Figma Templates
Figma is a vector-based tool that lives in the cloud, allowing users to work anywhere from a browser. It’s a zippy tool that is made for design, prototyping, collaboration, and organizational design systems.
In this feature, we’ll be teaching you all about Figma, how to get started using it, and where to find the best Figma templates and plugins to get started fast. Whether you’re wanting to use Figma for wireframing, mobile user interface designs, app designs, website designs, or anything else, we’ve got you covered!
Latest Figma Template Articles

21 Jun 2025
How to Use Figma’s Smart Animate to Prototype Microinteractions
Microinteractions might be small, but they make a big impact on how users experience your designs.
Whether it’s a button that responds to a click, a progress bar that animates smoothly, or a subtle hover effect on a card, these details help bring interfaces to life and make them feel more responsive and polished.
Figma’s Smart Animate feature gives designers an easy way to prototype these kinds of microinteractions, without writing a single line of code.
In this guide, we’ll take a deep dive into how to use Smart Animate effectively, when it works best, and how to level up your prototypes so they feel like real, dynamic products.

13 Jun 2025
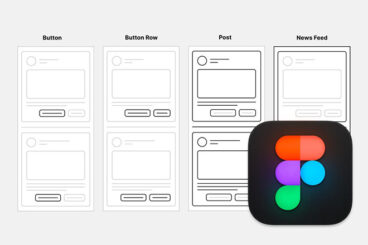
Building Cross-Platform UI Kits in Figma: A Practical Guide
Designing for multiple platforms, like iOS, Android, and web, can be challenging when each system has its own guidelines, user expectations, and interface patterns.
This is where cross-platform UI kits come in to help streamline the design process, create consistency, and speed up development.
Figma makes it easier than ever to build, maintain, and scale a UI kit that works across platforms.
In this guide, we will walk you through the process of creating a cross-platform UI kit in Figma, from setting up foundations to organizing components and working with teams.

22 May 2025
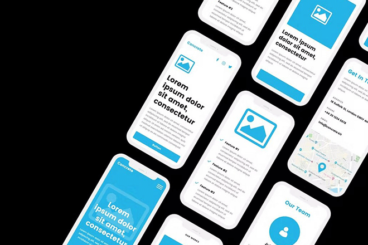
30+ Best Figma Mockups (Devices, Print, Products & More)
Figma has revolutionized the design world with its real-time collaboration and seamless design process. However, presenting your designs effectively often requires high-quality mockups that showcase your work in a realistic context.
In this post, we dive into a collection of the best Figma mockups available, that provide a tangible way to visualize your designs, making it easier to communicate ideas, gather feedback, and refine your projects.
From responsive web layouts and mobile app interfaces to branding materials and product showcases, our collection covers a wide range of use cases to fit any project’s needs. These mockups are designed to be easily customizable, allowing you to integrate your designs effortlessly and bring your concepts to life with stunning realism.
Have a look.

21 May 2025
How to Structure Figma Files for Team Collaboration
Figma makes it easy to collaborate on design projects, but without a solid structure, even the best-designed files can become a mess.
When teams work together, especially across departments or time zones, having a clean, organized Figma file isn’t just helpful, it’s essential.
It improves handoff, reduces confusion, and helps everyone stay focused on the work instead of digging through cluttered frames.
A messy Figma file full of unnamed layers, jumbled components, and random pages will only slow everyone down.
In this guide, we’ll walk through best practices for organizing your Figma files so your entire team can collaborate smoothly, avoid confusion, and deliver faster.
What is Figma?

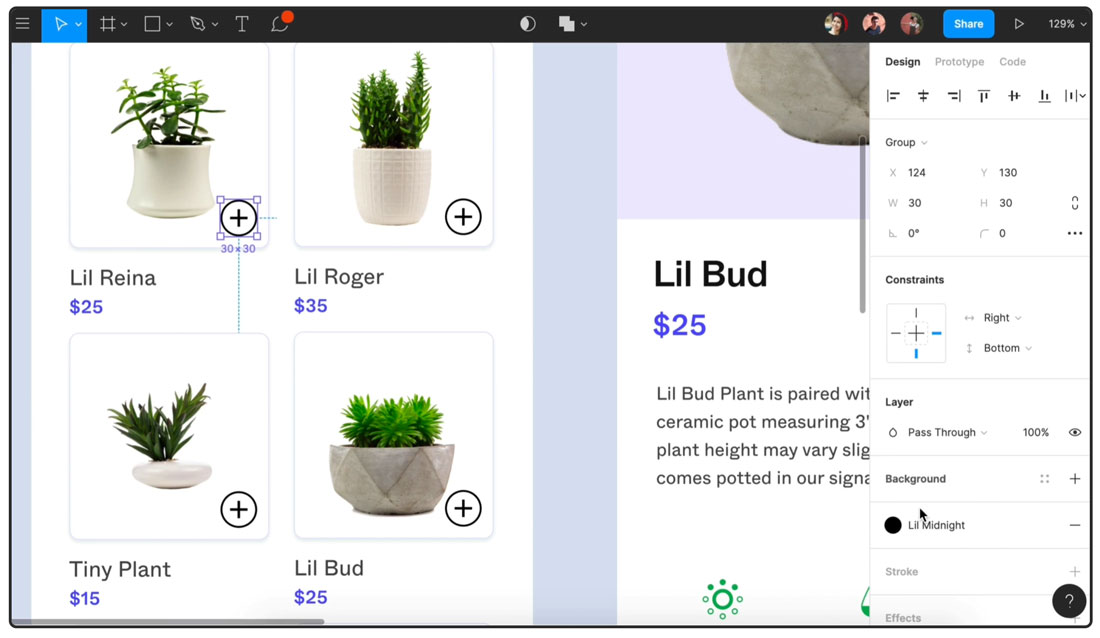
Figma is a design and prototyping tool. It’s browser-based and works anywhere you have an Internet connection.
It uses vector shapes for drawing and elements so everything renders beautifully. What’s especially nice about Figma is that it is designed for team and collaboration. You can do everything from prototyping to testing to product launch using it.
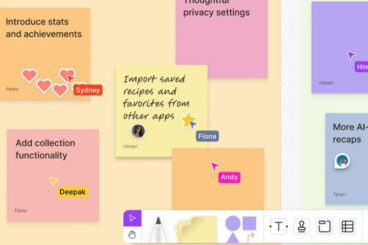
A lot of designers equate Figma with an online whiteboard because you can use it to ideate and prototype together in real-time. You can learn everything you need to know about the basics of Figma here.
What Does Figma Cost?

Figma is free for small projects and has paid plan for higher volume users and teams.
- Starter (free): Up to two editors and three projects with 30-day version history, and unlimited cloud storage
- Professional ($15 per editor per month): Includes unlimited projects, unlimited versions, custom file and user permissions, invite-only private projects, and shareable team libraries
- Organization ($45 per editor per month): Includes everything in professional plus organization-wide design systems, centralized teams, private plugins, plugin administration, shared fonts, single sign-on, and advanced security
Figma Competitors
While Figma has been around for a little while and is an exceptionally popular tool, it’s not for everyone. Here are some of the most popular Figma alternatives:
The best solution hinges on how you plan to use the tool: prototyping, mockups, production design, or combinations of those elements. Another consideration is if you want a browser-based tool or not.
What Are Figma Templates?

Figma templates are quick-start packages of user interface elements, tools, and design pieces to jumpstart digital design projects using the software. The Figma user community is pretty robust and always adding elements and tools that users can share.
A good template has everything you need to start a project – and finish it – while all you have to do it work through branding and content customizations to bring it to life. Templates can be as small as UI kits with components or include everything you need to complete a website or app design project.
Designers tend to use templates in plenty of different ways; the commonality is that templates can speed up projects and make them quick to get started and launch.
5 Figma Templates to Get Started With
It’s hard to beat a good Figma template. These quick-start tools can facilitate project development and even help you learn best practices for using the tool because you can see how others use it well Here are a few excellent Figma templates to help you get started.
Doux Multipurpose Web UI Kit Template

Doux is a user interface template for Figma that packed with different types of components and blocks to build a site or app design. It’s Bootstrap-based and easy to customize with your content.
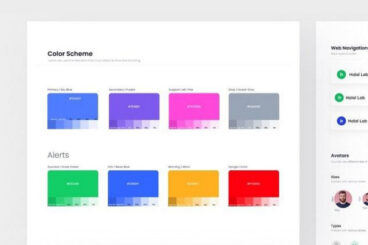
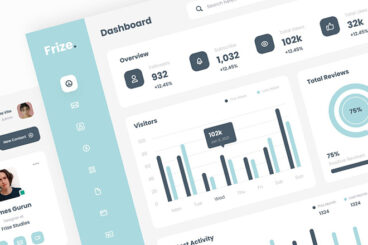
Multipurpose Dashboard

This Figma template for a multipurpose dashboard is stylish and includes a ton of components for customization. You can scale the elements to meet any need you might have.
Branding Identity

This Figma template is for creating a branding identity. (You can create more than websites with the tool.) It’s a clean template with plenty of elements that you can use and print including business cards, letterheads, envelopes, and more.
Done UI E-Commerce Template

The Done Figma template has everything you need to jumpstart an e-commerce app project. The design is sleek and modern and is easy to customize. It includes both components and screen elements.
Persilia

Persilia is a portfolio website template for Figma. It has a clean design that’s fully customizable. Just add your content and you are ready to get online.