This Week in Design: September 26, 2014
How often when you think about design do you just assume web design? I seem to find myself doing it more now than at any other point in my career. I’m not sure if it is because pretty much everything is put together on a computer in some way or because digital projects are such a huge part of what we do. So this week in design, we are looking at some things that can help you along the way with web and digital design projects.
Every week, we plan to a look at major product releases and upgrades, tools and tricks and even some of the most popular things you are talking about on social media. And we’d love to hear what’s going on in your world as well. Have we missed anything? Drop me a line at [email protected].
The Ultimate Designer Toolkit: 22 Million+ Assets
Envato gives you unlimited access to 22+ million pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.
You Don’t Have to be a Neuroscientist
You don’t have to be a neuroscientist to understand what makes a great user experience, but it sure can help. Web Design Views recently posted an article that takes a look at how scientific findings can help you design for a better UX.
From the article: “Needless to say, user experience is very closely related to marketing discipline and we can even refer to it as the ‘customer experience on the web.’ While most of neuromarketing and neuroscience findings can be applied to UX, there is also plenty of user behavior data from advanced usability studies.”
It all comes down to a few human and social experience concepts:
- Humans hold a representation of status in relation to others. Lesson: Ask for and provide feedback, and use clear text and descriptions.
- The brain is a pattern-recognition machine that is constantly trying to predict the future. Lesson: Make instructions and process easy and tell users how they work along the way; divide elements in to steps that users can complete.
- Autonomy is the sensation of having choices. Lesson: Make users feel in control with personalization and customization options.
- People naturally like to form “tribes” where they experience a sense of belonging. Lesson: Communicate in an open and familiar voice.
- Fair exchanges are intrinsically rewarding, independent of other factors. Lesson: Set expectations for how the design will work so users want to interact with it and feel successful.
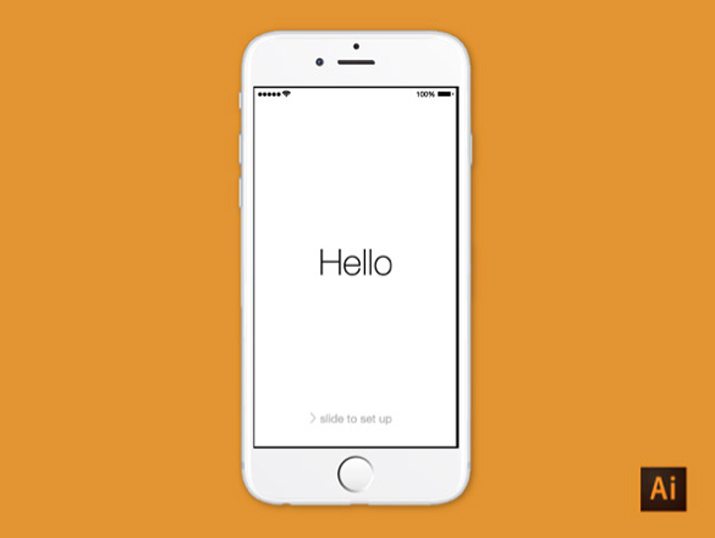
Design Tools: Apple Mockup Templates

With the latest iPhone come a whole new round of mockup templates for designers. Mockup templates are handy tools because they are an easy-to-use, already-made replica of an object that you can use to show off your work in a setting that looks live.
Line 25 dug around the web to find 25 of the best mockup templates already available for the new iPhones (both sizes) and the Apple Watch. What’s especially nice about this collection of files is that most of them are free; just download and go. They also feature a few different file formats for use including the most popular Adobe Photoshop and Illustrator raw formats.
Are mockups something you use regularly in your work? Why or why not? We’d love to know how you feel about this tool in the comments.
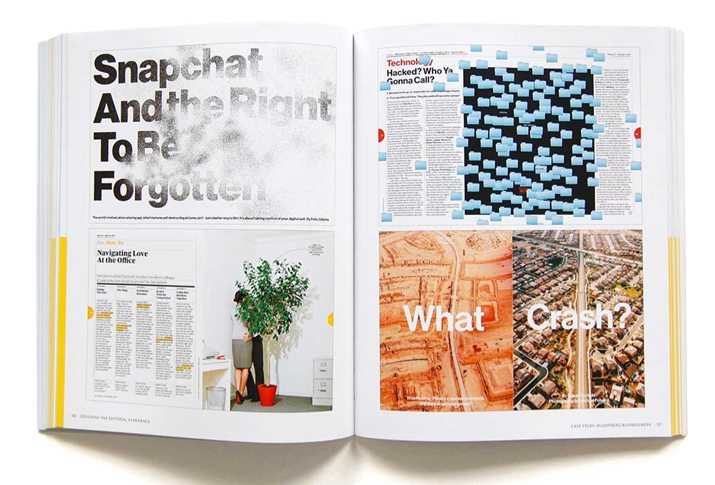
Designing the Editorial Experience

Editorial Design is something we don’t always think about, but it is everywhere. And it is on every device and platform. “Designing the Editorial Experience” is a look at how to successfully design for a variety of mediums when working with a lot of text and content.
The General Assembly blog recently caught up with one of the book’s co-authors, Sue Apfelbaum about designing in this way. The question and answer post is a good look at how something like this comes together (if you might be pondering the ides of writing a design book), how every type of user experience matters and everything – even writing a book like this – can come with unexpected challenges.
“We knew from the start that editorial design is temporal, so our visual examples could seem dated quickly. We never imagined that the subject of one of our most extensive case studies, New York magazine, would go from a weekly to biweekly. That was pretty radical. At least we were able to mention the change was coming before the book went to press.”
“Designing the Editorial Experience” guides designers through designing for content-heavy mediums such as newspapers, magazines, journals, blogs and websites through conversations, case studies, and elementary principles. Authors Apfelbaum and Juliette Cezzar have created a nice guide for advanced design students and working designers seeking to broaden their practice. It is available for sale now.
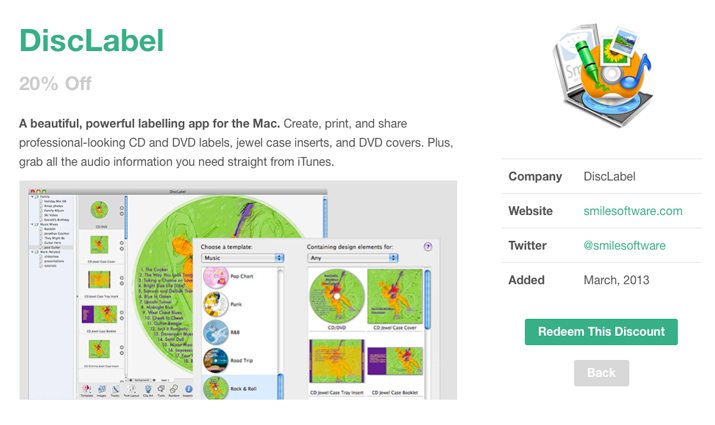
What’s New in Creative VIP?

Creative VIP, an exclusive subscription-based network of deals, design resources, discounts and even goodie bags for creative professionals, just got a whole lot better. The site recently launched a redesign and a single subscription plan that includes a ton of design resources and a goodie bag shipped annually.
Here are three deals members are taking advantage of:
- 20 % off DiscLabel, a beautiful, powerful labelling app for the Mac. Create, print, and share professional-looking CD and DVD labels, jewel case inserts, and DVD covers.
- Lifetime free membership to Pixels Daily, which is home to Photoshop graphics, vectors, icons, and web elements.
- 30% off all hosting plans at Pixeno, which was founded by designers making it different than your usual hosting provider.
Join today. This is a great value for creative professionals.
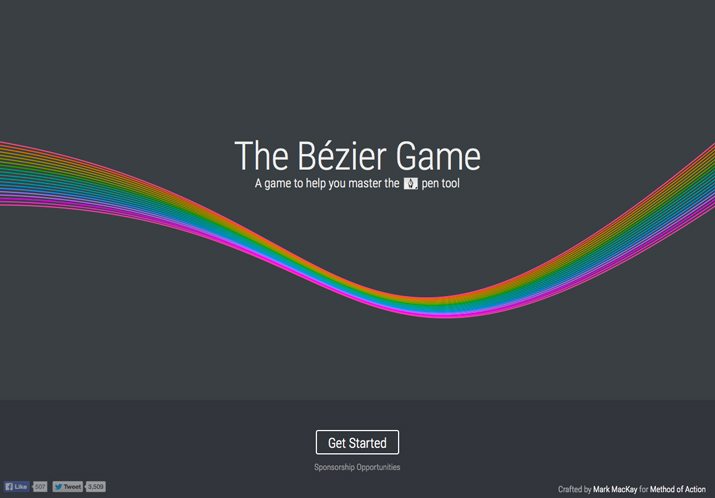
Just for Fun

Mastering the pen tool can be a challenge if you are new to the Adobe suite of products. You have to remember how the curves and angles relate to strokes and clicks of the mouse.
The Bezier Game is a fun way to gain that mastery while playing. Learning to use the tool in a game-style setting makes for a less stressful learning experience and can help you remember and create some mouse muscle memory quickly.
Here’s how it works: The website is a series of mini step-by-step drawing instructions. You get a shape to draw, see how it works and then have to replicate it on the screen. (It might be harder than you think.)
The game is very useful if you struggle at all using this tool. Have fun!


