
CSS / 24 Mar 2013
Using Checkboxes to Toggle CSS and Create Click Events
More and more lately I’ve seen developers utilizing tricks to create toggle states using pure CSS. This allows you to skip the JavaScript without sacrificing the interaction. How does this work? Is it an acceptable practice?
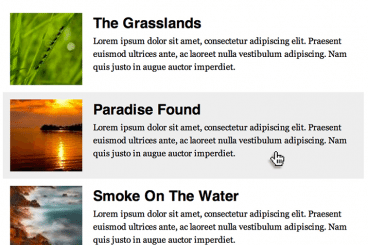
Today we’re going to examine two distinct methods for utilizing a checkbox to create a click event that swaps between two images using good old HTML and CSS. We’ll finish off with a brief discussion on semantics and the pros/cons of this technique.