
CSS / 29 Dec 2011
Journey Into Mordor With CSS
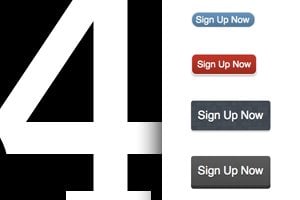
Today’s project is silly and fun, but it does have a real point and educational purpose. In a recent article, I explored five ways to use multiple CSS background images to create cool hover effects. I had one idea in that article that I didn’t get to simply because its complexity merited a standalone explanation.
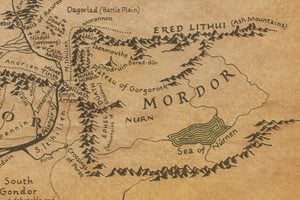
This article then is an extension of that previous discussion. We’ll be using multiple backgrounds to create a cool cinematic effect where someone traverses a map while the vantage point zooms out. The best and most nerd-tastic way to show this off is of course to use the familiar tale of Frodo crossing Middle Earth to arrive at Mount Doom in Mordor. Let’s get started.