
Minimalist Graphic Design / 24 Oct 2018
Minimalist Graphic Design: 10 Examples & Tips
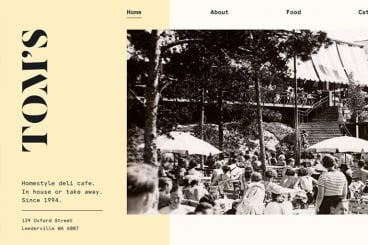
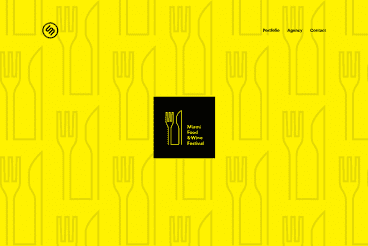
Minimalist design is simple. But it is not boring. Just because a minimal style design often lacks some of the embellishments or color palettes or crazy typefaces in other projects, doesn’t mean it isn’t great to look at. In fact, designs featuring minimalism can be some of the most beautiful and usable websites around.
And even though minimalism is a design style of itself, what types of elements show up in these projects and how they are used tend to change over time. You might call them minimalism trends. Here’s a look at 10 tips for creating a modern minimalist graphic design with examples.