Layouts / 6 Jun 2025
Grids & Type: Structuring Typography for Visual Harmony
Typography isn’t just about choosing the right font, it’s about how that type lives on the page.
When type is placed within a grid, it gains structure, rhythm, and consistency. And when done well, it gives a layout a sense of balance that feels almost invisible, but undeniably effective.
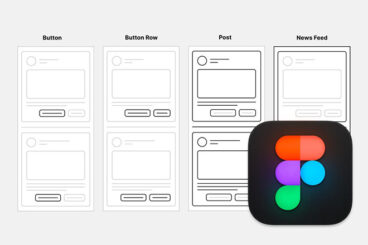
Grids and typography go hand in hand in everything from editorial layouts to digital interfaces. A well-structured grid creates order. It helps guide the eye, reinforce hierarchy, and make complex content feel easy to read.
Whether you’re designing a landing page, a magazine spread, or even a social post, understanding how to align your type with a grid can completely change how people interact with your design.
In this post, we take a closer look at the relationship between type and grids, and how it helps create structure for typography.