Poster Design / 28 Apr 2025
10+ Modern Movie Poster Ideas (+ Template Examples)
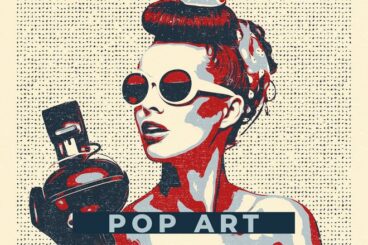
Movie posters are more than just promotional tools—they’re visual snapshots of a story.
A single image, layout, or typeface can capture the tone of an entire film. Whether you’re designing for an actual movie, a short film project, or even a themed movie night, a great poster can create excitement and curiosity before the audience sees a single frame.
Today’s poster styles are more varied than ever. Designers blend cinematic photography, bold type, hand-drawn elements, and even retro throwbacks to craft stand-out movie posters.
In this post, we share with you modern movie poster ideas to inspire your next design project, complete with themes, layout tips, and stylistic suggestions.
Let’s dive in.