
UX Design / 18 Oct 2021
How to Design a Paywall That Visitors Will Pay to Pass Through
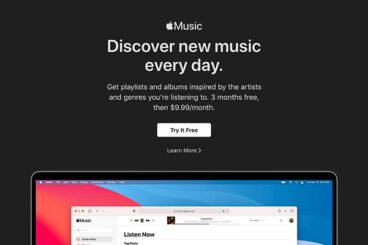
Everything you create online has to have value for the user if you want them to engage with it. This is most important when you are asking visitors to give you something in exchange for content.
Whether your paywall asks for direct payment or just an exchange, such as pay with a tweet, the method you use in creating a paywall can be a factor in the success of subscribers or paid entries.
Here, we’ll look at different paywall options and value propositions you can use to help encourage visitors to pay to play on your website or mobile app.