
CSS / 30 Oct 2013
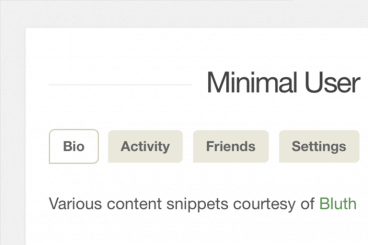
How to Build a Minimalist User Profile Layout With Content Tabs
Dynamic content is a big part of modern web design. Whether this is hidden in the page or pulled out of a database, you can improve space in your layout by reorganizing important content elements. This is true of many situations and it works great on user profiles. Oftentimes users will have a myriad of information presented on their page which can be easily digested through the use of tabbed navigation.
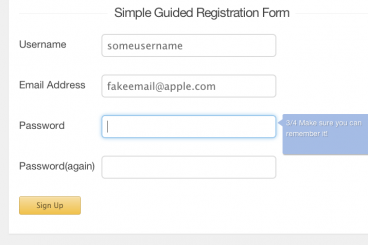
In this tutorial I want to demonstrate how we can build a minimal user profile layout design. This is mostly centered around a small set of navigation links, which dynamically change the display between bits of content.
Depending on the purpose of your website, these content sections may be split to include photos, videos, followers, and other related information. To get an idea of what we’re building take a peek at my live sample demo.