Articles / 12 Mar 2008
10 CSS Form Examples
Forms can be greatly enhanced with a touch of CSS, making them more usable and far more visually attractive. Follow some of the examples below and you’ll be creating stunning CSS forms in no time at all.
David Appleyard helps to build fun things for the design community, including Design Shack, Theme Junkie, and Creative VIP.
Forms can be greatly enhanced with a touch of CSS, making them more usable and far more visually attractive. Follow some of the examples below and you’ll be creating stunning CSS forms in no time at all.
A sure sign of a rock solid, well coded CSS layout is that it displays consistently across browsers and platforms. A look at recent global browser stats shows that, while Internet Explorer continues to be the most popular web browser in general use, its user base is fairly evenly split between versions 6 and 7.
And although other browsers such as Firefox, Opera and Safari have a relatively small share of the browser market, it would be unwise for any web designer or developer to ignore them when testing their work.
CSSEdit is, as the name implies, a CSS editor for the Mac. It has come on leaps and bounds in the latest version and is now one of the best apps available on the Mac for designers. CSSEdit is created by the great delopers over at MacRabbit, who are also responsible for DeskShade.
One of the strongest features of CSSEdit is the simple, easy to navigate and beautiful interface. Even people who have no experience in styling web pages can find their way around this amazing app and create some stunning web pages. In this tutorial we’re going to be looking at the interface and how to get the most out of it.
With the latest software update to the iPhone, it is now possible to add ‘WebClips’ to your home screen. This is essentially a quick bookmark to a website, complete with an icon. By default, the iPhone will take a tiny screenshot of the site to use as an icon – with a little work however, you can customize the icon used to make it look just as you’d like.
 It is remarkably simple to put this design feature in place on your site, and it can improve functionality greatly for those using a Mac. Whether Firefox and Internet Explorer will integrate this feature into their browsers in the future is unknown – although it is fairly unlikely.
It is remarkably simple to put this design feature in place on your site, and it can improve functionality greatly for those using a Mac. Whether Firefox and Internet Explorer will integrate this feature into their browsers in the future is unknown – although it is fairly unlikely.
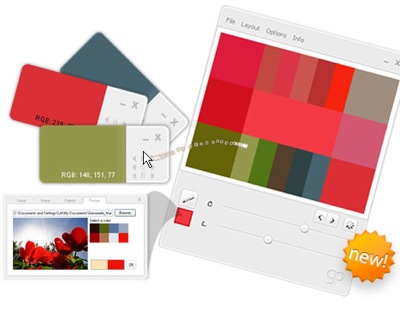
 You start by selecting a colour. This can be done either through a colour palette, or through an eyedropper tool which allows you to sample a colour from anywhere on the screen – really useful. The software then generates a whole selection of colours based on the one you chose. Two sliders allow you to alter the colour diversity and lightness diversity, so you can select complementary or contrasting colour comparisons.
You start by selecting a colour. This can be done either through a colour palette, or through an eyedropper tool which allows you to sample a colour from anywhere on the screen – really useful. The software then generates a whole selection of colours based on the one you chose. Two sliders allow you to alter the colour diversity and lightness diversity, so you can select complementary or contrasting colour comparisons.
Today we’re going to take a look at a selection of beautiful tables styled using CSS. These are sourced from a variety of different sites. If you’re interested in learning how to do this yourself, be sure to take a look at a few of our CSS tutorials!
 When designing a new website, having a template to work from can save a huge amount of time. We have a collection of 12 great CSS templates to base your design on, both fixed and fluid layouts. These free CSS templates are designed by Mitch Bryson, and provided for you with his permission.
When designing a new website, having a template to work from can save a huge amount of time. We have a collection of 12 great CSS templates to base your design on, both fixed and fluid layouts. These free CSS templates are designed by Mitch Bryson, and provided for you with his permission.
People need a way to know what’s great and what isn’t on the web – so rating systems have been around for a long time. Here is a collection of 20 fantastic CSS star rating tools to integrate into your own website.
We’ve tried to include a star rating script for each blogging or coding platform out there.
So you know what the aim of this tutorial is, take a look at the end result. This is a fairly technical website, but uses the Moo.fx javascript library for the effects. Make sure that it is downloaded and installed before getting started.
The standard 404 error page can often be really frustrating for readers. Using a simple .htaccess file can allow you to customise your error page, and ensure that users are displayed a useful alternative.
Many web professionals use Apple’s OSX for design and despite what you may think, it’s not difficult to test your website in the big three browsers – Internet Explorer, Firefox and Safari. This article talks you through how to easily test your site and gain access to these browsers on a Mac.