Mockup Templates
Mockup templates provide a way to showcase a design, project, or UI quickly and easily in a real-life setting. All without having to take photos or stage items yourself.
In this feature, we’re teaching you how to use mockups, how to choose effective templates, and showing you where to find the best mockup templates for dozens of different design projects.
Whether you’re looking to showcase an iPhone app on a real-life iPhone, put your stationery design on real-life stationery (without printing it!), or showcase your awesome new t-shirt design on a real-life model, a mockup template will do the trick.
Latest Mockup Template Articles

3 Jun 2025
15+ Best 3D Mockups for Photoshop, Spline, Filmbox & More
Today, we’re bringing you an incredible collection of 3D mockups for presenting your projects in a realistic perspective that 2D just can’t match.
From photorealistic product displays in Photoshop, browser-based 3D mockups in Spline, and cinematic visuals in Filmbox, this collection has something for every designer, developer, and marketer looking to wow their audience.
Whether you’re working on a client pitch, a portfolio piece, or marketing materials, these mockups will help you showcase your work in a dynamic, professional way.
If you’re ready to take your design presentations to the next level, 3D mockups are the way to go.

3 Jun 2025
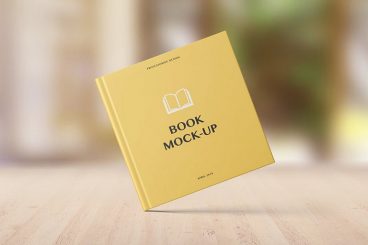
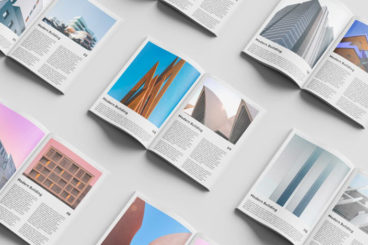
40+ Best Book Cover Mockup Templates
Whether you’re working on a book cover design for an indie author or a publishing company, a great way to show off your professionalism and win over your client is to present your design with a book cover mockup template.
Book cover mockup templates not only let you present your designs more professionally but also let you see how the design looks like on a printed book and wow your clients.
In this collection, we’re featuring unique and professional book cover mockup templates for effectively showcasing your book cover designs like a pro. These mockup templates are easily customizable and you can place your own designs with just one click.

21 May 2025
100+ MacBook Mockup PSD Templates 2025
Whether you’re looking for a MacBook mockup or a MacBook Pro mockup, we have you covered with this extensive collection. We’re featuring a mix of MacBook mockups, realistic illustrations, and flat/stylised versions of these MacBook notebooks for all types of use case.
Totaling over a hundred different MacBook mockups in all shapes and sizes, these are great for dropping in your own work, applications, wallpapers or examples to give them a unique look-and-feel.
Some are free, some cost a few dollars, but each of them is unique and interesting.

6 May 2025
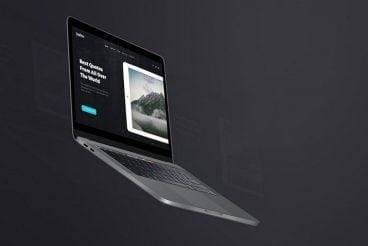
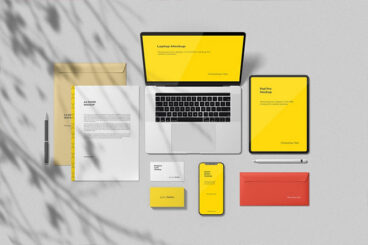
60+ Laptop Mockup Templates (PSD & PNG)
When it comes to presenting website and graphic designs to clients, using a laptop mockup can substantially boost its appeal. Do you have the right laptop mockup to take your work to the next level?
There are many different ways you can use laptop mockup templates. You can use them to showcase your designs in your portfolio, website design, social media posts, client presentations, and more. We’ve found a set of professional laptop mockups that you can use on all those occasions.
In this post, we’re featuring some of the best laptop mockup templates for designers, both MacBook and Windows laptops. Plus, a set of tips for choosing a laptop mockup to help point you in the right direction!

15 Apr 2025
50+ Best iPad Pro Mockups 2025 (Free & Premium)
There’s no better device than the iPad Pro to showcase your design with a touch of professionalism.
This collection includes our picks of the absolute best free and premium iPad Pro mockups, all in one place.
Ever since its release, many creatives and professionals have fallen in love with the iPad Pro. A larger screen, Apple Pencil support, and powerful hardware make it stand out as a tablet capable of facilitating real work.
As a result, digital artists and designers started using this device for everything from drawing, logo design, 3D modeling, architecture design, and more.

10 Apr 2025
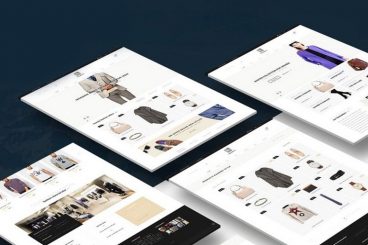
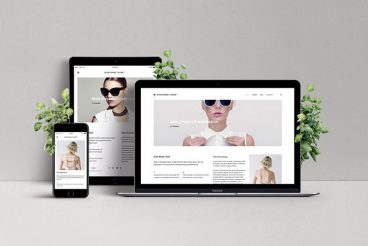
80+ Best Website PSD Mockups & Tools 2025
A great website mockup design can help to present your web design in a beautiful, unique way. This collection of website mockup PSDs is perfect for doing just that, and we’ll also share our favorite website mockup tools, and tips for creating your website mockup!
Proper presentation is the key to delighting your clients. Whether you’re working on a website design or a logo design, the way you present your designs to your client determines your level of professionalism. When choosing a mockup template to showcase your design, you ideally want to choose a mockup design that looks out of the ordinary. Something that helps you display your website design uniquely and attractively that renders your clients speechless.
Perspective website mockups let you showcase your layouts from different angles, making your designs look more like real products instead of just a static mockup.
We’ve collected some of the best free and premium website mockups you can use to present your next website design to your clients.

14 Mar 2025
60+ Best Isometric Mockup Templates
Are you looking for a unique way to present your designs to your clients? Then these isometric mockup templates can give your designs a 3D-like view and stand out from the crowd.
Mockups created with an isometric perspective allow you to showcase your website designs, apps, logos, business cards, and more while giving them a 3D visual representation. This is an effective way to avoid showing the same old flat front-and-back views of your design. We’ve picked some of the best isometric mockups you can use for showcasing different types of designs.

11 Mar 2025
5 Best Websites for Free Mockup Templates
Whether it’s branding, packaging, UI/UX design, or social media graphics, a high-quality mockup is a must-have tool to help bring a project to life.
Mockups are essential for designers, marketers, and businesses looking to showcase their work in a professional and realistic way. However, premium mockups can be expensive, especially when you’re working under a tight budget.
Thankfully, there are many websites offering free, high-quality mockup templates that can be used for personal and commercial projects.
In this post, we showcase the best of the best websites to find free mockup templates that will help elevate your designs. Be sure to bookmark them all!

13 Feb 2025
25+ Best Cosmetic Product Mockup Templates
In this post, we bring a selection of the best cosmetic mockup templates, allowing you to quickly insert your designs and create high-end presentations for websites, social media, product catalogs, and more.
Cosmetic product mockups provide a polished and photorealistic way to display your packaging designs, helping you impress clients, refine branding concepts, or create stunning promotional visuals. With the right template, you can easily customize labels, adjust lighting and shadows, and see how your design looks in real-world settings.
Whether you need minimalist, luxury, or trendy aesthetic mockups, there’s a perfect option for your project on our list. There are both premium and free cosmetic mockups in the collection. Dive in and have a look.

19 Jan 2025
120+ Logo Mockup Templates (PSD & Vector) 2025
Logo design plays a crucial role when it comes to the success of a business. And great logo mockup templates not only help you better present your logo design but can also make your logo design process more streamlined and efficient.
In order to help you present a logo design to your client in a super-polished way, we’ve gathered the best logo mockup templates from across the web.
All of these logo mockups are easy to use and can present your logo beautifully. Some are free, while others cost a few dollars.
Are you in the middle of a logo design project? Don’t forget to check out our in-depth guide on how to design a logo!

25 Dec 2024
45+ Best T-Shirt Mockup Templates 2025 (Free & Premium)
How you present a finished t-shirt design can be a key consideration. And our pick of the best t-shirt mockup templates can be incredibly helpful in creating a stunning end result to impress your client.
Certain types of designs, like t-shirts, require a slight sparkle of presentation to showcase how the end result would appear on the final product. You simply can’t showcase a t-shirt design without a t-shirt mockup.
But, what if you don’t have the time to craft your own mockup for your t-shirt design? Not to worry. These to pre-made t-shirt mockup templates help you easily showcase any type of t-shirt design. Check out our collection and pick a mockup for your project!

24 Dec 2024
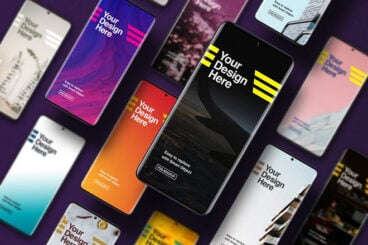
50+ Best Instagram Mockup Templates (Story & Post) 2025
Instagram is a platform full of visual designs. The better your photos look, the more attention you get. And when you’re a designer promoting Instagram posts and story designs, you’ll need an equally beautiful mockup to showcase them.
Whether you’re a digital marketing agency showing off designs on a portfolio or a freelancer presenting Instagram designs to a client, you’ll need gorgeous-looking mockups to showcase your designs like a true professional.
To help you find the right mockup for your Instagram design, we rounded up some of the best Instagram post and story mockup templates. There are all kinds of mockups in this collection, featuring perspective views and customizable designs.

19 Dec 2024
35+ Best Vinyl Mockups 2025
Are you working on a vinyl cover design? Then we have a set of vinyl mockups that are perfect for showcasing your design to your client!
People are now falling in love with vinyl records all over again. If you’re working on a vinyl design, you should consider treating your presentation with the same enthusiasm.
The following vinyl mockups are just the thing you need to nail your client presentation.
Plus, we’re also featuring a way to build your own vinyl mockup right in your browser, no software (or Photoshop!) required.

16 Dec 2024
100+ Best Poster Mockup Templates 2025
Without the right poster mockup to showcase your work professionally, your poster design doesn’t have the chance to stand out from the crowd. It’s often easy to overlook the way you present and showcase your poster designs! That’s why it’s worth investing in a set of useful poster mockup templates, to showcase your work in a beautiful setting.
If you’re working on a poster design right now, you’re in luck. Because we’ve picked out a collection of the absolute best poster mockups from all over the web, which you can use for presenting your work.
Whatever your poster style, theme, or size, we’ll have something in this collection for you.
We’re also featuring tips for modern poster design to help you with your poster design project!

12 Dec 2024
80+ iMac Mockup PSDs, Photos & Vectors 2025
The iconic iMac can provide a beautiful surround in which to display your work. And the web is filled with some amazing iMac mockup graphics which make it easy to drop in your own design.
Whether your project relates to design or business, a high-quality mockup is always useful to showcase your work. Today, we have tracked down 40+ brilliant iMac mockup templates, all of which are easy to manipulate and edit.
These mockups are a mixture of Photoshop templates, Illustrator vector files and even stock photos (many are free, and some cost a few dollars). Plus, we’ve also included an option to generate your own mockup from scratch with a few clicks.
Just pick the type of file that you need, and you’ll be all set!

10 Dec 2024
40+ Best Credit Card Mockup Templates 2025
Credit card designs are now much more creative than they used to be. Thanks to talented designers, every bank now has its own unique credit and debit card designs with colorful and wild designs.
If you’re a designer working on a brand new credit card design, you will also need the perfect mockup to showcase your designs to your clients and on your portfolio. We handpicked this collection of credit card templates just for that purpose.
In this post, you’ll find some beautiful credit card mockups that highlight your designs in a professional way. These mockups are also ideal for showcasing other types of card designs, including membership cards for various businesses.
Check out the credit card mockup templates below and be sure to download them all. There are a few free templates in there too.

25 Nov 2024
80+ Best Scene and Mockup Generators of 2025
It isn’t always easy to find the right mockup for your header or feature image. Using a mockup generator can help you tweak and customize a mockup to match your needs perfectly.
Mostly because high-quality stock photos and images are hard to find, and can come with hefty price tags. Even when you do find a great image, you later discover that someone else is using that exact same image on a different website. Which brings you back to square one. However, there’s a simpler solution to this problem: Scene generators!
Scene and mockup generators are bundles of elements and objects, which you can use to create your own unique header images, product mockup scenes, and custom graphics however you like. The best part is that you’ll be able to use these scene generators to create all the images you need for various projects.

18 Nov 2024
120+ Christmas Mockups, Icons, Graphics & Resources
Christmas is on the way! Whether you’re designing festive party flyers, looking for Christmas mockups, or a holiday icon set, we have a great collection for you today!
We’ve pulled together a fantastic collection of Christmas flyers and templates, mock-ups, icons, vectors, and much more. Some of them are completely free, some cost a few dollars, but all of them will get you in the festive spirit.
Have fun looking through this selection of resources, and we hope you find a few that help out with your holiday design work!

4 Nov 2024
100+ Stunning Food, Drink & Packaging Design Mockups 2025
Part of your job as a designer is to make sure you present your final design to your clients in a way that they expect (and that makes your hard work shine!). Clearly, they will want to see how your design looks and feels on their actual product — that’s where product mockups can be incredibly helpful.
This week we’re taking a look at food, drink, and packaging design mockups. We’ve tracked down some beautiful examples on Envato Elements so, if you’re currently designing a label or package design for a client, some of these might be the perfect way to present your design when it’s done. Enjoy!

21 Oct 2024
25+ Coffee & Paper Cup Mockups & Templates
Showcasing your coffee brand or cafe concept with style requires the right visuals, and that’s where coffee and paper cup mockups come in handy.
Whether you’re designing a new logo, creating packaging for a coffee brand, or crafting marketing materials for a cafe, mockups can help you present your ideas in a realistic and professional way. In this post, we’ve put together a collection of the best paper cup mockups that will elevate your design projects and make your presentations stand out.
These mockups offer a variety of styles, from minimalistic paper cup designs to elegant coffee cup templates, suitable for different branding themes and aesthetics. Whether you’re aiming for a cozy, rustic feel or a sleek, modern look, you’ll find mockups that perfectly match your vision. They’re also easy to customize, allowing you to quickly add your logo, artwork, or branding to create stunning visuals in no time. Go ahead and start downloading!

17 Oct 2024
25+ Pin & Badge Mockup Templates
Today, we are bringing you a collection of the best pin, button, and badge mockup templates to help you showcase your designs in a professional and polished way.
From enamel pins to button badges, these mockup templates allow you to customize and experiment with different designs effortlessly. Featuring various backgrounds, lighting, and perspectives, they’re perfect for making your pin and badge designs stand out.
Whether you want to create a playful and colorful presentation or something sleek and minimal, these templates will help you highlight your designs with style and precision. Have a look.

26 Sep 2024
20+ Voucher Mockup Graphic Templates (PSD, AI & More)
Vouchers and coupons are a key part of any marketing strategy, offering customers special discounts and incentives to drive engagement and sales. But to truly catch the eye, these vouchers need to look polished and professional.
In this blog post, we’ve gathered the best voucher and coupon mockup templates to help you present your designs in a realistic and appealing way. Whether you’re designing for a restaurant, retail store, or online brand, these mockup templates allow you to showcase your voucher or coupon designs with style.
From clean and modern layouts to more elaborate, creative designs, these templates are perfect for visualizing how your final product will look in the real world. Have a look.

13 Aug 2024
35+ Car & Van Decal and Wrap Mockup Templates
Today, we’re bringing you a collection of van and car mockup templates. You can use these mockups to showcase your car wrap and decal designs like a pro.
Vehicles play an important role in the branding process for many businesses. Whether it’s promoting the brand through a company car or delivery van, they offer exposure and opportunities for representing your business to local audiences.
If you’re working on such a car decal design, make sure to grab a car mockup from our collection to present your design to clients in a more realistic way. We made sure to pick many different types of vehicles for this list so you’ll find plenty of options to choose from. Let’s dive in.

11 Jul 2024
50+ Best Responsive Website & App Mockup Templates
Are you looking for the perfect mockup template to showcase your website or app in a professional way? Well, look no further. In this post, we’re bringing you a collection of responsive mockup templates that can beautifully showcase your website design.
Whether you’re building a portfolio, promoting a mobile app, a SaaS business, an online tool, or a services website, these website and app mockup templates will allow you to present different features of your websites and apps while grabbing everyone’s attention.
You can download all these mockup templates for a single price by joining Envato Elements. The platform gives you access to over 500,000 design elements with unlimited downloads for a monthly subscription.

19 Jun 2024
40+ Gift Card Mockup Templates (Free & Pro)
Are you looking for the perfect gift card mockup template to showcase your high-quality gift card designs? Then you’ll want to check out our mockup collection below.
In this post, you’ll find a variety of appealing styles, textures, and presentation methods that can expertly highlight your creative gift card designs. Our curated collection includes both free and premium options to support a variety of needs and budgets.
Perfect your promotional strategy or impress your clients with professional-grade presentation mockups that elevate your design. Whatever your vision, this collection of gift card mockup PSD templates is sure to inspire and bring your designs to life. Let’s dive in.

3 Jun 2024
25+ Best Ticket Mockups (Events, Concerts, Plane, & More)
Tickets are more than just entry passes; they are often the first tangible interaction your audience has with your event or service.
A well-designed ticket can set the tone, build excitement, and convey important details all at once. However, showcasing your ticket designs in the best possible light requires more than just a flat image—it demands a realistic, high-quality mockup that captures every nuance of your creative work.
In this post, we showcase the best ticket mockups available, each selected for its quality, versatility, and ease of use. From sleek, modern event ticket mockups to classic and vintage styles, our collection covers a wide range of styles to suit various needs.
Let’s dive in and have a look.

27 May 2024
20+ Best Polo Shirt Mockups
Polo shirts are a timeless staple in both casual and professional wardrobes, making them a popular choice for custom designs and branded merchandise.
Whether you’re launching a new clothing line, showcasing a corporate uniform, or creating a personalized gift, the right mockup can make all the difference when presenting your polo shirt designs. In this post, we’ve gathered the best polo shirt mockups available, chosen for their quality, customizability, and ease of use.
From classic styles to modern fits, each polo shirt mockup in our collection offers a range of customization options to suit your creative needs. And they will help you showcase your creativity with confidence and clarity. Dive right in and have a look.

22 May 2024
40+ Bottle Mockup Templates (Free & Pro)
Bottles are one of the most versatile packaging items on the planet, and not only can the right bottle design make your product stand out on the shelf, but it’ll also act as an incentive for the consumer to purchase it.
Whether you’re designing a range of bottles for a line of products, or wanting to promote your company by selling bottles with your logo on them, there are tonnes of ways to customize them – but it’s important to make sure that the design looks perfect before you commit to printing or manufacturing them in bulk.
We’ve curated a list of the best free and premium bottle mockup templates for you to download and customize with your bottle design, to bring your creation to life instantly. Read on, and pick your favorite!

10 May 2024
30+ Best Sweater & Sweatshirt Mockups (Free & Pro)
As a designer, your canvas is not limited to paper or digital screens; sometimes it may weave into the texture of warm, cozy sweaters or casual, comfortable sweatshirts. To help you present your unique designs, we rounded up a collection of high-quality sweatshirt and sweater mockups.
Our collection features a range of visually alluring mockups. From the minimalistic black sweatshirt mockup that brings out the subtlety of monotone designs to the vibrant and detail-oriented crewneck sweatshirt mockup built to highlight intricate patterns and color palettes.
Each mockup in this collection caters to both free and professional usage scenarios. These assets become the perfect tool to showcase your creativity in a realistic, intuitive, and hands-on manner, making it easier for you to engage with your audience, impress clients, or enhance your portfolio. Let’s dive right in.

7 May 2024
40+ Feature-Packed Mockup and Scene Generators
How to effectively showcase your work can always pose something of a dilemma. There are plenty of one-off mockups available for different purposes, but we’re starting to see the release of more and more incredible “scene creators” that let you create your own mockup scene.
These provide unique sets of multiple items that let you combine your design work with multiple items and products, achieve all manner of different presentations — something really unique!
Today, we’ve gathered over 15 scene creator packs that provide an awesome starting point — for office, corporate, kitchen, Christmas, or fashion mockups!
We’re also featuring tips for using a mockup generator to help get you off to a quick start.

2 Apr 2024
25+ Free Sticker Mockup Templates
Stickers are a fun and versatile way to promote your business, raise awareness for a cause, or simply get your brand out there. It’s not just little kids that are excited by the prospect of getting a sticker!
Regardless of what you’ll be using them for, it’s important to ensure that when your stickers have been produced, they look the part – and it can be tricky to do this before you receive them! That’s why sticker mockups are such a brilliant idea – they show you exactly what your sticker design will look like in real-life settings before you’ve even sent them to be printed.
Creating a professional and realistic mockup can be time-consuming and fiddly, which is why we’ve hunted down a selection of both free and premium sticker mockup templates, available for you to download and customize with your design. Read on to find the perfect mockup template for your stickers!

14 Mar 2024
25+ Best TV Mockup Templates (TV Screens and Frames)
Today, we bring you a collection of TV mockup templates for presenting your designs in a realistic and professional way.
These TV mockups can simulate how your content looks in a living room, office, or public space, providing a tangible sense of environment and scale. With the right template, you can effortlessly transform your digital creations into a scene that captures the viewer’s imagination.
From ultra-modern, thin-bezel smart TVs to classic old TV mockups that evoke a sense of nostalgia, our collection is designed to cater to a diverse range of aesthetic preferences and project requirements. We also included both free and premium options to suit varying needs and budgets.
Without further ado, let’s dive right in.

5 Feb 2024
15+ Best Dress Mockups (Free & Premium)
Dress mockups can be a powerful tool that allows you to display your designs on virtual models in a variety of settings and styles, without the need for expensive photoshoots.
Today, we have a selection of high-quality dress mockups that are perfect for that task, carefully chosen for their quality, realism, and versatility. These mockups cater to a diverse range of styles and scenarios, from casual day dresses to elegant evening gowns.
Whether you’re launching a new clothing line, updating your online store, or creating marketing materials, having high-quality mockups is essential. With these mockups, your customers will never be disappointed.
Have a look. We included a few free dress mockups as well.

17 Jan 2024
25+ Best Cardboard Box Mockups (Free & Pro)
Whether you’re designing packaging for a small boutique, a large eCommerce brand, or a niche product, having a high-quality mockup is essential for making a strong impression.
There’s no need to spend hours scouring the web to find them because we handpicked the perfect set of cardboard box mockups for all your needs.
Our collection includes mockups for all types of designs, from simplistic free cardboard box mockups to more complex shipping box mockups. They are available in different sizes and shapes, perfectly created to match your various product packaging requirements. Not only will these mockups save you from investing extra time, but they can also elevate your design presentation for clients.
Explore the list below and find the perfect cardboard box mockup for your packaging design.

15 Jan 2024
25+ Best Catalog Mockups (Free & Premium)
In this digital age, having a physical catalog that stands out is more important than ever. Catalogs are vital tools for showcasing products or services, and their design plays a crucial role in attracting and engaging potential customers. That’s where catalog mockups come in.
Catalog mockups offer a glimpse into how your design will look in the real world, adding an extra layer of professionalism and polish to your presentations. In this post, we dive into a selection of the finest catalog mockups available, carefully chosen for their quality, realism, and versatility.
These mockups cater to a variety of styles and formats, from sleek and modern to classic and elegant. Check out the catalog mockup collection below and find the best template for your project.

11 Jan 2024
25+ Best Lanyard & Badge Mockup Templates
Lanyards and badges are more than just functional items; they are powerful branding tools that offer a unique opportunity to make a lasting impression. And, with the right mockup template, you can visualize and perfect your designs before they go into production.
In this post, we explore a variety of lanyard and badge mockup templates that stand out for their quality, realism, and ease of use. These templates are designed to cater to a wide range of styles and preferences, ensuring that you find the perfect match for your project.
These mockups allow you to present your designs in a realistic and professional way, giving clients and stakeholders a clear and tangible understanding of how the final product will look and feel. Explore the mockup collection below and find the perfect template for your presentation.

8 Jan 2024
25+ Best Flag, Garden Flag & Feather Flag Mockup Templates
In the realm of visual branding and promotion, flags hold a unique place. They are not just symbols or marketing tools; they carry a message, an identity. And if you’re working on such a flag design, be sure to check out our handpicked flag mockup collection.
Whether it’s a simple flag, a garden flag, or a distinctive feather flag, a great mockup can elevate your designs when presenting to clients. Understanding this, we have brought together a collection of flag mockup templates that stand out for their lifelike quality, ease of customization, and versatility.
These templates are perfect for showcasing your designs – whether for corporate branding, events, or national celebrations – in the most impactful way. Explore the collection below and find the perfect flag mockup for your project.

2 Jan 2024
25+ Sock Mockup Templates (Free & Pro)
Looking for the perfect sock mockup to showcase your brand and sock designs in a meaningful and professional way? Then we have the perfect collection of hand-picked sock mockups for you.
Sock mockups are more than just digital templates; they are the gateway to visualizing your designs in real-world scenarios without the need for costly and time-consuming photoshoots.
These templates allow you to easily insert your designs and instantly see them adapted to the contours and fabric of the socks, giving you a realistic preview of the final product.
In this post, we’re going to explore a range of sock mockup templates that stand out for their realism, ease of use, and versatility. Whether you’re designing funky patterned socks, elegant formal wear, or athletic socks, the right mockup can make your designs come to life. Have a look and pick your favorite.

1 Jan 2024
20+ Best Trucker Hat Mockup Templates
Today, we are bringing you a collection of trucker hat mockups to showcase your designs in the most realistic and attractive way possible.
Trucker hats, with their distinctive style and widespread popularity, are more than just a fashion statement; they’re a canvas for creativity and brand expression. Whether you’re designing for a brand, a sports team, a business promotion, or your own fashion line, these mockups will provide a realistic preview of how your designs will look in the real world.
With the help of this trucker hats mockup collection, you can easily experiment with colors, textures, and logos, allowing you to refine your designs to perfection. They offer a hassle-free way to visualize and present your ideas with precision and flair. Dive in and explore the collection below and don’t forget to find the free mockups as well.

28 Dec 2023
25+ Banner Mockup Templates (Free & Pro)
Presenting your banner design to a potential client has never been easier, with our collection of banner mockup templates.
In this post, we are showcasing banner mockup templates that are ideal for designers and marketers, featuring a range of innovative and eye-catching designs. Whether you are looking for a traditional banner mockup or a more modern retractable banner mockup, this collection is sure to meet your needs.
These templates aren’t just visual aids, but tools that can significantly enhance the way your design is perceived by your clients, allowing you to persuade clients with a more realistic-looking design presentation.
We included both premium and free banner mockups in this collection. Have a look.

25 Dec 2023
20+ Sweatpants Mockup Templates (Free & Pro)
Today, we’re bringing you a collection of sweatpants mockup templates to help showcase your branded sweatpants designs in a professional way.
For this collection, we handpicked some of the best sweatpants mockups as well as mockups for jogging pants and leggings. These are ideal for effective design demonstrations and presentations.
Whether you’re looking for a blank sweatpants mockup for showcasing your unique apparel designs in an online store or promoting your new yoga pants lineup on social media, these mockups are perfect for all kinds of projects. We also included a few free mockup templates just for you. Check them out.

22 Dec 2023
20+ Facebook Ad Mockups (For Carousel Ads + More)
Facebook ad mockups play a key role in running successful ad campaigns as they allow you and your clients to visualize and perfect your ad designs before they go live. Today, we’ll help you achieve that goal with our handpicked collection of Facebook ad mockups.
In this post, you will find the perfect Facebook ad mockup to enhance your advertisement presentation. Perfect for marketers and designers, these mockups are ideal for showcasing your creative ideas in a realistic and engaging manner.
Whether you’re working towards a carousel ad or planning an advertising campaign targeting mobile users on Facebook, these mockups will provide the ideal framework. Our collection includes both free and paid mockups, catering to your budget and specific needs while amplifying your ad designs to grab the maximum user attention.
Explore the collection below to find the ideal Facebook ad mockup for your campaign.

21 Dec 2023
25+ Notebook Mockup Templates (Spiral Notebooks + More)
Whether you’re selling custom notebooks online or working on a notebook cover design for a client, it’s crucial to present your designs in the best light possible. That’s where notebook mockups come in. They are a must-have for showcasing your creative work in a professional way.
In this post, we dive into the world of notebook mockups, exploring how they can transform your online presentations, enhance customer engagement, and even boost sales. Whether you’re a seasoned designer or a creator selling products on Etsy, these notebook mockup templates will help you make your notebook designs stand out in the online marketplace.
In this collection, you’ll find a variety of styles from classic designs to spiral notebook mockups, each designed to allow your imagination to shine and display your projects in the best possible way. The focus here is not just to exhibit your notebook design, but also to make it tangible and eye-catching.
Dive in to find the perfect digital stage for your notebook design.

18 Dec 2023
25+ Shorts Mockup Templates (Free & Pro)
If you’re looking for the perfect mockup to showcase your shorts design, you’ve come to the right place. We handpicked a collection of the best shorts mockup templates and brought them all into one place, just for you.
Whether you’re creating designs for athletic basketball shorts, or cozy, chic sweat shorts, having the right tools to present your work in the most professional and appealing way possible can make all the difference. That’s where these shorts mockups come into play. With the right mockup, you can showcase how the design will look in reality, saving time, and resources, and ensuring that your idea communicates precisely how your clients envision it to be.
In this shorts mockup collection, you’ll find a wide variety of shorts designs. Each of these is sure to elevate your presentation and make your shorts and short pants designs genuinely stand out from the rest. Let’s dive in and explore the mockups.

13 Dec 2023
Wireframe vs Mockup: What’s the Difference? (And When to Use Each)
In the dynamic world of web and app design, understanding the tools and processes is crucial for creating effective designs. Among these, wireframes and mockups are fundamental elements, but they are often confused or used interchangeably.
This guide aims to demystify these concepts, highlighting their distinct roles in the design process. We also explore the differences between wireframes and mockups, their unique roles, and offer practical advice on when and how to use each effectively in your design projects.
Let’s get started.

8 Dec 2023
How to Customize a Website Mockup Template
A website mockup template can be a design life-saver. It makes it easy to show off a website design concept in a setting that represents actual use (on many different devices). But how can you customize a website mockup template and drop in your own design? Here’s how.
There are two ways to get started. You can either create your own website mockup template to use in projects or download one to get started quickly. The great thing is that there are so many template options out there to help clients visualize a new design in real-time.
Here’s everything you need to know about customizing a template (as well and finding a great template, to begin with).

2 Aug 2023
45+ Stunning Vintage Mockup Packs & Graphics
Vintage design is all about presentation. You may have spent hours designing a vintage logo or a layout for your client, but in order to fully reap the rewards of your hard work, you’ll want to present it in a vintage mockup template.
All of these examples help to showcase the design you’ve poured time and attention into.
We’ve featured a huge collection of free and premium vintage mockup sets that match your design aesthetic, all with a classic, retro style!
Plus, we have a series of vintage design tips to help guide you in the right direction with your next piece of vintage design work.

1 Aug 2023
30+ Pro Magazine Mockups (Cover + Spread)
Are you working on a professional magazine design? Then you’ll need a professional magazine mockup template to present your design to your clients.
We’re here to help you complete that step without an effort. In this collection, we bring you a set of handpicked professional magazine mockups for showcasing both covers and the spread.
You can also easily customize these mockups to create a beautiful scene and make your magazine designs look more realistic as well. Our tips for choosing a magazine mockup will help to point you in the right direction!

25 Jul 2023
30+ Best Sign Templates & Mockups
Finding the inspiration to design the perfect shop sign for your business can be a time-consuming task. We’re here to make that process easier for you.
With these hand-picked sign templates and mockups, you’ll be able to not only find inspiration to design professional and modern signage but also find the perfect mockup template to test and see how that design may look like in real life.
This collection includes sign templates and mockups for all kinds of sign designs for different businesses. The best part is you can download all these designs and mockups for a single price by simply subscribing to Envato Elements.

14 Jul 2023
70+ Apple Watch Mockups & Graphics
The Apple Watch is the latest gadget in Apple’s ever-growing product line-up. If you’re looking to display your latest application or web interface on the watch, then you’ve come to the right place.
We’ve gone through and updated our collection of Apple Watch mockups with dozens more beautiful graphics, mockups and vector designs for you to use in your next project (including for the latest Apple Watch Series 4).
These are mixed templates PSD mockups as well as fully scalable vector packs. They span the aluminum and stainless steel watches, many different strap types, and the Hermes versions as well. Some sets are free, while others cost a few dollars.

13 Jul 2023
30+ Letterhead Mockup Templates (Free & Pro)
Despite paperless communication becoming more and more commonplace in the modern business world, many organizations and professions still rely on letters (both physical and electronic form) to carry out their operations and communicate with stakeholders.
As a business owner or professional, you’ll be wanting your letters to make an impact as soon as they’re received, and the best way to do this is with a letterhead that represents your company branding. However, it can be difficult to know how your letterhead will look in real life – and that’s where mockups come in.
The following collection of free and premium letterhead mockup templates will help you bring your letterhead designs to life in a range of different styles and settings, and they’re all available for download through the links provided.

8 Jul 2023
30+ Free Booklet Mockup Templates (+ Booklet Design Tips)
So you’re in the process of designing a booklet for your business or personal project, or perhaps you’ve already come up with the finished product, and now you need to see what it looks like in real life before you commit! Introducing booklet mockups – an easy, realistic, and commitment-free way for you to display your booklet in real-life settings and situations.
But creating a mockup from scratch can be time-consuming and tedious, especially if graphic design isn’t your area of expertise – that’s where this collection of booklet mockup templates comes in.
We’ve collated a list of the best booklet mockup templates available online, with a variety of aesthetics and settings as well as both free and premium options – there’s truly something for everyone. Read on for a selection of authentic and effective mockup templates that you can use to showcase your booklet.

12 Apr 2023
25+ Best Box Mockups for Packaging Design
Today, we are showcasing some of the best packaging box mockups for presenting your packaging designs to clients. There are both pro and free box mockups in this collection. Be sure to download them all.
Packaging design is an important part of making a great first impression as well as offering a better user experience to customers. You can instantly tell how much effort a business has put into the quality of a product just by looking at the packaging design.
This applies to designers as well. The mockups you use to present your projects to clients are a lot like the packaging for your designs. So, make sure to use high-quality mockups to impress your clients.
These box mockup templates will help you achieve that goal. There are many different types of box mockups in this list for various products. Whether you’re working on a pizza box design or a luxury cosmetic product, there’s a mockup here for all your needs. Take a look.

16 Mar 2023
60+ iPad Mockup PSD & PNG Templates
Using an iPad mockup template is a great way to display your latest and greatest responsive website design or app interface. We’ve collected our favorite free iPad mockups, and a few premium options, to get you started.
We’ve scoured the web to find over a hundred different tablet and iPad mockups, in all shapes and sizes, that can make your app or website interface stand out.
They vary between photograph-based PSD iPad mockups, PNG templates, or vectors that can scale to any size.
Some are free, some cost a few dollars, but all of them are rather lovely!

31 Dec 2022
35+ Best Food & Product Packaging Templates in 2025
Product packaging design is not just about making a container for a product. It’s also about persuasion and creating a positive experience.
That’s exactly why you can’t learn packaging design by watching few a YouTube videos. There are certain guidelines and standards you need to follow. So if you’re looking to design packaging for a product, it’s best to leave it to the professionals. Or, you could use templates.
In this post, we feature a set of packaging templates for various types of products. They are designed by professionals so you won’t have to hire someone else for the job.
Also, remember that you can customize these templates however you like. A packaging template for a coffee brand can be used to create a cookie packaging design if you want to.

30 Dec 2022
20+ Best Twitter Header Templates for 2025
The profile cover or the header image is one of the first things people see when they visit your Twitter profile. And it serves as a great opportunity for you to promote your brand, identity, and services to your profile visitors.
Instead of using a random stock photo, you should always put more thought into designing a better Twitter header for your profile. Because it’s part of your brand and identity.
There are many ways you can design more attractive Twitter header designs. One way is to find inspiration from the header designs used by more successful profiles and try to design one with a similar layout. Or you could download a template to make an even better header design.
This collection is filled with trendy and stylish Twitter header templates you can easily customize and use to make your profile look more professional. Go grab a template and create a unique header for your Twitter page.

9 Nov 2022
35+ Desktop Computer Mockup Templates
Looking for a high-quality desktop computer mockup to showcase your design? Look no further. In this post, we’re featuring the best desktop mockup templates for both Mac and Windows desktop devices.
Microsoft’s new Surface Studio workstations are widely popular among creative professionals. This makes the device a great choice for showcasing your creative designs to clients and in your portfolio.
We’ve found a few stylish Surface Studio mockups, as well as a variety of other Mac and Windows desktop computer mockups.

4 Nov 2022
25+ Newspaper Mockup Templates (Free & Pro)
There’s something about a classic printed newspaper that just can’t be replicated in digital media, so even in the modern age of paperless communications, newspapers remain a popular method of sharing information and advertising products and services. Of course, digital publications can look completely different in print, so mockups are a super useful tool for you to make sure your newspaper has the impact it deserves once it hits the press.
Here are some of the best newspaper mockup templates available for instant download, including both free and premium options as well as a range of different settings and aesthetics to ensure that whatever kind of newspaper you’re producing, you can showcase it in a way that perfectly complements its style and content.
Read on for a collection of the best newspaper mockup templates out there.

26 Oct 2022
20+ Best CD/DVD Cover & Label Templates
One of the main reasons people love to collect physical media is the cover designs.
Whether it’s a CD, DVD, or Bluray, people still love to showcase their media collections in the living room or the media room to show off their love and admiration for the artists. Of course, only the covers with the best designs make the cut in these collections.
If you’re working on a cover or label design for a CD or DVD, you don’t have to look further to find inspiration. We’ve done all the work for you.
In this collection, you’ll find some of the coolest CD cover templates you can use to design your own CD and DVD covers and labels.
These templates are easily customizable so you can get started on your project much quicker to make your own covers. Check them out below.

3 Sep 2022
30+ Postcard Mockup Templates (Free & Pro)
Regardless of whether you’re designing a postcard for travel and tourism or business and marketing, there’s no denying that everyone loves receiving one of those small colored cards in the mail – as long as it looks good, of course! But how to make sure your design will look as good in someone’s mailbox as it does on your computer screen?
Mockups are the answer, and we’ve done the research for you and rounded up the very best postcard mockup templates from a range of graphic design sources.
We’ve included both free and premium options with a range of different styles and designs, to make sure there’s something for everyone – and they’re all ready to download instantly.

9 Aug 2022
30+ Coffee Bag Mockup Templates (Free & Premium)
Coffee makes the world go round, so putting your own logo or branding on a bag of coffee seems like a pretty good idea – think of the positive associations for your brand when new and potential customers see your name when they’re reaching for their favorite beverage first thing in the morning!
Of course, it’s important that your coffee bag design looks good, rather than just a sticker slapped on a paper pouch – so why not use these mockup templates to see what your coffee packaging will look like before you commit to a design?
Featuring both premium and free mockup templates from a variety of sources, every mockup in this list is available for instant download. Let’s get started!

22 Jun 2022
25+ Beanie and Hat Mockup Templates (Free & Premium)
Beanies and hats are one of the most popular branded “swag” items out there, and are a common choice for businesses wanting to create products with their brand or logo on them – it’s both a functional item, and a marketing tool! But what if you go through all the trouble of creating a design, choosing a hat style and paying for manufacturing and shipping, only for it to arrive and look nothing like you imagined?
That’s where our list of mockup templates comes in. We’ve curated a list of the very best, professionally designed mockups out there for you to choose from – simply insert your design into the template, and you’ll instantly have a realistic idea of what your design will look like.
Plus, we’ve included both free and premium options, with a range of different hat types and aesthetics, to make sure that there’s something for every possible need.
Let’s get started!

3 Apr 2022
40+ Best 3D Logo Mockup Templates
Choosing the right mockup template to showcase your logo design is a key way to impress your client. Choosing a logo template with depth, texture, and realism can really help set your design apart.
Clients want to see how your logo design will look on a finished product. Whether you’re working on a logo design for a coffee shop, corporate business, or for product packaging, you should try to find a suitable logo mockup to make your design concept more realistic.
We’ve handpicked some of the best logo mockups with realistic 3D designs for giving your presentation an extra special look.
If you’re in the middle of a logo design project, don’t forget to check out our in-depth guide on how to design a logo!

1 Apr 2022
25+ Best Facebook Cover & Post Mockups
If you’re a social media manager or a small business owner looking to supercharge your Facebook content strategy, then you’ve come to the right place.
Developing high-quality content for Facebook can be tough when you’re managing everything by yourself. It’s easy for big corporations with big budgets to design unique and beautiful content to grow their Facebook pages, but how can you afford the time to craft each post?
You don’t need to spend hours creating awesome content for your Facebook page. Try these Facebook mockup templates and you’ll be able to easily create a proper content strategy for your Facebook promotions without even having to hire a graphic designer.

21 Mar 2022
30+ Best Android Phone & Tablet Device Mockups (Free & Pro)
When showcasing an app or a website design, it’s important to use the device mockups that represent the right platform. Never make the mistake of using an iPhone mockup to present an Android app design.
Most designers often use iPhone mockups to showcase their designs. But, if you want to make a bigger impact with your presentation, you should use an Android mockup because Android has the highest mobile market share. It will allow you to relate to a bigger audience.
We handpicked a collection of amazing-looking Android phone mockups and tablet mockups you should use for your next project. You’ll find the latest Samsung device mockups, including the Z Flip and G Fold. Along with many others.
Explore all the mockup templates below, there are a few free mockups in there as well.

24 Feb 2022
20+ Best Branding Mockup Templates 2025
Designing stationery and items for brands is a process that involves a lot of complex steps. Presenting your branding designs to clients in a way that creates a unifying look is a key part of that process. And that’s where branding mockups come in.
With branding mockups, you have a chance to show your clients the many different elements of a brand design in one place. This allows clients to see the unified branding design and how it all looks when they all come together.
We’ve handpicked some of the most amazing-looking branding mockup templates you can use to present your branding designs to clients, in your portfolio, or on social media.
There are many different types of branding mockups in this collection, including ones for showcasing branded stationery designs, hotel branding designs, fashion brands, corporate brands, and more.
Explore all the templates below to find a branding mockup for your project.

3 Feb 2022
25+ Best Mug Mockup Templates in 2025 (Free & Pro)
Much like custom T-shirt printing, a custom mug is a great way to show off your personality and inner creativity. And if you’re a fan of custom mug printing, you’ll definitely fall in love with our mug mockups collection.
Whether you’re working on a custom mug design for a client or to sell on your own store, with the right mug mockup template, you can make your designs look even more amazing in a realistic environment. This will take your design presentation to the next level.
There’s no need to worry about product photography. All you have to do is download a mockup from the collection below, edit it using Photoshop, and place your design in the mockup using Smart Object layers. It’s that simple.
Check out the collection below to get started. You’ll find a few free mug mockups in there as well.

17 Jan 2022
70+ Corporate & Creative Business Card PSD Mockup Templates
The design of your business cards is vital if you’re looking to make a good first impression. In this post, we’ve collected over 70 of the best free and premium business card mockups that you can use for your next client meeting or design project.
We’re not only covering corporate professional designs, but also profession-specific business cards like those designed for photographers, doctors or even writers.
All the mockups are designed to perfection, and come in a variety of easily editable formats! They’re ready to use with Photoshop, Illustrator, Sketch, and more.
Need extra help creating something stunning? Explore our Business Card feature for more tips, ideas, and inspiration.

13 Jan 2022
35+ Face Mask Mockup Templates & Overlays
Wearing a face mask is not something you can choose to do, it’s the new normal! You might as well get used to it. Thankfully, designers are now finding creative ways to make face masks look more fashionable with custom designs.
If you’re also working on a face mask design for a client or to sell in your own shop, you’ll want a great-looking mockup to showcase your designs in a professional way. We’re here to help you with that process.
In this post, we’re featuring a collection of face mask mockup templates you can use to show off your unique face mask designs with a realistic view.
The collection includes all kinds of face mask mockups with various shapes, sizes, layouts, and different styles of straps. Have a look.

10 Jan 2022
25+ Best Billboard Mockups
If you’re currently designing a billboard or a banner design, then you should also prepare for how to present it to your client. Because the way you’re going to showcase your design will influence the final decision of your clients. It’s one part of the project that you should invest in, without holding back.
Luckily, you don’t have to spend days trying to find a way to showcase your billboard design. You can simply use a pre-designed billboard mockup template to get that job done.
To help you find the perfect mockup for your project, we handpicked a few mockups that are perfect for showcasing billboard designs. Check them out and start downloading — some are free, and some are part of an Envato Elements subscription. Our tips for billboard design should help get you off to a great start!

25 Dec 2021
25+ Cool T-Shirt Designs for Printing Custom T-Shirts
Designing and wearing your own custom-made T-shirts is all the rage these days. It’s a way to stand out from the crowd as well as to show off your personality.
Due to the popularity of the trend, it’s now so easy to print your own T-shirts. There are many platforms you can use to upload a design to print custom T-shirts. All you need is to come up with a cool design. To help you get started, we handpicked a collection of cool custom T-shirt designs.
These T-shirt designs are easy to use. Just download and upload the design to a T-shirt printing service and you’re all set. You can also customize the designs as well. You can edit the text to add your own name or your favorite quote into the design.
Whether you’re a designer working on a T-shirt design for a brand or printing a T-shirt for yourself, these custom T-shirt designs will make the process so much easier. Have a look.

7 Jul 2020
20+ Poster Mockup Templates (Free & Premium)
Whether you’re designing a poster to advertise a product, business or event, or as an aesthetic decor item, there’s no point in making a poster that doesn’t look great when it’s hanging in place, right? That’s why you need a poster mockup, to put your poster in real life settings and scenarios and ensure that it looks just as amazing when it’s hanging on a wall or in a frame, as it does in your design software.
This list of free and premium poster mockup templates includes the best purpose built mockup options for all kinds of poster designs, from huge billboard style displays to small, decorative pieces that look great on the living room wall.
Whatever your need, there’s a mockup template here that’s just waiting for your poster design!

3 Jul 2020
20+ Flyer Mockup Templates (Free & Premium)
Flyers are a classic marketing and advertising tool that allow you to promote your products and services to a huge audience, and raise awareness of your business or brand. But what looks good on the screen when you’re designing it may not translate perfectly into paper, so it’s a good idea to use a flyer mockup to ensure that your design has the desired effect.
Creating mockups from scratch is time-consuming and requires both time and expertise, so why not save yourself the time and effort and use one of the many flyer mockup templates available online?
We’ve even saved you all of the hard work, and rounded up some of the best free and premium mockup templates that are available for instant download, meaning you can be customizing your very own mockup in a matter of minutes.
Let’s take a look at some of the best flyer mockup templates that we’ve found.

25 Jun 2020
20+ Stationery Mockup Templates (Free & Premium)
If you’ve recently designed a logo for your startup, or have rebranded and changed up your business aesthetic, you’ll no doubt be wanting to know how your branding will look in different contexts – on letterheads and business cards, or in email signatures, or on corporate swag such as coffee mugs and laptop stickers.
One of the key areas of merchandise that typically includes a business logo or branding element is stationery, and this can include anything from business cards and leaflets to notebooks and product labels. Trying out your logo on different stationery items is a great way to see how it looks in different settings and scenarios – and it’s also super helpful if you’re looking to get branded stationery printed for your business!
These fabulous stationery mockup templates will allow you to do just that, giving you an idea of how your branding will look on different stationery items without having to commit to printing or producing those items until you’re sure they’re perfect. Featuring a range of both free and premium options, you’re bound to find a suitable mockup for your purposes in the following list.

18 Jun 2020
20+ Greeting Card Mockup Templates (Free & Premium)
Greeting cards are a fun and personal way to express your sentiments to someone you love or care for – from wedding invitations to birthday celebrations, and expressions of sympathy to romantic love notes, there’s rarely a feeling that can’t be portrayed effectively using a well-chosen greeting card.
But of course, for a greeting card to be effective, it needs to be well designed – and that means it should look exceptional when rendered as a physical card. It can be difficult to know how your design might look in reality until it’s too late – and that’s where mockups come in.
In this article, we’ll be sharing some of the best free and premium greeting card mockup templates that you can use to see how your greeting card will look once it’s been printed. There’s a huge range of different aesthetics and themes included, and what’s more, they’re all available for instant download. Read on to discover your favorite greeting card mockup template.

16 Jun 2020
20+ Tote Bag Mockup Templates (Free & Pro)
In this day and age, tote bags are becoming increasingly popular as they work to replace the disposable plastic bags that once lined the checkouts of stores and market stalls. Not only is using a tote bag a great way to do your part in saving the planet, but it’s also a brilliant way of promoting a business or brand – think of how many people will see your bag as you’re walking down the street or browsing the aisles of your local grocery store.
Designing a tote bag to represent your brand is a great marketing tactic, but it’s important that your design looks as good in real life as it does on paper – and so we’ve curated a list of the best tote bag mockup templates for you to customize with your own design, allowing you to bring your creation to life!
There’s a range of different styles and options, both free and premium, so no matter your style or budget, there’s sure to be a mockup that’s perfect for your very own tote bag design.

9 Jun 2020
20+ Menu Mockup Templates (Free & Pro)
Designing a menu for a restaurant, cafe or venue? You may have thought that the trickiest part would be selecting which food and beverages to offer, but that was until it came time to choose the design!
Fortunately, there are hundreds of mockups available out there that can help you see what your menu design will look like in a real-life setting before you commit to printing it. Whether it’s for a high-class fine dining establishment, a low key cafe, or anything in between, there’s bound to be a mockup that’s perfect for showcasing your menu.
We’ve rounded up some of the best menu mockup templates available, from both free and premium sources, with a range of different styles and aesthetics, so you can be sure that you’ll find an option that works for you – and they’re all available to download in a matter of seconds.

4 Jun 2020
20+ Business Card Mockup Templates (Free & Premium)
Designing a business card can be a truly fun and exciting experience – it’s basically the first step towards seeing your brand come to life! But as well as coming up with a unique and memorable design, it’s also important for your business card to fit in with the context of everyday reality, and appeal to those who will see it in different settings.
That’s where mockups come in. Business card mockups are the perfect way for you to see how your business card will look in real-life situations, before you commit to the design. Want to know what your card will look like when you leave it on a table at a cafe, or when you’re holding it out to a new potential client? No problem!
We’ve compiled a list of both free and professional business card mockup templates for you to choose from. Whether you want to see your card in someone’s hand, on a desk, or floating through the air, these templates will make that happen for you – just keep on reading and choose your favorites.

11 May 2020
How to Make a Mockup (Using a Mockup Generator or Photoshop)
Mockups are a design tool that show off a design – logos, websites, products, and more – in a realistic way. There are plenty of tools out there to help you create a usable mockup to show off your work.
The primary benefit of using a mockup is that it can bring a project to life (even before it is finished) for clients or serve as a portfolio showpiece to highlight different applications of a specific design.
Here, we’re going to look at how to make a mockup and how to use tools such as mockup generators to create just the right scene for your designs.

28 Apr 2020
20+ Hoodie Mockup Templates (Free & Premium)
The key to selling your t-shirt and hoodie designs like hot cakes is to use attractive mockups to showcase your creations. If you’re working on a hoodie design, we’ve got the perfect collection of hoodie mockup templates for you.
In this post, we’re featuring hip and stylish hoodie mockup templates. For showing off all kinds of hoodie designs from black hoodie mockups to blank white hoodie mockups.
We also made sure to include a few free hoodie mockup templates too.
Have a look at the collection below, start downloading, and enjoy seeing your hoodie design on a stunning mockup!

2 Jul 2019
How to Create a Brand and Social Graphics With Placeit
One of the biggest challenges in today’s online and digital landscape is getting your presence or business online fast. You need a brand, logo, and social media profiles that shine to help get your efforts off the ground.
Design tools can help. Even for those with little design experience, a good tool can help you create a logo and brand as well as create elements to share on social media.
Best of all, you can get started in just a few minutes. That’s where Placeit comes in.

13 Jun 2018
5 Reasons to Use a Responsive Mockup Template
If you aren’t using responsive mockup templates to showcase your website and app design projects, you’re missing out! A mockup template provides a realistic or stylized shell to highlight a design, and choosing a responsive template can beautifully show your design’s versatility.
Most designers use a mockup template to place a website design into a computer screen, tablet, or phone to give clients or other stakeholders a preview of what a finished project will look like. The result is polished and easy for users to understand.
If you haven’t ventured into the world of using one of these tools yet, here are five reasons to use a responsive mockup template. All with some great examples to show you exactly how they work.

2 Mar 2017
How to Customize an iPhone or iPad Mockup
It’s crunch time, and a client wants to see their design as it would look on an iPhone or iPad. Don’t fret; there are a number of ready-to-use mockups on the market waiting for your customization.
Customizing a mockup is an easy way to show off a design project in a realistic environment that’s sure to impress clients. Using a mockup can help others better visualize how the design will actually look with some idea of scale. (Sometimes it’s easy to forget not everyone sees and imagines a project in the same way you do.)
If you’ve never customized a mockup, it can be a little intimidating at first, but we’ll walk through the process.

23 Nov 2015
How to Create Instant Mockups With PlaceIt
There’s nothing like a good mockup to help you showcase a design with ease. From realistic iPhone and iPad mockups to desktop computer screens, a mockup makes it easy for you to showcase a website or other digital design to clients in a realistic way. A mockup makes it a lot easier for someone to visualize exactly what the final product will look like.
Mockups can be used in project presentations, and for website or app coming soon or launch pages. And PlaceIt makes it easy for you to find exactly the mockup you need without spending a ton of time creating it yourself. Here’s a look at how PlaceIt works.