
CSS / 6 Sep 2012
Toggle a Page’s Color and Content With Pure CSS
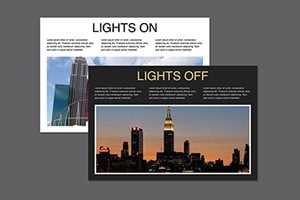
Today’s project is going to be a fun one. We’re going to build a basic HTML/CSS demo page, then add in a button that allows the user to toggle the page’s color scheme between to states: day and night. As the colors switch, so will various other elements on the page.
The really awesome part is that we can pull all of this off using only CSS. Along the way we’ll learn how to create a CSS-powered click event as well as how to wield pseudo elements to manipulate page content.