
Minimalist Graphic Design / 23 Feb 2015
Minimal Design: How to Design More With Less
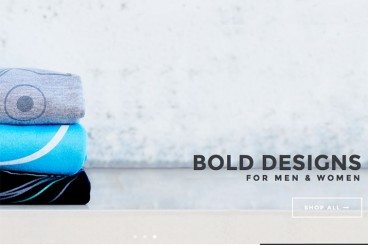
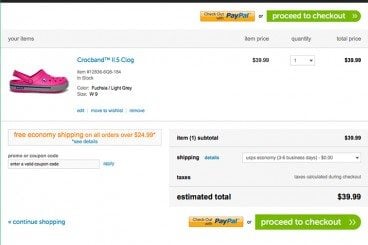
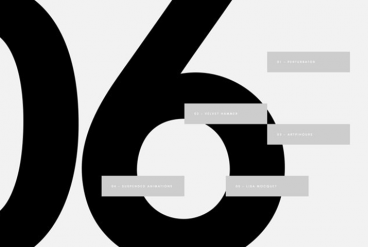
Minimalism and the use of whitespace are big design trends right now. Mastery of these techniques might look easy at first glance, but it is actually quite difficult to design with so much open space and so few objects. It can be hard for clients to come to terms with because they often want as much information as possible on a canvas.
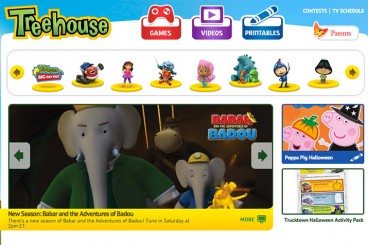
But many designers like the look of minimal styles and maximizing whitespace can be a fun challenge. It’s a technique that translates well across mediums and can be used in print, web design and on packaging. Here, we’ll look at the trend and how to design more with less.