Accessibility / 19 Jun 2014
Design for Everyone: Considering Accessibility in Visual Projects
Because design is such a visual concept, we don’t always stop to think about how design can impact users with certain disabilities. From vision to hearing or even touch impairments, how you design a website, brochure or even package can look or work a different way to different people.
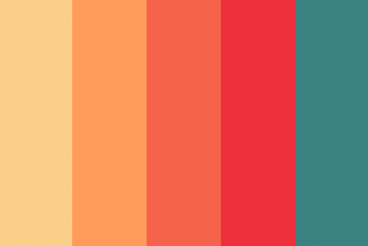
And while you can’t design so that every element is perfect in every condition for every user, there are some things you can do and think about to make your design projects more accessible to a larger number of people. Simple techniques such as color choice, texture, shading and sound effects can make a difference to users.