
Inspiration / 6 Jul 2015
How to Create a Google+ Cover Image: Examples and Best Practices
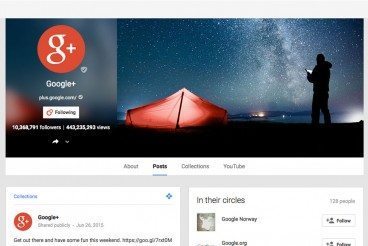
A Google+ cover image is more than just a photo. It is the first impression you are giving a potential customer or user about your business or website. The photo should represent who you are, what you do, and why users should engage with your page.
It should also serve as a gateway to other actions. Google+ is a business gateway and social media platform. The information you provide and share goes into search rankings and helps more users find you online. It all starts with a great cover photo.