Graphics / 6 Mar 2017
Design Trend: Innovative Hover Effects
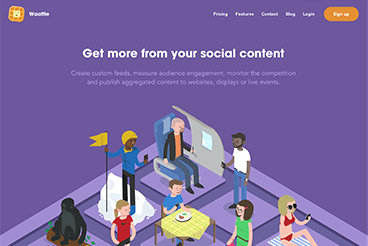
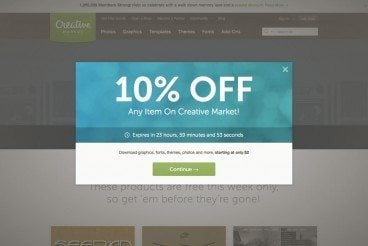
Everywhere you look, there’s a cool new animated effect. If animation was the must-have design element of 2016, then innovated hover effects are the up and coming design trend of 2017.
Thanks in part to the popularity of Material Design and Apple’s animation guidelines with a focus on small movements, hover effects are making a comeback. But instead of the tacky, flashing, bouncing and spinning effects of the past, animations are simple, sharp and delightful. The best hover effects help the user and enhance the experience.
Hover effects can range from motion that has an impact on the entire screen to something as small as a directional cue or navigation element.