Graphics / 23 Sep 2013
Pros and Cons of Working With Design Kits
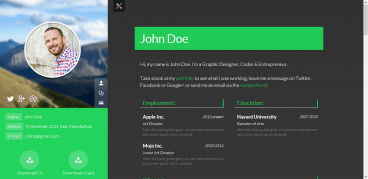
Design kits seem to be everywhere these days. From UI kits, to templates and grids, to complete design kits, what makes these tools so popular (and what are the disadvantages)?
Today we’re going to take a look at the pros and cons of using different types of design kits, and even show you a few kits in the examples that might be worth trying out for various purposes.