
Graphics / 16 Oct 2017
Design Trend: Vivid Rainbow Colors
If nothing else, 2017 has been a year of color in website design. Color trends have dominated the conversation about design, with brighter, bolder hues as a large part of the landscape.
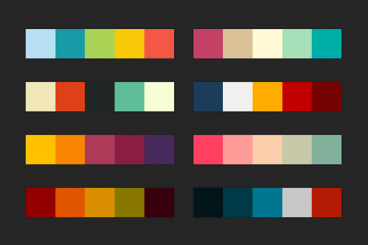
There’s a new color trend that combines a lot of those bright options into bigger color palettes that you might now expect – rainbow color patterns. That’s right, more designers are taking a change with a lot of color and incorporating vivid rainbow, gradient colors into design projects. And it’s pretty cool!
Here’s a look at the trend and some ideas for how to use vivid color that aren’t garish.