
CSS / 2 Aug 2013
Code an Awesome Hire Me Card With Your Gravatar
It’s been a while since we polished our HTML and CSS skills with a fun little demo, let’s end that streak with a project that’s both super attractive and super practical.
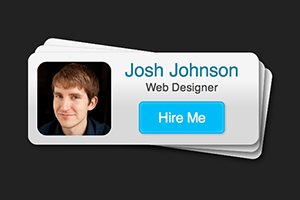
Today we’re going to build a card-style “Hire Me” widget that you can quickly drop onto any web page. Along the way we’ll learn a bunch of great stuff about CSS positioning and how to use pseudo elements to pull off some cool effects.