
CSS / 7 May 2013
A common user interface style for Apple and WordPress has been the expanding search field. Whenever a user clicks to focus, the field will expand wider, then contracts when the user de-focuses. This technique has become popular because it saves room on your page when the search isn’t being used. But it also highlights the search field when it is in use, which catches the user’s attention and lets them know the website is responding.
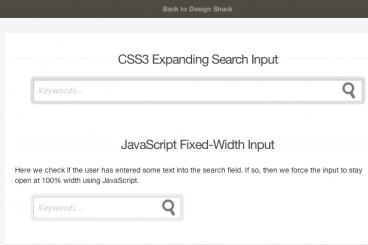
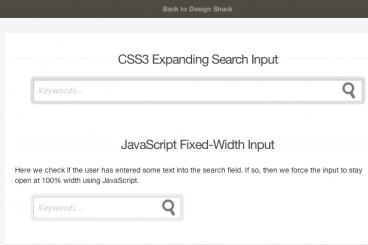
In this tutorial I want to demonstrate two different methods for building an expanding search field. The first is using basic CSS3 transitions which are only supported in newer web browsers. This works great for simple designs, but there is no way to check if the user has entered data strictly via CSS. In the second field we will use JavaScript to expand, and then only shrink back if the user hasn’t entered any text. It is a small yet fascinating piece of UI which can blend nicely into any website project.