, font-family, color, line-height and a lot more, each of which can be overridden via CSS.
Some properties relate to minor aesthetic choices but others can have a drastic effect on the layout of your document. To make things even more complicated, different browsers often assign different defaults to various properties. Projects like Normalize.css save you a ton of work by attempting to account for and eliminate these differences.
Value
After targeting something to be changed and choosing the portion of the object to be changed, it’s time to actually change something! The value portion allows you to set the property to something new. For instance, the browser default might actually already set your paragraphs to black but you think a dark gray is better, so the value you set for color might be #4b4b4b.
The term “value” is a little confusing because you probably immediately associate it with something numeric. Indeed many CSS values are of a numeric nature. Values can be expressed in pixels (font-size: 10px), percentages (width: 33.33%), ems (line-height: 1em), etc. but they can also be expressed in other ways as well. Consider the following examples:
a {
display: block;
background-image: url('picta.jpg');
color: #fff;
text-decoration: none;
}
As you can see, this is a big chunk of CSS with lots of values, but there isn’t a single number in sight! Just keep in mind that the term “value” is pretty generic here and can refer to a number of different types of input.
Declaration vs. Declaration Block vs. Rule
These are terms that constantly trip me up and to be honest I hadn’t really explored it much until writing this article. Declarations, declaration blocks and rules are so similar that it’s easy to get your labels mixed up and use the wrong terminology.
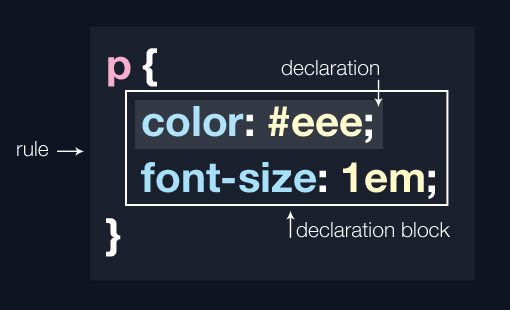
Ultimately, it’s not the worse thing in the world if you say it wrong, but once again if you’re reading or watching a tutorial, it helps to know specifically what the teacher is discussing. Here’s a quick chart that hopefully makes it instantly clear what each term refers to:

As you can see, we have a clear case of hierarchy here. Let’s start small and work our way up. A declaration is comprised of a property and a value (color: red). A declaration block is one or more declarations contained within curly brackets and separated by semicolons: {color: red; width: 20px;}. Finally, toss a selector into this mix and you’ve got yourself a rule.
Types of Selectors
You should now have a good idea of what selectors are, but did you know there are lots of different types of selectors? Here are a few that you should know about.
Type Selectors
These are the most basic type of selector. According to the selectors level 3 module, a type selector “represents an instance of the element type in the document tree.” Examples of type selectors include those that simply target a specific type of HTML element:
h1 {...}
p {...}
Class Selectors vs. ID Selectors
Aside from type selectors, two of the more common types of selectors that you’ll see in CSS are class selectors and ID selectors. As we learned last time, the main difference between classes and IDs is the fact that classes are reusable and IDs are unique.
You can target a given class from your HTML with a class selector, which is always preceded by a period. Similarly, you can target any ID from your HTML with an ID selector, which is always preceded by a hash symbol.
.someClass {...}
#someID {...}
Attribute Selectors
Classes and IDs are actually HTML attributes that are common enough to deserve special selectors, but there are lots of other attributes as well. For instance, consider the following snippet:
<a href="https://designshack.net/">Design Shack</a> <a href="http://apple.com/">Apple</a>
Here we have a couple of anchor elements that contain href attributes. You probably know that you can use CSS to target all of the anchor tags at once, but did you know you could specifically target a specific href value?
a[href='https://designshack.net/'] {color: #fff;}
Here we used an attribute selector to target only the href with the value of ‘https://designshack.net/’ and change its color to white. This completely ignores the other anchor in our example. Attribute selectors give rise to some of the most complicated CSS selectors that you’ll ever see.
li a[class*='stooge'][title^='the'] {color: red;}
Fortunately, we have a great article that teaches you all about attribute selectors and how to interpret crazy selectors like the one above.
Descendant, Children and Sibling Selectors
There are a few selectors that start to sound like they’re from a family tree (which ties in with our DOM discussion from last time). For instance, here’s the descendent combinator:
header p {...}
This will target any paragraphs that are descendants of header elements. Note that descendants are not the same as children. Just like with your family, all of an object’s children are descendants but not all of its descendants are its children. The selector above targets all of the paragraphs here:
<header>
<p>Child and descendant of header</p>
<p>Child and descendant of header</p>
<div>
<p>Descendant of header, not a child of header.</p>
</div>
</header>
Let’s say we wanted to target only the children of the header element. To do this, we’d use the child combinator. This will only target the first two paragraphs in the HTML above.
header > p
There are also sibling combinators (general and adjacent). You’ll find these and more in our article, CSS Selectors: Just the Tricky Bits. Here’s what they look like:
/*Adjacent sibling combinator*/
h1 + p {...}
/*General sibling combinator*/
h1 ~ p {...}
The first selector targets any paragraph that’s immediately preceded by an h1 element (adjacent sibling) while the second selector targets any paragraph that’s preceded by an h1, regardless of whether or not it was the previous element (general sibling).
Pseudo Classes vs. Pseudo Elements
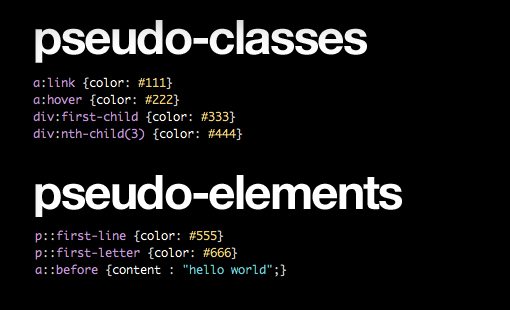
Another special area of selectors is the topic of pseudo classes and pseudo elements. To make this discussion clearer, here’s a graphic that I created for The Lowdown on :Before and :After in CSS.

Here we can see a few pseudo classes that are familiar such as hover along with some that a little more rare such as first-child. But how are these different that the pseudo elements such as :before and :first-line?
The answer is pretty simple. Just remember that pseudo classes target complete elements or element states while pseudo elements target sub parts of an element. For instance, the hover pseudo class can be applied to an entire anchor, paragraph, div, etc. By contrast, :first-line doesn’t target an entire paragraph but just a piece of it.
What CSS Terms Do You Struggle With?
I intended for this article to be a little more comprehensive but I got so wrapped up in the basic structure of CSS that I had to stop there. I’ll likely move on and write a third part of this series that covers some other common CSS jargon that wasn’t discussed here.
To help fuel the next article, leave a comment below and tell us which CSS concepts and terms you struggle with. Which phrases do you hear being used interchangeably even though they don’t necessarily mean the same thing?