Trends / 25 Oct 2024
60+ Best Website Color Schemes for 2025
Does it ever seem like certain website color schemes just get all the attention? As with every other aspect of web design, there are color schemes that tend to trend more than others. Bright colors, stark palettes, and even some mismatching schemes are elements of color that are trending.
Here’s a look at some of the best website color schemes (in no particular order). For each, we’re also sharing the color codes that make up the key elements of the design, so it’s easy to play around with these color schemes yourself too!
One of the biggest trends in color schemes that you might notice is the use of dark dominant colors and backgrounds and shades of gold and bright red or pink hues for accents. This dark/light combo is an evolution of black and red in many minimal designs from a few years ago with a more modern touch.
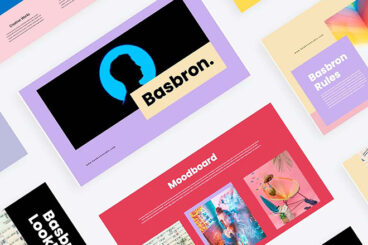
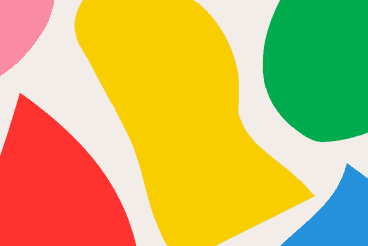
Here are some great examples of color choices done right, to inspire your next project.