
Trends / 20 Apr 2023
The Geometric Design Trend: Patterns, Fonts, and More
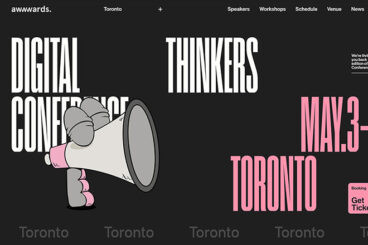
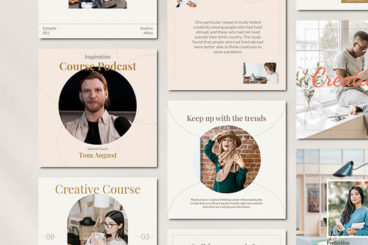
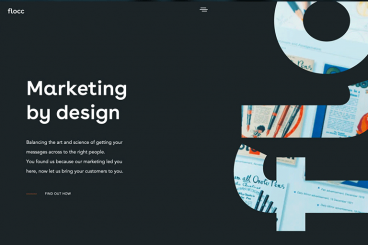
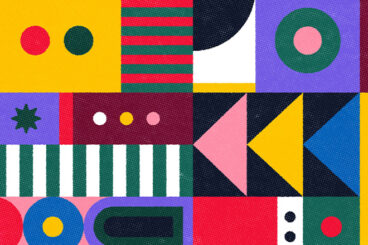
One of the design styles that’s been gaining popularity is the use of geometric elements including patterns, geometric fonts, and other elements to create a design scheme. Often these patterns and elements are rather simplistic, but they can have complex elements as well.
Geometric shapes and elements can be used for almost any part of a design, from a hero element to the full aesthetic.
Here, we’ll take a look at this design trend, characteristics, and tips to help you use it well.