
Layouts / 28 Jun 2018
7 Tips for Designing a Large Footer
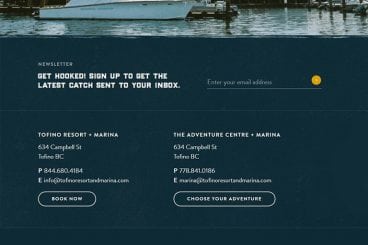
Not all website footers are made equal. While footer design might not be a sexy part of the web design process, a great footer can help users find information, contact you, and better engage with a website. Here’s how you design one that’s functional, and beautiful.
A large footer can also help organize information and make navigating a complicated website that much easier – think about the massive, multi-layer footer on Amazon’s website.
The trick to a large footer is content organization. Once you figure out what the footer design should help users do, it is easier to design a bottom-of-the-page element that you can be proud of. Let’s dive into some footer design tips.