
Accessibility / 24 Nov 2014
Website Design for Kids: Tips and Advice
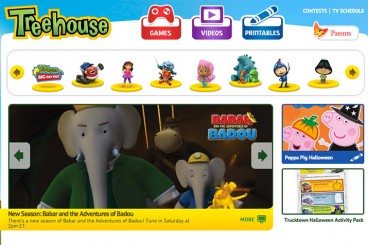
Designing a project for children is a rather common assignment. From websites to packaging to other images, creating something that is kid-friendly will likely be asked of most designers at some point. But how can you make something kids and adults will appreciate?
That’s the real trick. Kids and adults have to feel engaged by what they are seeing. There are some things that you can do in the design process. Consider elements such as color, typography, gamification, language, animation, storyline and age group for the best success. Today we’re offering some advice and insight into this very topic!