Graphics / 1 May 2017
Stunning Examples of White Space… That Aren’t White at All
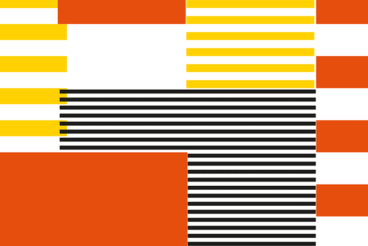
When you think of white space in web design, examples such as Apple or Google are probably the first ones that come to mind. While these companies do a great job of using white space in their designs, there are plenty of other ways to make the most of space.. even if it isn’t always white.!
White space is an important part of your design plan. Here, we’re going to look at the importance of space as a design tool and five examples of websites that are making great use of white space (that isn’t white at all).