
Inspiration / 30 Jan 2013
20 Fresh Sites With Amazing Scrolling Effects
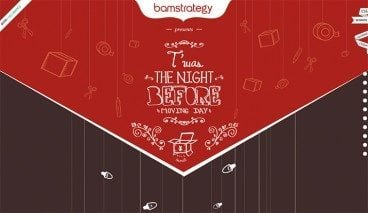
Scrolling effects are becoming more and more popular as a means of increasing interaction and user interest. Through clever background positioning, animations and a little JavaScript, you can bring your page to life in ways that will surprise and grab your users’ attention.
There’s a wide variety of tactics that you can use to create a unique scrolling experience on your site. Join us as we take a look at twenty fresh sites and how they use scrolling effects in different ways.