
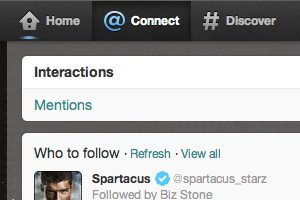
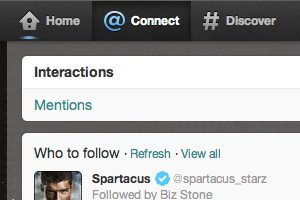
Twitter launched a radically new layout to users Thursday. The first to see the new look were mobile users through the Twitter iPhone and Android apps. After updating those apps, the new look of Twitter became active on those users’ computers as well. All other users will begin to see the updated Twitter look over the course of several months.
The results are mixed. The new look and interface is great for mobile users and the sleek interface is cool. Features on the computer version mix the super-sleek interface with a few bonuses but also a few misses. Pages have more pop but still have the look and feel you would associate with Twitter. The site also rolled out branding pages for companies that have a nice look but could change the organic feel that has brought people to Twitter.
Visually, Twitter has reinvented itself consistently across various platforms. Aside from slight, device-specific tweaks the interface looks the same on the website, on a tablet and on a smartphone (no update for the Mac app as of yet). The biggest plus for designers and other visual professionals is an enhanced use of images to push you toward content. Twitter is starting to define itself as more than just a 140-character platform.