What Is an Icon Font? (And How to Use One)
Icon fonts are a popular solution to a common CSS problem; how to incorporate web icons into your website design in an efficient, fast-loading way.
With plenty of services available to make choosing and using an icon font easy, you don’t have to create your own from scratch. Icon fonts are all over the internet.
But what exactly is an icon font? And how do you use them? Here’s a guide to everything you need to know about icon fonts.
What Is an Icon Font?

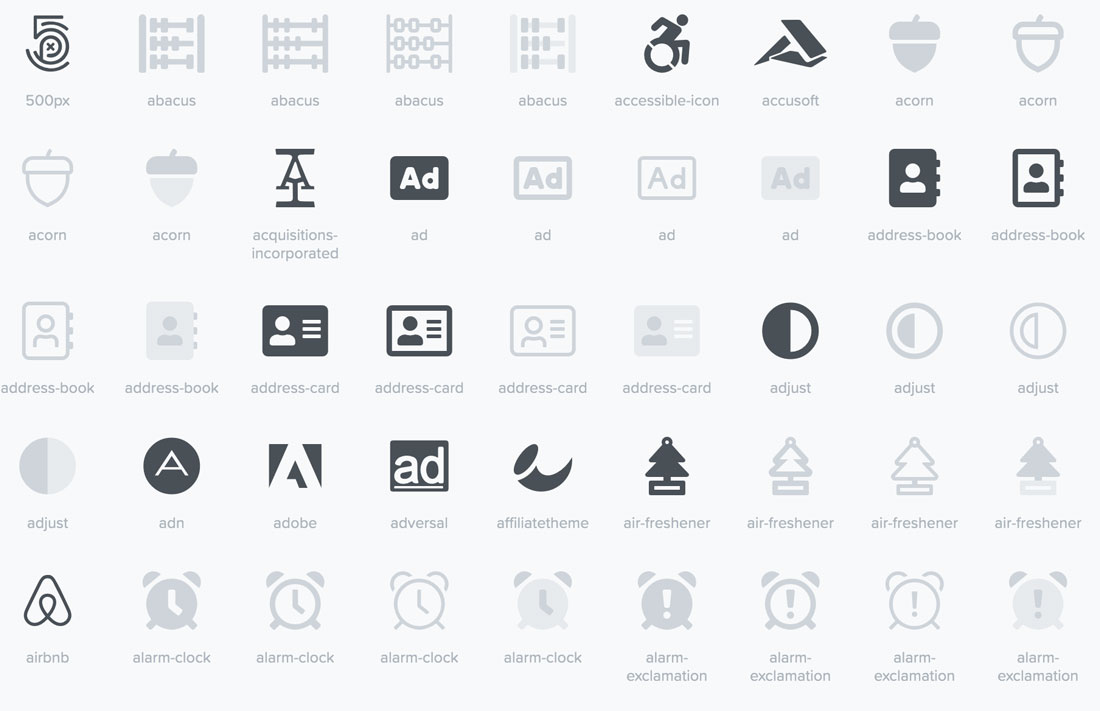
Icon fonts are typefaces that use tiny images rather than letterforms. Like type, each character is scalable and can be modified using CSS.
The main reasons for using an icon font are that you can change the size, color, shape, with ease. Icon fonts are transparent by nature so you can put them on any color or type of background and you can add strokes or change the opacity of icons.
It’s all done with CSS so you don’t have to create unique images for each new instance of an icon in the design. (This is great for keeping your website and code lightweight.)
Icon fonts are vector images, meaning they are scalable. As with any other font, you can make them as large or small as you like. Use icon fonts alone as art elements or even scattered throughout other text fields.
The most popular and well known library of icon fonts is Font Awesome. It’s used for more than 100 million websites and includes a robust collection of icon options. It works with all the popular tools, including Web Fonts + CSS, SVG + JS, Sketch, Adobe Apps, Vue.js, Angular, React, and Ember.
There are a few other fairly well-known font icons sets as well.
Pros and Cons of Using Icon Fonts
So why would you use – or avoid – an icon font? Here are some of the pros and cons of working with this style of art element.
Pros of Using Icon Fonts
- Icons are easy to scale as long as the proper classes exist in your CSS
- You can get large icon libraries with little trouble
- Changing icon properties is easy, not matter what you used to build your website
- It’s easy to add icons to any page in the website (just insert the icon name)
- There are thousands of icons to choose from in all kinds of styles
- WordPress users can add icon fonts with a simple plugin or by coping the font directory into the code (almost any interface)
- You can create your own icon font if you need something super custom
Cons of Using Icon Fonts
- Icons are a single color or color gradient (in most instances); some more premium packs are changing this
- No good fallback if the icon font does not load
- You might not need a full icon set
- Some screen readers don’t know what to do with icon fonts
- You might not find a pack that fits your needs
How to Use Icon Fonts

While instructions for using icon fonts can vary slightly depending on which provider you choose, the basic idea is the same.
Generally, you have three options (unless you plan to do a little more hard-coding yourself):
- Use a plugin that installs everything so you only have to call icons you want to use. (Super easy!)
- Use built-in font icons from your CMS or website builder. This works great if you don’t have a custom site or need/want a specific type of font icon. Most website builders come with something “out of the box.”
- Manually link to an externally hosted icon font. (The more complicated version of using a plugin.)
Icon Fonts vs. SVGs

The bigger debate is shifting to whether you should (or would want to) use an icon font versus SVG images for the purpose of inserting small images on your website. Both options are equally viable and have a lot to do with personal preference.
An SVG (scalable vector format) file can give you a little more flexibility in design. (You aren’t limited to one color). The small, scalable files can be uploaded right into your media directory and are easy to work with. This is a good option if you only need a handful of icons and don’t want to deal with a library.
SVGs are more flexible with the ability to add more colors and animation.
Icon fonts might be faster loading in the long run because they are cached. But the difference can be quite minimal.
Positioning icons fonts can get a little tricky since they are subject to typical font rules such as size, line spacing, and vertical alignments. This alone is why most people using an icon font, opt for an established provider rather than trying to make their own.
SVGs can include alt elements that make them more accessible than icon fonts, which can come across as letter characters to screen readers.
Icon fonts are generally easier for most people to find and use. Libraries are generally available and aren’t difficult to understand. SVG icons are preferred by users that want more design control and customization options.
Both options are commonly used and work well in most cases. Picking one has a lot to do with what you are most comfortable with and what matches your design aesthetic and user interface.
Conclusion
One reason icon fonts are so popular is that they are versatile and easy to use. Thanks to a scalable format that can be installed with a couple click to most content management systems, almost anyone can start using icons fonts quickly.
The real benefit to an icon font is that the element uses CSS, and is not an independent image file. This is good for creating a lean website with elements that load quickly and in a vector format (great if you need to change the size later).