Minimalist Graphic Design / 6 May 2021
The New Rules of Minimal Design: Best Practices, Examples, and Tips
While there is nothing new about minimalism as a design trend, the application and techniques are ever-evolving.
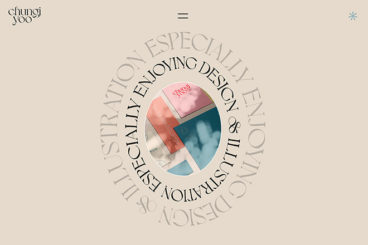
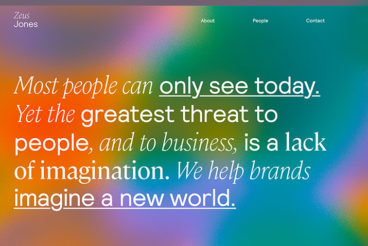
Some of the most notable changes with modern minimal designs are the use of space, color, and typography treatments. These design elements can make the overall aesthetic seem new and fresh or show a more dated style.
Here, we’ve put together a guide on how to do minimal design right with some best practices, examples, and tips for creating a modern feel.
Let’s dive in!