
Business / 26 Mar 2014
Good Writing and Editing Is Part of Great Design
Good writing is arguably the most important piece of a design project. Yes, writing. It happens before the first sketch. And then it continues to happen throughout the design process as text is written, rewritten and edited multiple times.
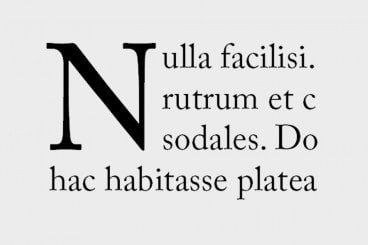
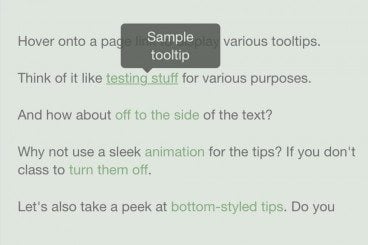
A stellar design will only get you so far if the content is lacking. Clunky, mistake-laden, or even just plain boring copy will almost certainly ruin any project. Great copy will help a design shine. Here, we are going to look at what good writing and editing can do for your design projects. (Make sure to note the visual examples as well, and how the text and design work together seamlessly.)