
Mockup Templates / 6 Jan 2026
130+ MacBook Mockup PSD Templates 2026
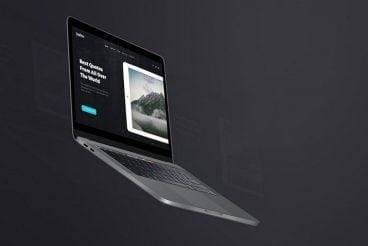
Whether you’re looking for a MacBook mockup or a MacBook Pro mockup, we have you covered with this extensive collection. We’re featuring a mix of MacBook mockups, realistic illustrations, and flat/stylised versions of these MacBook notebooks for all types of use case.
Totaling over a hundred different MacBook mockups in all shapes and sizes, these are great for dropping in your own work, applications, wallpapers or examples to give them a unique look-and-feel.
Some are free, some cost a few dollars, but each of them is unique and interesting.